CodedUI тестирует структуру проекта
Можете ли вы поделиться структурой ваших тестовых проектов CodedUI?
Было бы интересно посмотреть, как вы разделяете тесты, помощников, UIMaps.
3 ответа
Это способ, которым я делаю это. Ни в коем случае не лучший или единственный способ.
У меня есть статический класс утилит для основных функций и запуска / закрытия appundertest
public static class Utilities
{
private static ApplicationUnderTest App;
public static Launch()
{
try
{
App = ApplicationUnderTest.Launch(pathToExe);
}
catch (Microsoft.VisualStudio.TestTools.UITest.Extension.FailedToLaunchApplicationException e) {}
}
public static Close()
{
App.Close();
App = null;
}
}
Все мои *.uimaps являются отдельными базами на "страницах" или "экранах" приложения. Это иногда закодировано UI, и ваши *.uimaps могут сломаться. Также стоит упомянуть, что все uimaps содержат отдельные действия на странице, такие как заполнение имени пользователя для входа в систему или нажатие кнопки.
Затем у меня есть класс NavMap, который содержит все "навигации" более высокого уровня, которые я делал бы в своих приложениях. Возможно, было бы лучше придумать некоторую сложную структуру, но я предпочитаю просто перечислять методы списка в статическом классе
//you will need to include the uimap in a using statement
public static class NavMap
{
public static void Login()
{
this.credsUIMap.EnterUsername();
this.credsUIMap.ENterPassword();
this.credsUIMap.ClickLoginButton();
}
public static void LogOut()
{
this.credsUIMap.ClickLogOutButton();
}
}
Наконец, у меня есть файл теста codedUI, в котором формируются тесты
[TestClass]
public class Tests
{
[TestMethod]
public void TestMethod1()
{
NavMap.Login();
}
[TestMethod]
public void TestMethod2()
{
NavMap.LogOut
}
[ClassInitialize()]
public static void ClassInitialize(TestContext testcontext)
{
Utilities.Launch();
}
[ClassCleanup()]
public static void ClassCleanup()
{
Utilities.Close();
}
}
Я также делаю отдельные тестовые файлы для различных типов тестов (позитивные, негативные, стрессовые,...) Затем я объединяю их в упорядоченный тест
Я бы настоятельно рекомендовал использовать что-то вроде Code First или CodedUI Page Modeling (которое я написал) для создания абстракций над вашим пользовательским интерфейсом с высокой степенью тестирования.
Даже без этих каркасов вы можете легко написать абстракции над вашими тестами, чтобы ваше тестовое решение выглядело очень похоже на ваш основной код решения.
Я написал сообщение в блоге о том, как это будет выглядеть.
Обычно я создаю папку для каждого основного рабочего процесса в приложении и одну папку для общего доступа. Это было бы очень похоже на структуру MVC вашего приложения. Каждый элемент управления в вашем приложении станет моделью страницы в вашем тестовом проекте.
Web Project
|
|
Views
|
--- Accounts
| |
| --- Create
| --- Manage
|
|
--- Products
|
--- Search
Test Project
|
|
--- Page Models
|
--- Accounts
|
--- ICreateAccountPageModel (interface)
--- CreateAccountPageModel (coded ui implementation)
--- IManageAccountPageModel
--- ManageAccountPageModel
--- Products
|
--- ISearch
--- Search
|
--- Tests
|
--- Accounts
|
--- CreateAccountTests
--- ManageAccountTests
--- Products
|
--- SearchProductTests
Модели страниц представляют тестируемую страницу (или тестируемый элемент управления, если вы занимаетесь более современной веб-разработкой). Они могут быть написаны с использованием подхода Test Driven, но пользовательский интерфейс фактически не разрабатывается.
Представление создания учетной записи будет содержать имя пользователя, пароль и подтверждение ввода пароля.
Создание модели страницы учетной записи будет иметь методы для настройки входов, проверки состояния страницы, нажатия кнопки регистрации и т. Д.
Тесты снова протестируют интерфейс вашей модели страницы. Реализация будет написана с использованием Coded UI.
Если вы используете шаблон MVVM на своем веб-сайте, ваши модели страниц в конечном итоге будут очень похожи на модели представления.
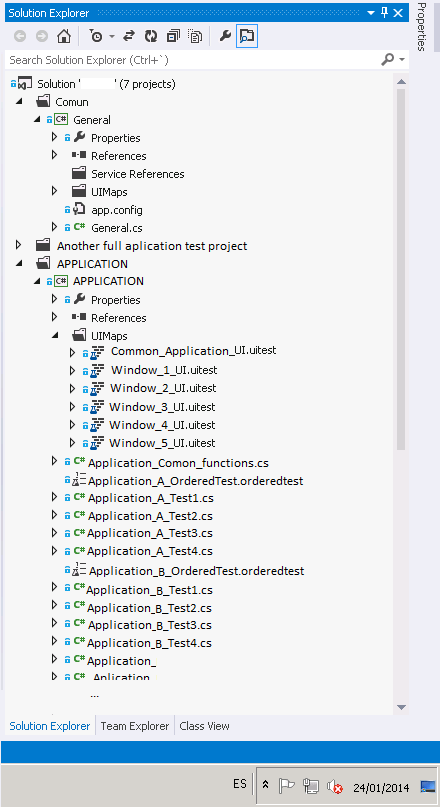
Я использую несколько проектов. Один общий, содержащий общие методы и общие UIMaps для других проектов (с соответствующими зависимостями от общего проекта).
И затем у меня есть проект для каждого рабочего стола или веб-приложения, которое я хочу автоматизировать. В проектах: UIMap для каждого окна. Затем каждый тестовый экземпляр uimaps, который должен использоваться каждый. Группа тестирования каждого теста.
Я могу добавить следующий пример:
*** Я пока не могу публиковать изображения Пример моей текущей структуры тестового решения: 
Способ вызова записанного действия из теста метода будет:
#using Application.UIMaps.Common_Application_UIClasses;
#using Application.UIMaps.Window_1_UIClases;
...
Common_Application_UI app_common = new Common_Application_UI();
Window_1_UI win1 = new Window_1_UI();
app_common.goToMenuThatOpenWindow1();
win1.setSomething("hello world!");
win1.exit();
app_common.exit();
Может быть, это не лучший способ работы, но в настоящее время я так делаю.
Извиняюсь за мой английский. Я надеюсь, что это вдохновит вас.