При использовании сетки Twitter Bootstrap 3 панель тела перекрывает заголовок navbar
По какой-то причине, когда я использую col-xs-* внутри тела панели, содержимое пересекается с заголовком панели при прокрутке вниз. Этого не происходит, когда я удаляю теги col-xs-* и row.
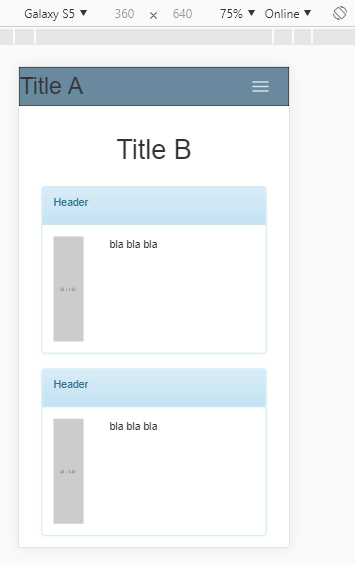
Перед прокруткой вниз:

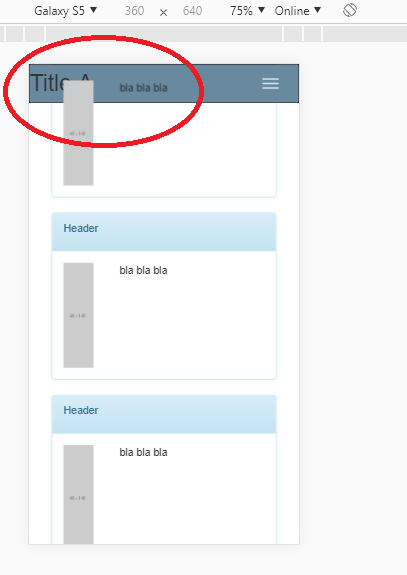
После прокрутки вниз:

Исходный код:
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.navbar-collapse {
background-color: #69899f;
border-color: #425766;
}
.navbar-header {
background-color: #69899f;
border-color: #425766;
}
.navbar-collapse .navbar-text {
color: #d7e2e9;
}
.navbar-header .navbar-toggle .icon-bar {
background-color: #d7e2e9;
}
.affix {
top: 0;
width: 100%;
}
.affix+.container-fluid {
padding-top: 70px;
}
</style>
</head>
<body>
<div class="navbar fixed-top clearfix" style="border:1px solid #000;">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<h2 style="margin-top: 8px;margin-bottom: 8px;margin-right: 80px">Title A</h2>
</div>
<nav class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#menu1">Title B</a></li>
</ul>
</nav><!--/.nav-collapse -->
</div>
<div class="container-fluid">
<div class="tab-content clearfix">
<div id="menu1" class="tab-pane fade in active">
<h1 class="text-center">Title B</h1><br>
<div class="container" id="niftarim">
<div class="widget">
<div class="panel panel-info">
<div class="panel-heading"><p>Header</p></div>
<div class="panel-body" style="word-wrap: break-word;">
<div class="row">
<div class="col-xs-3">
<img src="http://placehold.it/40x140">
</div>
<div class="col-xs-9">
<p>bla bla bla</p>
</div>
</div>
</div>
</div>
</div>
<div class="widget">
<div class="panel panel-info">
<div class="panel-heading"><p>Header</p></div>
<div class="panel-body" style="word-wrap: break-word;">
<div class="row">
<div class="col-xs-3">
<img src="http://placehold.it/40x140">
</div>
<div class="col-xs-9">
<p>bla bla bla</p>
</div>
</div>
</div>
</div>
</div>
<div class="widget">
<div class="panel panel-info">
<div class="panel-heading"><p>Header</p></div>
<div class="panel-body" style="word-wrap: break-word;">
<div class="row">
<div class="col-xs-3">
<img src="http://placehold.it/40x140">
</div>
<div class="col-xs-9">
<p>bla bla bla</p>
</div>
</div>
</div>
</div>
</div>
<div class="widget">
<div class="panel panel-info">
<div class="panel-heading"><p>Header</p></div>
<div class="panel-body" style="word-wrap: break-word;">
<div class="row">
<div class="col-xs-3">
<img src="http://placehold.it/40x140">
</div>
<div class="col-xs-9">
<p>bla bla bla</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$(".navbar").affix({
offset: {
top: $("header").outerHeight(true)
}
});
});
</script>
</body>
</html>1 ответ
Решение
Это проблема с z-индексом навигации. Даже просто давая .navbar z-индекс 1 исправил перекрытие для меня. JSYK, чем выше число, тем менее вероятно, что оно будет под другим элементом, поэтому вам, вероятно, следует сделать что-то вроде 999. Попробуйте вместо этого эти стили.
<style>
.navbar {
z-index: 1;
}
.navbar-collapse {
background-color: #69899f;
border-color: #425766;
}
.navbar-header {
background-color: #69899f;
border-color: #425766;
}
.navbar-collapse .navbar-text {
color: #d7e2e9;
}
.navbar-header .navbar-toggle .icon-bar {
background-color: #d7e2e9;
}
.affix {
top: 0;
width: 100%;
}
.affix+.container-fluid {
padding-top: 70px;
}
</style>