Как совместить CSS линейный градиент с изображениями?
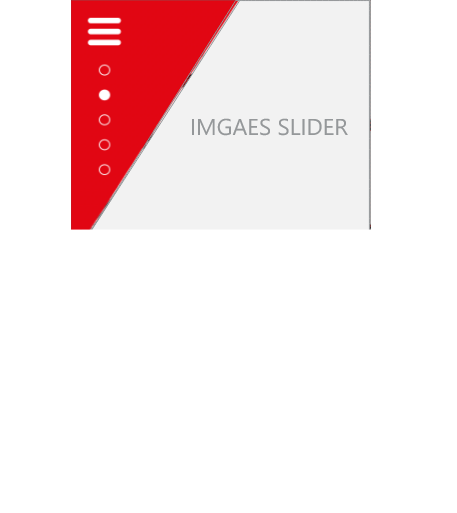
У меня слева градиент css, а слева слайдер с изображениями. Как я могу объединить оба, чтобы изображения справа приняли форму, как на изображениях ниже?
ОБНОВИТЬ
HTML
<div class="row shape-background">
</div>
CSS
.shape-background {
text-align: center;
background: -moz-linear-gradient(125deg, #e20613 25%, white 25%);
background: -webkit-linear-gradient(125deg, #e20613 25%, white 25%);
background: -o-linear-gradient(125deg, #e20613 25%, white 25%);
background: -ms-linear-gradient(125deg, #e20613 25%, white 25%);
проблема в том, что, когда я добавляю еще одно фоновое изображение на правой стороне того же самого div, линейный градиент не работает.
Должен ли я сделать свой слайдер с img тег, или я могу добиться этого варианта использования с фоновыми изображениями? фон: линейный градиент (125 градусов, #e20613 25%, белый 25%);
}
1 ответ
Решение
Демо из моего комментария:
body {
margin: auto;
height: 200px;
width: 300px;
background: linear-gradient(125deg, #e20613 25%, transparent 25%), url(http://dummyimage.com/300x200&text=my_image);
border:solid;
}
html {
display:flex;
height:100%;
background:white;
}но это не делает слайдер.