Yii2 Перенаправление на той же странице с данными, введенными пользователем
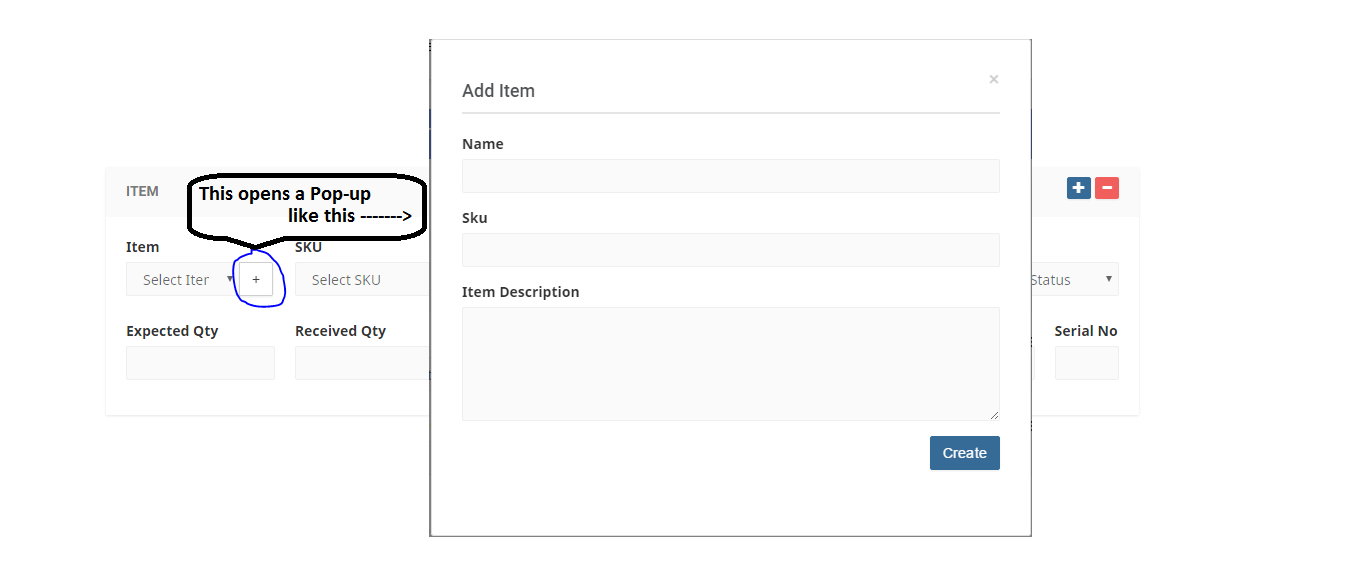
Я использую Yii2-Advanced-приложение. Я предпринял некоторые действия с такими всплывающими формами - 
Когда мы нажимаем кнопку "Создать" во всплывающем окне, он создает некоторую запись и перенаправляет нас на ту же страницу, то есть localhost/abcd/backend/web/index.php? R =xyz/create. Вот код, который я написал для этого -
public function actionCreateitem()
{
$model = new Items();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['create', 'id' => $_SESSION['ro_id']]);
} else {
return $this->renderAjax('itemform', [
'model' => $model,
]);
}
}
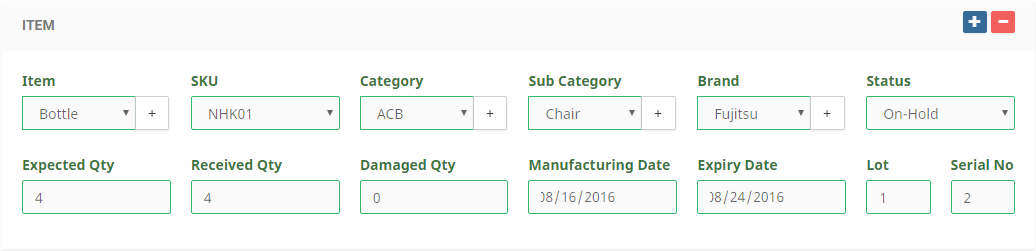
Здесь я перенаправил страницу на создание формы / страницы снова. Это нормально. Но когда пользователь заполняет всю форму и затем хочет "добавить элемент", он нажимает кнопку "Добавить" и создает ее во всплывающем окне. Но после отправки всплывающей формы все поля на странице создания очищаются, которые он недавно заполнил (потому что мы перенаправили ее). Мне нужен сценарий, в котором страница не должна обновляться / перенаправляться после отправки всплывающего окна, она должна оставаться на той же странице, чтобы данные, введенные пользователем, оставались в безопасности на странице. Итак, после создания предмета он получит страницу создания примерно так: 
1 ответ
Я сделал это так (все новые предложения также приветствуются)-
добавить всплывающее окно
<?php
$this->registerJs("$('#createitem').click(function() {
var itemName = $('#items-item_name').val();
var sku = $('#compitems-sku').val();
var itemDesc = $('#items-item_description').val();
$('#modalItem .close').click();
$.get('?r=xyz/createitem&itemName='+itemName+'&sku='+sku+'&itemDesc='+itemDesc, function(success){
$('.refreshitem').html(success);
});
});");
?>
<div class="items-form">
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'item_name')->textInput(['maxlength' => true]) ?>
<?= $form->field($modelCI, 'SKU')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'item_description')->textArea(['rows' => 5]) ?>
<div class="form-group"><p align="right">
<button id="createitem" type="button" class="btn btn-success">Create</button></p>
</div>
<?php ActiveForm::end(); ?>
</div>
Мой список выбора и кнопка "Добавить (+)" на фактическую форму создания -
<?= $form->field($model, "[{$i}]item_id")->dropDownList(ArrayHelper::map(Items::find()->where(['deleted' => 'N'])->all(),'id','item_name'),['prompt'=>'Select Item', 'class' => 'form-control refreshitem']) ?>
<button id="modalButtonItem" class="btn btn-default" type="button" value="?r=xyz/createitem&itemName=0&sku=0&itemDesc=0" onclick="itemModal(1);">+</button>
метод контроллера-
public function actionCreateitem($itemName, $sku, $itemDesc)
{
$model = new Items();
$modelCI = new CompItems();
if ($itemName != '0' && $sku != '0' && $itemDesc != '0') {
$itemExist = Items::find()->select('id')->where(['item_name' => $itemName])->one();
if(count($itemExist) == 0) {
$model->item_name = isset($itemName) ? $itemName : 'NULL';
$model->item_description = !empty($itemDesc) ? $itemDesc : $itemName;
$model->save();
}
$items = Items::find()->where(['deleted' => 'N'])->all();
foreach ($items as $item) {
echo '<option value="'.$item->id.'">'.$item->item_name.'</option>';
}
} else {
return $this->renderAjax('itemform', [
'model' => $model, 'modelCI' => $modelCI
]);
}
}