Как разрешить не рендеринг кнопок экспорта DataTable?
Я следую инструкциям по добавлению экспорта файлов buttons к существующей DataTable.
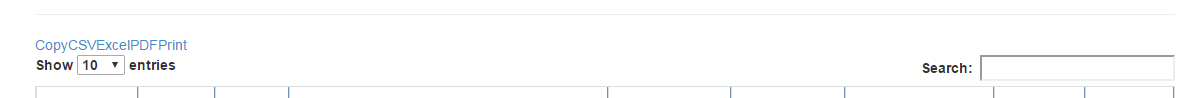
Но когда я запускаю asp-решение, кнопки экспорта работают должным образом, но они не отображаются правильно, показывая только текст для кнопок.
Я перепроверил порядок ссылок на скрипты, которые отражают настройку руководства, связанного выше.
Вопрос:
Каков правильный порядок сценариев для отображения кнопок DataTable?
Как они выглядят во время выполнения:
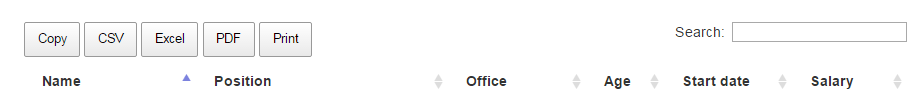
Как они должны выглядеть:
Скрипты и HTML (суть):
@model System.Data.DataTable
<div class="container">
<hr/>
<div class="form-group">
<div class="table-responsive">
<div class="table-responsive" id="datatable-wrapper">
<style>
#escalation tr > *:nth-child(1) {
display: none;
}
</style>
<table id="escalation" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
@foreach (System.Data.DataColumn col in Model.Columns)
{
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">@col.Caption</th>
}
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Details</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Delete</th>
</tr>
</thead>
<tbody>
@foreach (System.Data.DataRow row in Model.Rows)
{
<tr>
@foreach (var cell in row.ItemArray)
{
<td style="font-size:11px">@cell.ToString()</td>
}
<td><button type="submit" style="background-color: #0CA281;" class="btn btn-success details">Details</button></td>
<td><button type="submit" class="btn btn-danger delete">Delete</button></td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.1/js/buttons.flash.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.1/css/buttons.dataTables.min.css"></script>
<script src="https://cdn.datatables.net/buttons/1.2.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script src="https://cdn.rawgit.com/bpampuch/pdfmake/0.1.18/build/pdfmake.min.js"></script>
<script src="https://cdn.rawgit.com/bpampuch/pdfmake/0.1.18/build/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.1/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.1/js/buttons.print.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(document).ready(function () {
var historyTable = $('#escalation').DataTable({
"order": [[6, "desc"]],
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
"sSwfPath": "../Content/dataTables/swf/copy_csv_xls.swf"
});
historyTable.buttons().container()
.insertAfter( '#datatable-wrapper' );
});
</script>
1 ответ
Попробуйте добавить параметр DOM:
order: [[6, "desc"]],
dom: "Bfrtip",
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
Подробнее об этом параметре. Надеюсь, это поможет!
Обновление: вы можете использовать конструктор загрузок Datatables и включить расширение кнопок. Просто убедитесь, что вы включили соответствующий CSS (я предполагаю, что строитель включает его). На всякий случай, это уменьшенная версия кнопок css