Vue-CLI с веб-пакетом добавляет внешний файл Css и Js
Я использую Vue-cli с webpackи у меня есть проблема назвать внешний js а также css файл в index.html,
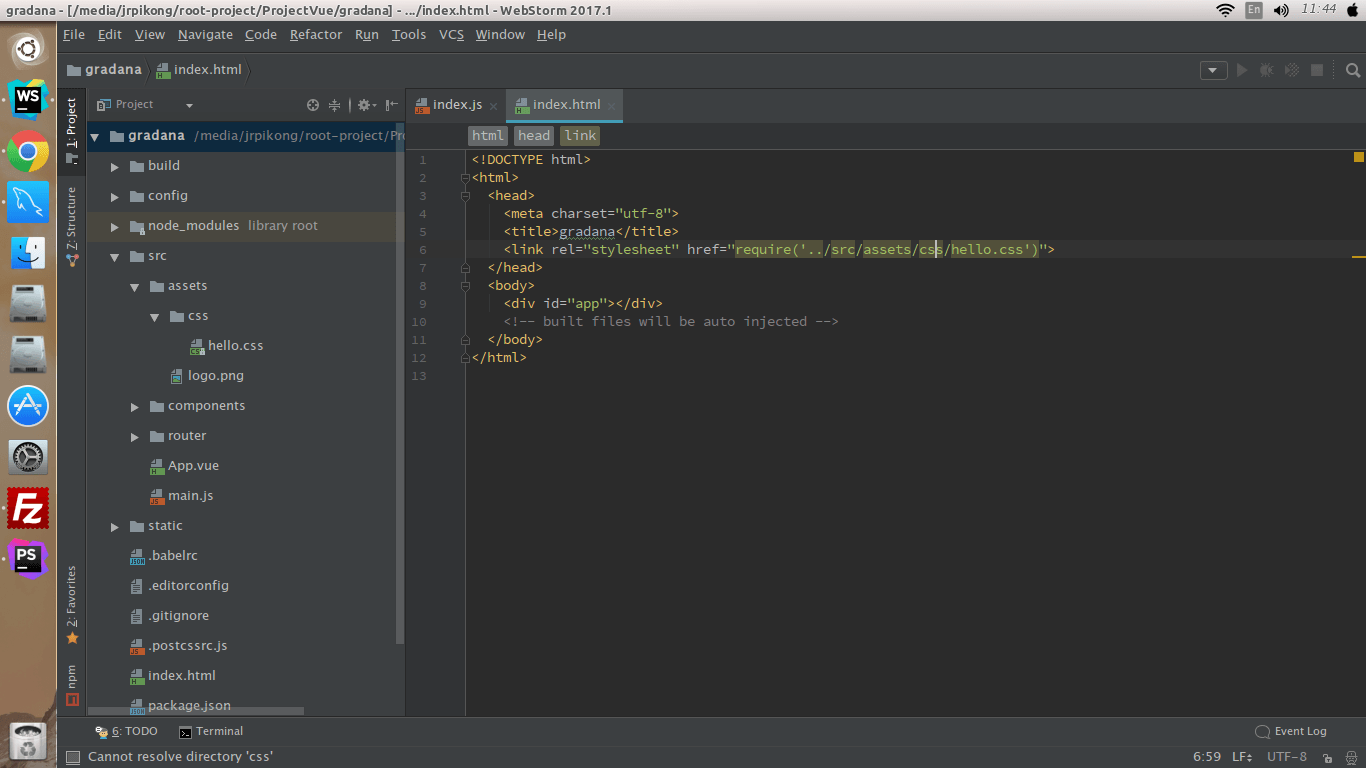
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>gradana</title>
<link rel="stylesheet" href="./src/assets/css/hello.css">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
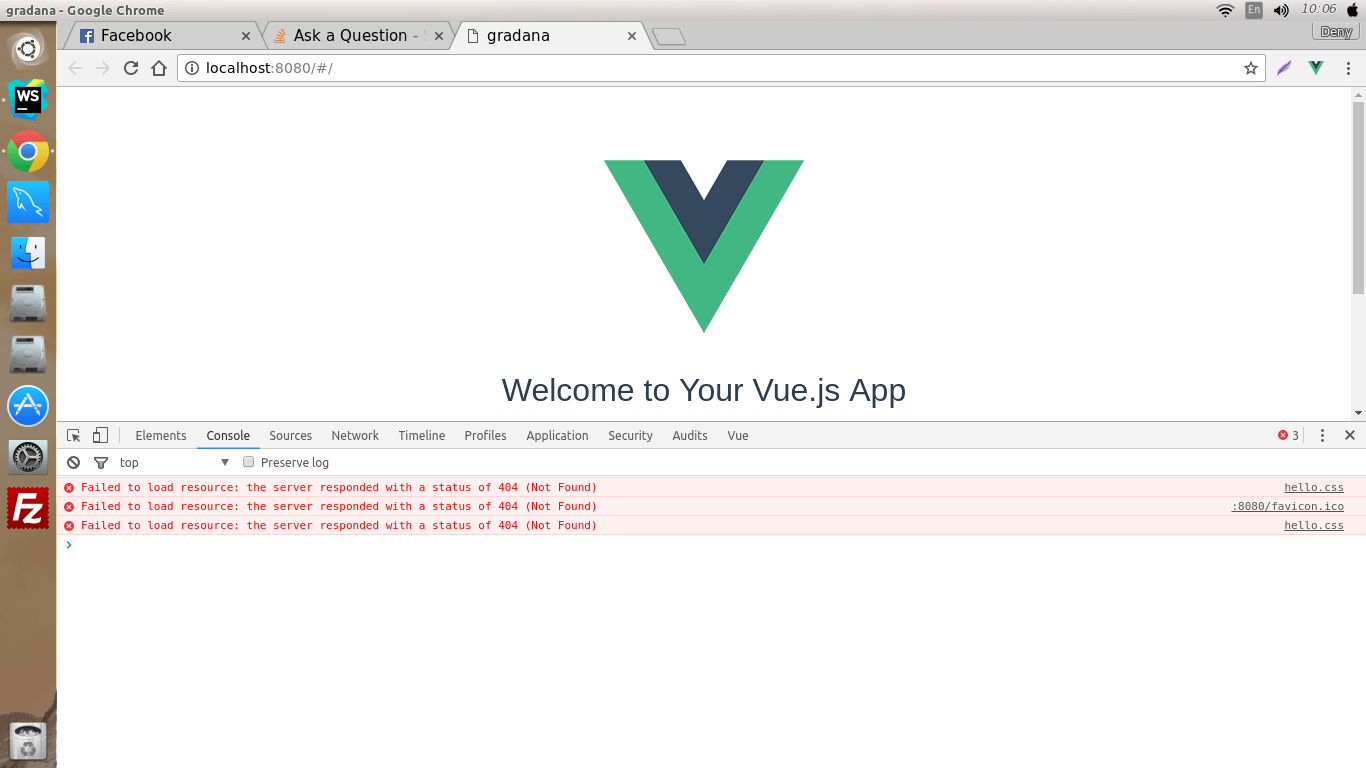
Если я запускаю код, у меня есть ошибка.
Cannot GET /src/assets/css/hello.css
1 ответ
Как вы используете vue cli, assets папка будет обрабатываться веб-пакетом во время связывания, и эти файлы в assets папка должна быть включена js
например require('../node_modules/bootstrap/dist/css/bootstrap.min.css'),
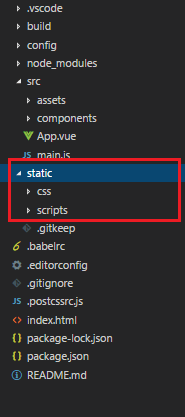
Или вы можете просто хранить CSS или же JS файлы в /static папка, все файлы в static папка будет добавлена в /dist папка во время работы приложения.
а затем позвонить в index.html
CSS
<link rel="stylesheet" href="/static/css/hello.css">
JS
<script src="/static/scripts/script.js"></script>