Скрыть строку, нажав на ActionLink в MVC 4
Мне было интересно, есть ли какой-нибудь способ скрыть одну строку, если в MVC нажата ссылка действия, но все равно пройти через ссылку действия. Я просто пытаюсь скрыть это на странице клиентов.
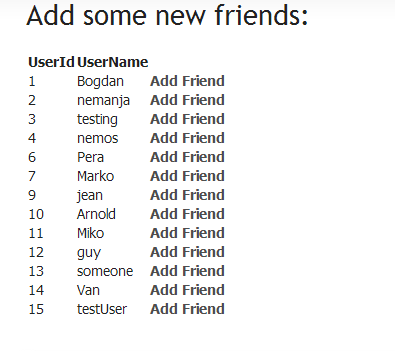
Как здесь, например. Когда пользователь нажимает на ссылку "Добавить друга", вся строка будет скрыта. Должен ли я сделать это с JavaScript, например?

Это мой текущий взгляд:
@model IEnumerable<DesignedAppNew.Models.UserProfile>
@{
ViewBag.Title = "ListAllFriends";
}
<script src="~/Scripts/jquery-1.8.2.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$("ID").click(function () {
$(this).closest("tr").hide();
});
});
</script>
<h2>Add some new friends:</h2>
<table>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.UserId)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserName)
</td>
<td>
@Html.ActionLink("Add Friend", "AddNewFriend", new { id = "ID" })
</td>
</tr>
}
</table>
2 ответа
Решение
Вы можете использовать jquery для этого как:-
$(document).ready(function(){
$(".friend").click(function(){
$(this).closest("tr").hide();
});
});
В вашем обновлении все ссылки на действия будут иметь одинаковый идентификатор, это неправильно:
@Html.ActionLink("Add Friend", "AddNewFriend", null, new { @class="friend" })
Вы не можете повторить ID в своем HTML, попробуйте это;
@Html.ActionLink("Add Friend", "AddNewFriend", null, new { @class = "addfriend" })
$(document).ready(function () {
$(".addfriend").click(function (event) {
event.preventDefault();
$(this).closest("tr").hide();
});
});