Rickshaw: HoverDetail в неправильной позиции при использовании средства визуализации линий плюс RangeSlider.Preview
У меня есть график рикши с двумя линиями.
я нуждаюсь Rickshaw.Graph.RangeSlider.Preview а также Rickshaw.Graph.HoverDetail:
var graph = new Rickshaw.Graph( {
element: document.getElementById('chart'),
renderer: 'line',
width: 400,
height: 300,
offset: 'value',
series: [
{
name: 'foo',
data: seriesData.shift(),
color: 'rgba(255, 0, 0, 0.4)'
}, {
name: 'bar',
data: seriesData.shift(),
color: 'rgba(255, 127, 0, 0.4)'
}
]
} );
var slider = new Rickshaw.Graph.RangeSlider.Preview({
graph: graph,
element: document.getElementById('preview')
});
var detail = new Rickshaw.Graph.HoverDetail({
graph: graph
});
graph.render();
http://jsfiddle.net/nsams/1jfswzp5/3/
Мой вопрос
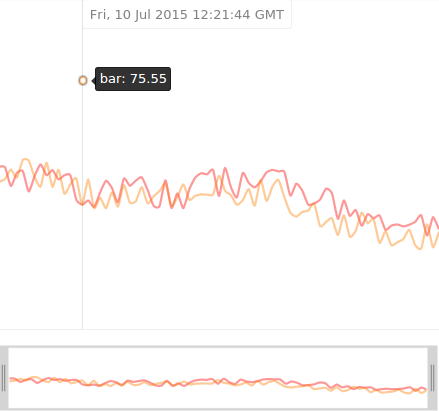
Моя проблема в том, что Hover отображается в неверной позиции:

Что я узнал до сих пор:
- Удаление
RangeSlider.Previewрешает проблему - Изменение рендерера на "стек" устраняет проблему (похоже, что Hover находится в позиции стека даже при использовании линейного рендерера)
1 ответ
Решение
Задавать stack:false в Rickshaw.Graph конструктор:
var graph = new Rickshaw.Graph( {
element: document.getElementById('chart'),
renderer: 'line',
width: 400,
height: 300,
offset: 'value',
stack: false,
series: [
{
name: 'foo',
data: seriesData.shift(),
color: 'rgba(255, 0, 0, 0.4)'
}, {
name: 'bar',
data: seriesData.shift(),
color: 'rgba(255, 127, 0, 0.4)'
}
]
} );
var slider = new Rickshaw.Graph.RangeSlider.Preview({
graph: graph,
element: document.getElementById('preview')
});
var detail = new Rickshaw.Graph.HoverDetail({
graph: graph
});
graph.render();