Выровняйте текст метки в тексте кнопки и всплывающей подсказки Cinnamon Desklet слева
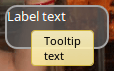
У меня есть корица Desklet который состоит из Button, Button имеет Label (с некоторым текстом), а также Tooltip:
const Desklet = imports.ui.desklet;
const St = imports.gi.St;
const Tooltips = imports.ui.tooltips;
function MyDesklet(metadata, desklet_id) {
this._init(metadata, desklet_id);
}
MyDesklet.prototype = {
__proto__: Desklet.Desklet.prototype,
_init: function(metadata, desklet_id) {
Desklet.Desklet.prototype._init.call(this, metadata, desklet_id);
this.setupUI();
},
setupUI: function() {
// main container for the desklet
this.boxLayout = new St.BoxLayout({
vertical: true,
width: 100,
height: 40
});
let label = new St.Label({text: "Label text"});
// style does not work
let button = new St.Button({child: label, style: "text-align: left;"});
let tooltip = new Tooltips.Tooltip(button,
_("Tooltip\ntext"));
// Does not work
tooltip.style = "text-align: left;";
this.boxLayout.add_actor(button);
this.setContent(this.boxLayout);
}
}
function main(metadata, desklet_id) {
return new MyDesklet(metadata, desklet_id);
}
Приведенный выше код приводит к этому Desklet:
Как можно Label текст внутри Button и Tooltip текст будет выровнен по левому краю вместо центра?
1 ответ
Решение
ОК... Наконец-то я понял это...
const Desklet = imports.ui.desklet;
const St = imports.gi.St;
function MyDesklet(metadata, desklet_id) {
this._init(metadata, desklet_id);
}
MyDesklet.prototype = {
__proto__ : Desklet.Desklet.prototype,
_init : function(metadata, desklet_id) {
Desklet.Desklet.prototype._init.call(this, metadata, desklet_id);
this.setupUI();
},
setupUI : function() {
// main container for the desklet
this.boxLayout = new St.BoxLayout({
vertical : true,
width : 100,
height : 40
});
let label = new St.Label({text : "Label text"});
// 'x_align' aligns the Label inside the Button
let button = new St.Button({
child: label,
x_align: St.Align.START
});
let tooltip = new Tooltip(button, _("Tooltip\ntext"));
// Use custom method 'set_style()' to set Tooltip style
tooltip.set_style("text-align: left;");
this.boxLayout.add_actor(button);
this.setContent(this.boxLayout);
}
}
function main(metadata, desklet_id) {
return new MyDesklet(metadata, desklet_id);
}
// Custom Tooltip with set_style()
function Tooltip(actor, text) {
this._init(actor, text);
}
Tooltip.prototype = {
__proto__: imports.ui.tooltips.Tooltip.prototype,
_init: function(actor, text) {
imports.ui.tooltips.Tooltip.prototype._init.call(this, actor, text);
},
// Method to set Tooltip style
set_style: function(style) {
this._tooltip.set_style(style);
}
};
Результат: