Создание круговой диаграммы HighCharts с использованием данных JSON
Я пытаюсь построить круговую диаграмму, используя данные JSON, возвращенные из cartoDB SQL,
Я использую пример, представленный на сайте High Charts, но график не загружается. Ниже мой код JavaScript. Вы видите что-то не так?
$(document).ready(function() {
var options = {
chart: {
renderTo: 'container',
type: 'pie'
},
series: [{}]
};
var jsonURL = 'https://1025.cartodb.com/api/v2/sql?&q=SELECT status FROM kenya_primary_schools';
$.getJSON(jsonURL, function(data) {
var obj = data.rows, hObj = [];
if(obj.length){
for(var i=0; i<obj.length; i++){
hObj.push([obj[i]['status']]);
}
console.log(hObj);
}
options.series[0].data = data;
var chart = new Highcharts.Chart(options);
});
});
2 ответа
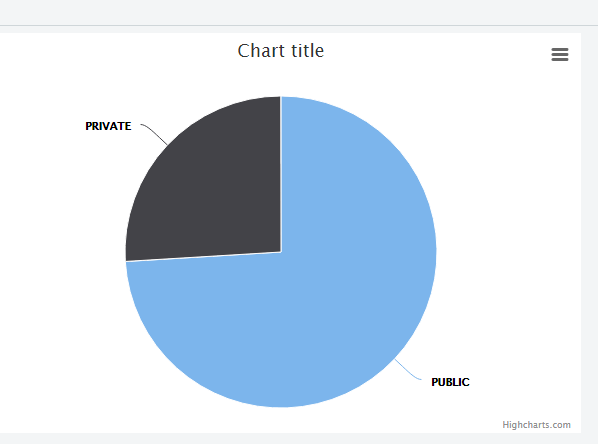
После некоторого изменения вашего кода мне удалось получить следующий результат:
Ключевые моменты, которые вы должны сделать
Вам необходимо проверить в документации Highcharts, как объект данных передается series.data из документа Highcharts.
Так как у вас есть два варианта из cartoDB: PRIVATE и PUBLIC, вы должны подумать, как сохранить их в массиве / объекте и как затем сформировать объект данных из круговой диаграммы.
Подсказка:
options.series [0].data = data;
hObj.push ([OBJ [I]['статус']]);
В вашем коде есть некоторые синтаксические ошибки. Вы можете попробовать исправить, как это, и попробовать еще раз.
$(document).ready(function() {
var options = {
chart: {
renderTo: 'container',
type: 'pie'
},
series: [{}]
},
jsonURL = 'https://1025.cartodb.com/api/v2/sql?&q=SELECT status FROM kenya_primary_schools';
$.getJSON(jsonURL, function(data) {
var obj = data.rows,
hObj = [],
chart;
if (obj.length) for (var i=0; i<obj.length; i++) hObj.push([obj[i].status]);
options.series[0].data = data;
chart = new Highcharts.Chart(options);
});
});