Многострочный элемент, показывающий zic-zac при использовании переноса текста в ion-grid ionic 2
Я использовал ion-grid из моего списка, и я выбираю данные с сервера и показываю их в список, но пока я подаю заявку text-wrap его не отображается должным образом на ion-list,
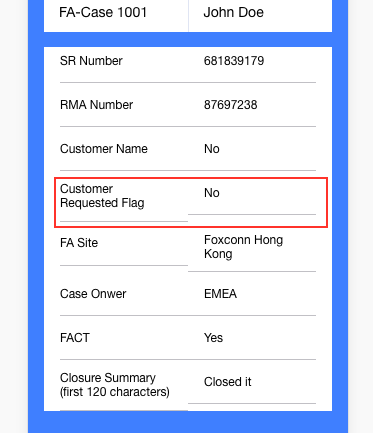
Пожалуйста, проверьте ниже экрана:
Код:
<div class="content-div-style">
<ion-list class="list-style">
<ion-grid no-padding>
<ion-row *ngFor="let keyValue of caseDetailsJsonKeyValues">
<ion-col col-6 text-wrap>
<ion-item>
<ion-label class="key-font-style">{{ keyValue }}</ion-label>
</ion-item>
</ion-col>
<ion-col col-6 text-wrap>
<ion-item class="column-remove-padding">
<ion-label class="value-font-style">{{ faCaseDetails.case_details[keyValue] }}</ion-label>
</ion-item>
</ion-col>
</ion-row>
</ion-grid>
</ion-list>
</div>
Высота строки не увеличивается со 2-го столбца. Мне нужно увеличить высоту столбца бота, и высота обеих строк будет такой же, как в динамических данных.
Дайте мне знать, если кому-то потребуется более подробная информация.
Заранее спасибо!
1 ответ
Можно ли изменить структуру компонентов в HTML? Если да, то попробуйте:
<div class="content-div-style">
<ion-list class="list-style">
<ion-item>
<ion-grid no-padding>
<ion-row *ngFor="let keyValue of caseDetailsJsonKeyValues">
<ion-col col-6 text-wrap>
<ion-label class="key-font-style">{{ keyValue }}</ion-label>
</ion-col>
<ion-col col-6 text-wrap>
<ion-label class="value-font-style">{{ faCaseDetails.case_details[keyValue] }}</ion-label>
</ion-col>
</ion-row>
</ion-grid>
</ion-item>
</ion-list>
</div>
После долгих поисков и НИОКР по вышеуказанному вопросу я подытоживаю следующее решение
Есть одно свойство:
align-items-end
Выше свойства выровняйте свои данные в конце строки, чтобы не показывать дизайн zic-zac, и почти я решил свою проблему, добавив указанное свойство в ion-row,
Проверьте этот полный код:
<ion-list *ngSwitchCase="'case details'" class="list-style">
<ion-grid no-padding>
<ion-row *ngFor="let keyValue of caseDetailsJsonKeyValues; let i = index" align-items-end>
<ion-col col-6 text-wrap>
<ion-item class="key-column-remove-padding">
<ion-label class="key-font-style">{{ keyValue }}</ion-label>
</ion-item>
</ion-col>
<ion-col col-6 text-wrap>
<ion-item class="value-column-remove-padding">
<ion-label class="value-font-style">{{ faCaseDetails[keyValue] }}</ion-label>
</ion-item>
</ion-col>
</ion-row>
</ion-grid>
</ion-list>
Надеюсь, что это поможет другим, у кого есть такая же проблема с ion-list данные.