Заголовок панели сетки не дает места для вертикальной полосы прокрутки
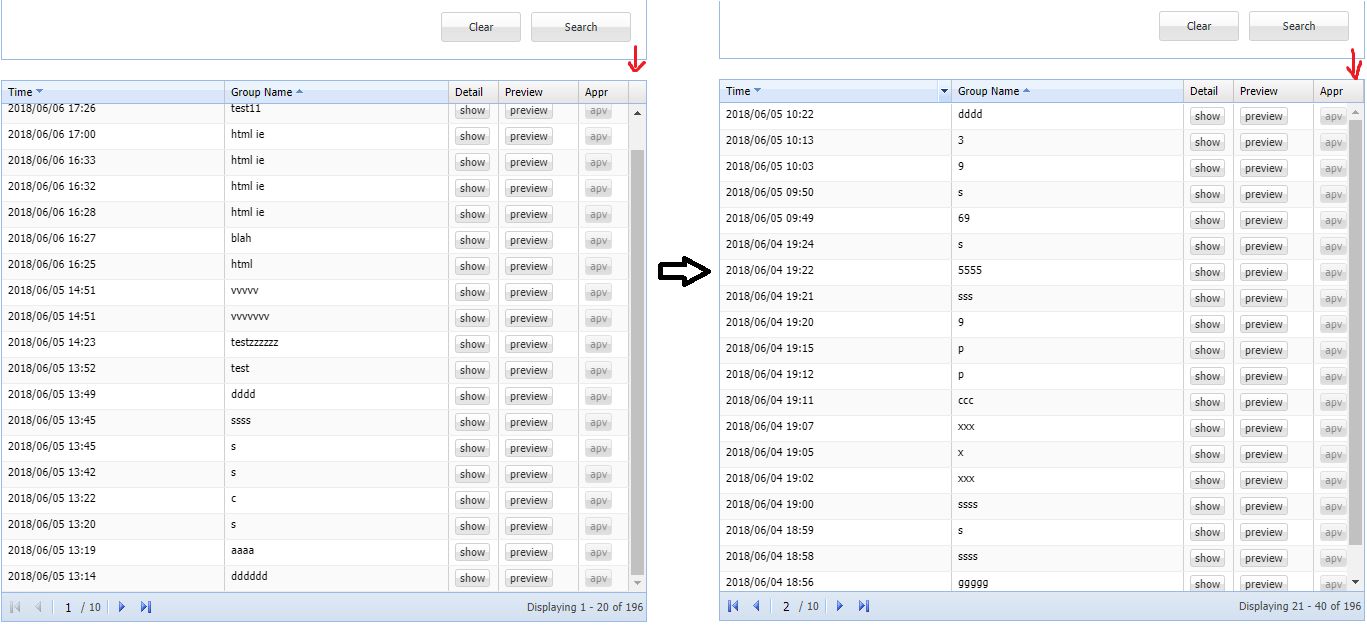
Итак, у меня есть панель сетки с автопрокруткой, горизонтальной или вертикальной. Панель сетки будет отображаться после нажатия кнопки поиска. Затем на панели появится место для вертикальной полосы прокрутки, если в ней много данных. Но всякий раз, когда я сортирую или перехожу на следующую страницу, в заголовке не будет места для вертикальной полосы прокрутки. Это будет выглядеть так ↓
Всякий раз, когда я перехожу на последнюю страницу, на которой нет вертикальной полосы прокрутки, а затем возвращаюсь на первую страницу, на которой есть полоса прокрутки, будет выделяться место в заголовке для вертикальной полосы прокрутки. Просто перейдите на следующую страницу и затем вернитесь на предыдущую страницу, и сортировка тоже не даст места.
Я думаю, что шаблон заключается в том, что когда на панели сначала нет прокрутки, она дает пробел, но всякий раз, когда на панели уже есть прокрутка, она не будет выделять место для заголовка.
Кстати, я не могу использовать резервную панель прокрутки, потому что клиент хочет автоматическую прокрутку.
Это мой взгляд:
Ext.define('Uph.view.contents.approval.ListGrid', {
extend: 'Ext.grid.Panel',
alias: 'widget.apv-listgrid',
id: 'apv-listgrid',
enableColumnHide: false,
scrollable: true,
columnLines: true,
columns: [{
text : 'Time',
itemId: 'grAplDatetime',
flex: 1,
width: 60,
dataIndex: 'aplDatetime',
renderer: function(value) {
if ( !value || value.length === 0 ) {
return '';
}
return Uph.Function.formatYmdHi(value);
}
},{
text : 'Group Name',
itemId: 'grPageName',
flex: 1,
width: 60,
dataIndex: 'pageName',
},{
text : 'Detail',
width: 50,
resizable: false,
itemId: 'grDetail',
sortable: false,
},{
text : 'Preview',
width: 80,
resizable: false,
itemId: 'grPreview',
sortable: false,
},{
text : 'Appr',
width: 50,
resizable: false,
itemId: 'grApproval',
sortable: false,
}],
bbar: {
xtype: 'cps-pagingtoolbar'
},
viewConfig: {
loadMask: false,
listeners: {
refresh: function(v) {
Ext.resumeLayouts(true);
}
}
}
});
Надеюсь, кто-нибудь может мне помочь. Спасибо.
1 ответ
Спустя миллион лет, наконец, я решил эту проблему, удалив код из пользовательского класса Pagination, который расширил Ext.toolbar.Paging.
Я удалил этот, и теперь он работает хорошо:
Ext.suspendLayouts();
И этот тоже, так как он больше не нужен:
Ext.resumeLayouts(true);
Мне было поручено перейти с extjs4.2 на extjs6.5, поэтому, возможно, он отлично работал на этой версии, но каким-то образом это вызвало некоторые проблемы в новой версии.