PIMCore карусельный выпуск
Я создаю новый веб-сайт с использованием PIMCore впервые и довольно хорошо справляюсь с этим. Однако, я столкнулся с проблемой, которая поставила меня в тупик, и поиск ответа в Google оказался бесплодным.
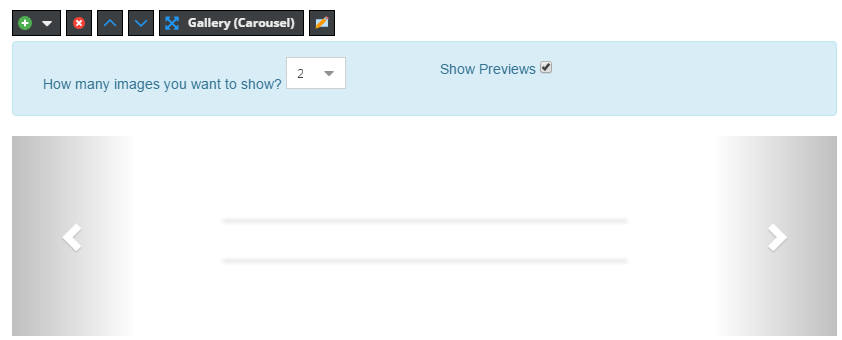
Я добавил блок, а затем поместил в него функцию карусели галереи, это прекрасно работает. Я могу добавить изображение, заголовок и описание к первому слайду, однако на всех последующих слайдах не отображаются изображения и вводные данные для заголовка и описания. Вы просто получаете две горизонтальные линии, которые, как я полагаю, являются полями ввода (см. Ниже).
Даже если я закодирую функцию карусели в себе, просто оставив изображение, заголовок и описание в качестве полей ввода, все равно получится так же. Глядя на демонстрационный пакет на PIMCore 4, карусель на первой странице работает так, как задумано, однако в базовых примерах и галереях она выглядит как выше, что для меня означает серьезную проблему в коде карусели.
Любая помощь будет принята с благодарностью.
2 ответа
В таких случаях имеет смысл просто отключить плагин карусели в режиме редактирования и просто отображать изображения одно за другим.
Например:
<script>
$('.carousel').carouselPlugin({
////////////
});
</script>
<div class="<?= $this->editmode?"carousel-editmode":"carousel" ?>">
<?php // In editmode just display images one after another, or just use a multi-href field instead ?>
</div>
В противном случае было бы трудно и ненадежно заставить его работать.
Я знаю, что это закрыто, но я придумал следующее решение, которое сохраняет карусель в админке pimcore:
в: веб-сайт / просмотры / районы / галерея-карусель /view.php
<script type="text/javascript">
$(document).ready(function() {
$('.pimcore_editable .pimcore_tag_textarea').height(30);
$('.pimcore_editable .pimcore_tag_input').height(30);
});
</script>