Как сделать эффективный всплывающий вид для смайликов?
У меня есть пример клавиатуры Emoji. Как создать всплывающий вид, похожий на emojiconView в softkeyboard
У меня есть другой проект. Я создаю всплывающее окно, как в Dot dash Keyboard. Как реализовать смайлики в softkeyboard.
Увидеть:
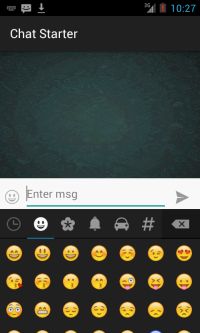
Но мой взгляд см.:
Как управлять этим видом в SoftKeyboard.
Редактировать 1:Код
public void createCheatSheet() {
LayoutInflater inflater = (LayoutInflater) service.getSystemService(Service.LAYOUT_INFLATER_SERVICE);
ViewGroup viewGrop = null;
if (this.gridView == null) {
emojiTextView = new EmojiconTextView(getContext());
// this.gridView =
// this.service.getLayoutInflater().inflate(R.layout.cheatsheet2,
// null);
LinearLayout l = (LinearLayout) this.service.getLayoutInflater().inflate(R.layout.cheatsheet2, null);
l.addView(emojiTextView);
viewGrop = (ViewGroup) inflater.inflate(R.layout.linearlayout, l, true);
}
if (emojiTextView == null) {
// this.gridView =
// this.service.getLayoutInflater().inflate(R.layout.cheatsheet1,
// null);
// emojiTextView = (EmojiconTextView)
// gridView.findViewById(R.id.Emoji_GridView);
}
if (this.popupDialog == null) {
this.popupDialog = new Dialog(this.service);
popupDialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
popupDialog.setCancelable(true);
// FrameLayout boatlayout = new FrameLayout(this.service);
// emojiTextView = (EmojiconTextView)
// gridView.findViewById(R.id.Emoji_GridView);
//
// FrameLayout.LayoutParams params = new
// FrameLayout.LayoutParams(LayoutParams.MATCH_PARENT,
// LayoutParams.MATCH_PARENT);
// boatlayout.addView(emojiTextView, params);
// RelativeLayout.LayoutParams parentParams = new
// RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
// LayoutParams.WRAP_CONTENT);
// popupDialog.addContentView(boatlayout, parentParams);
popupDialog.setCanceledOnTouchOutside(true);
popupDialog.setContentView(viewGrop);
// popupDialog.addContentView(emojiTextView, params);
// emojiTextView.setOnTouchListener(new OnTouchListener() {
// @Override
// public boolean onTouch(View v, MotionEvent event) {
// Toast.makeText(getContext(), "onclick",
// Toast.LENGTH_LONG).show();
// return true;
// }
// });
PopupWindow window = new PopupWindow(gridView, 200, 200);
// Window window = this.popupDialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.token = this.getWindowToken();
lp.type = WindowManager.LayoutParams.TYPE_APPLICATION_ATTACHED_DIALOG;
window.setAttributes(lp);
window.addFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);
}
}
Спасибо за продвижение. Пожалуйста, поделитесь своим кодом.
1 ответ
Решение
Вы переходите по этой ссылке:
Как нарисовать вид поверх мягкой клавиатуры, например, WhatsApp?
Вы разработчик, но не имеете функциональности. Вы создаете собственный вид клавиатуры и следите за этим проектом.
AnySoftKeyboard
https://github.com/AnySoftKeyboard/AnySoftKeyboard