Android полупрозрачная карта / макет, как своевременное приложение
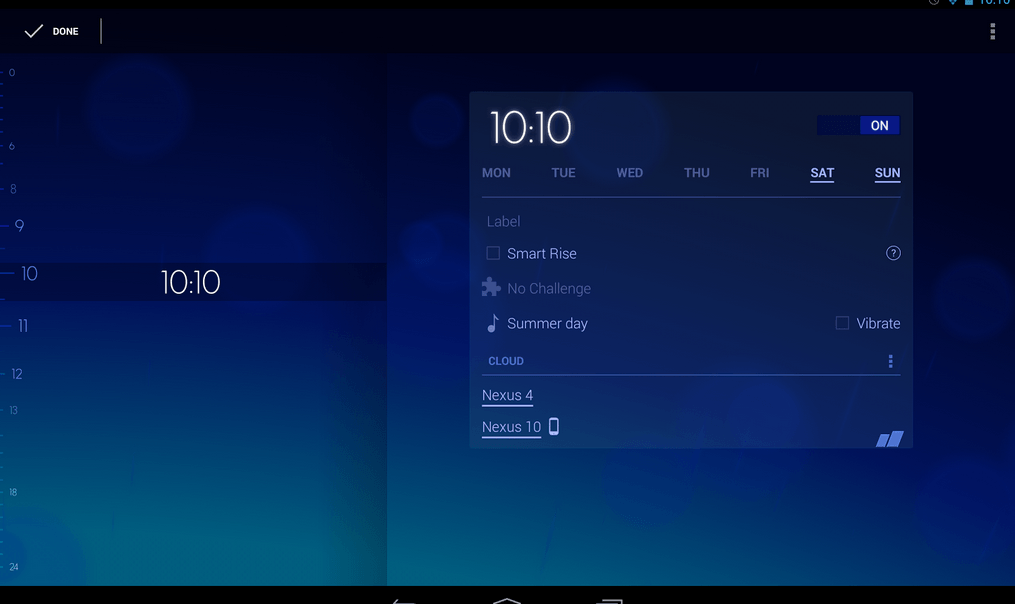
Я пытаюсь скопировать этот макет из красивого приложения Android Timely

В частности, полупрозрачная коробка, в которой есть вся информация о тревоге. Не уверен, что это макет с немного другим цветом заливки, чем фон с альфа-значением, установленным на самом деле. Любые идеи / советы будут высоко ценится!
Спасибо,
-Vivek
1 ответ
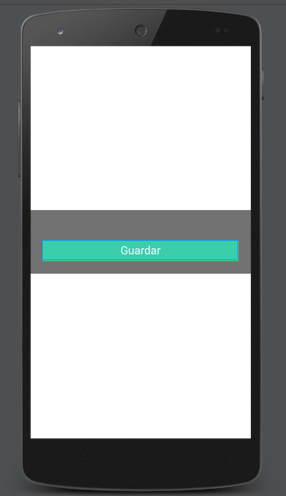
Я делаю что-то вроде этого:
manifest.xml
<activity
android:theme="@style/PopupTheme"
android:configChanges="orientation|screenSize"
android:name="your.package.Activity">
</activity>
styles.xml
<style name="PopupTheme" parent="Theme.AppCompat.Base.CompactMenu.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:windowIsFloating">true</item>
</style>
Color.xml // Вы можете играть с альфа-значением
<color name="transparent_black">#A0000000</color>
myLayout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/transparent"
android:gravity="center">
<LinearLayout
android:id="@+id/root"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="20dp"
android:gravity="center"
android:background="@color/transparent_black">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@android:color/transparent"
android:layout_marginTop="30dp">
<Button
android:id="@+id/guardar"
style="@style/boton_aceptar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/action_save"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
И результат: белая часть будет текущим экраном телефона.