GWT Полимерный дизайн материала
Я создаю дизайн, используя плагин gwt и vaadin gwt-polymer, и объединяю их с веб-сервисом RESTful. Но я запутался, как установить цвета фона. Я новичок в GWT, и я не мог найти учебник, чтобы решить мою проблему.
Мой код Uibinder выглядит следующим образом.
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:p='urn:import:com.vaadin.polymer.paper.widget'
xmlns:i='urn:import:com.vaadin.polymer.iron.widget'>
<ui:style>
</ui:style>
<g:HTMLPanel>
<!-- top data inputs -->
<g:VerticalPanel width="100%" height="100%">
<g:DockLayoutPanel width="100%" height="150px"
unit="PX">
<g:east size="200">
<g:VerticalPanel>
<p:PaperMaterial>
<p:PaperInput label="Number" type="number"></p:PaperInput>
<p:PaperInput label="Date" type="date"></p:PaperInput>
</p:PaperMaterial>
</g:VerticalPanel>
</g:east>
</g:DockLayoutPanel>
</g:VerticalPanel>
<!-- content panel -->
<p:PaperMaterial>
<g:HTMLPanel>
Content goes here
</g:HTMLPanel>
</p:PaperMaterial>
<!-- action buttons -->
<g:VerticalPanel>
<p:PaperMaterial>
<p:PaperButton>New</p:PaperButton>
<p:PaperButton>Edit</p:PaperButton>
<p:PaperButton>Delete</p:PaperButton>
</p:PaperMaterial>
</g:VerticalPanel>
</g:HTMLPanel>
Мой HTML-код страницы хоста выглядит следующим образом
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Web Application Starter Project</title>
<script type="text/javascript" language="javascript"
src="opening_balance/opening_balance.nocache.js"></script>
</head>
<body>
</body>
</html>
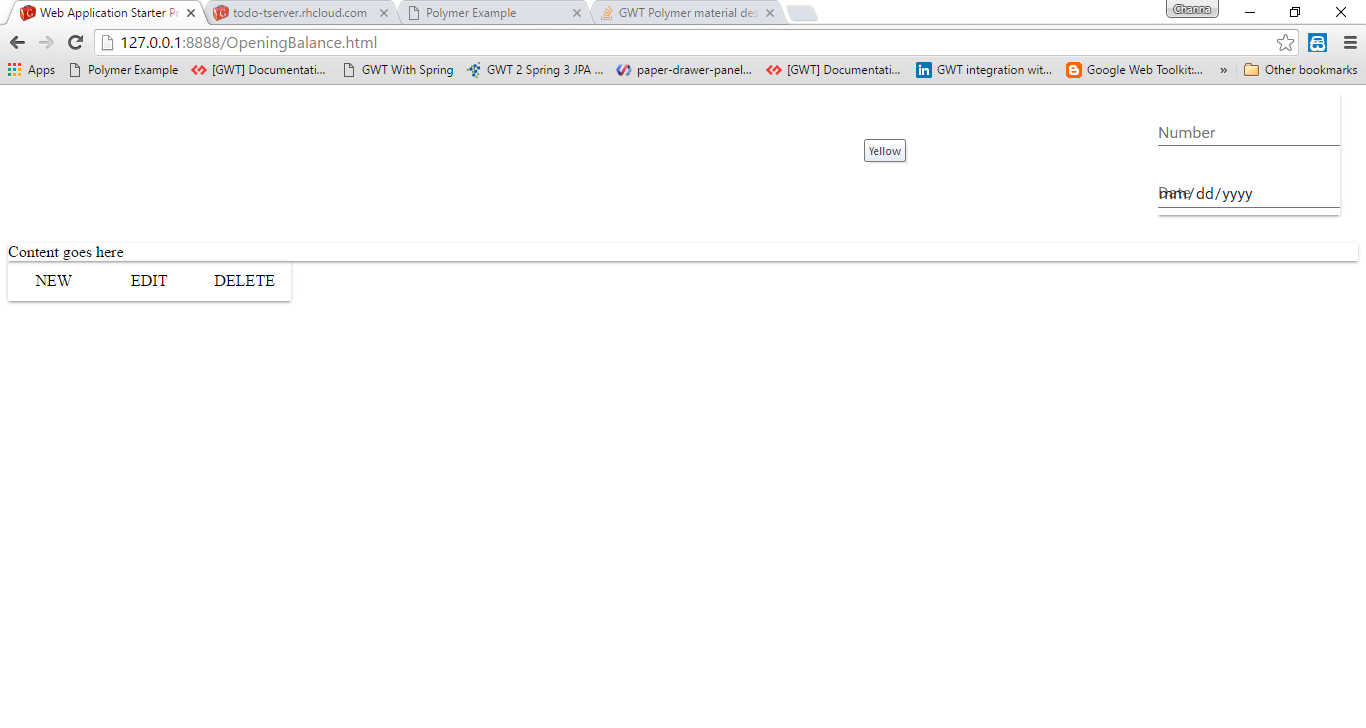
Это выводится следующим образом
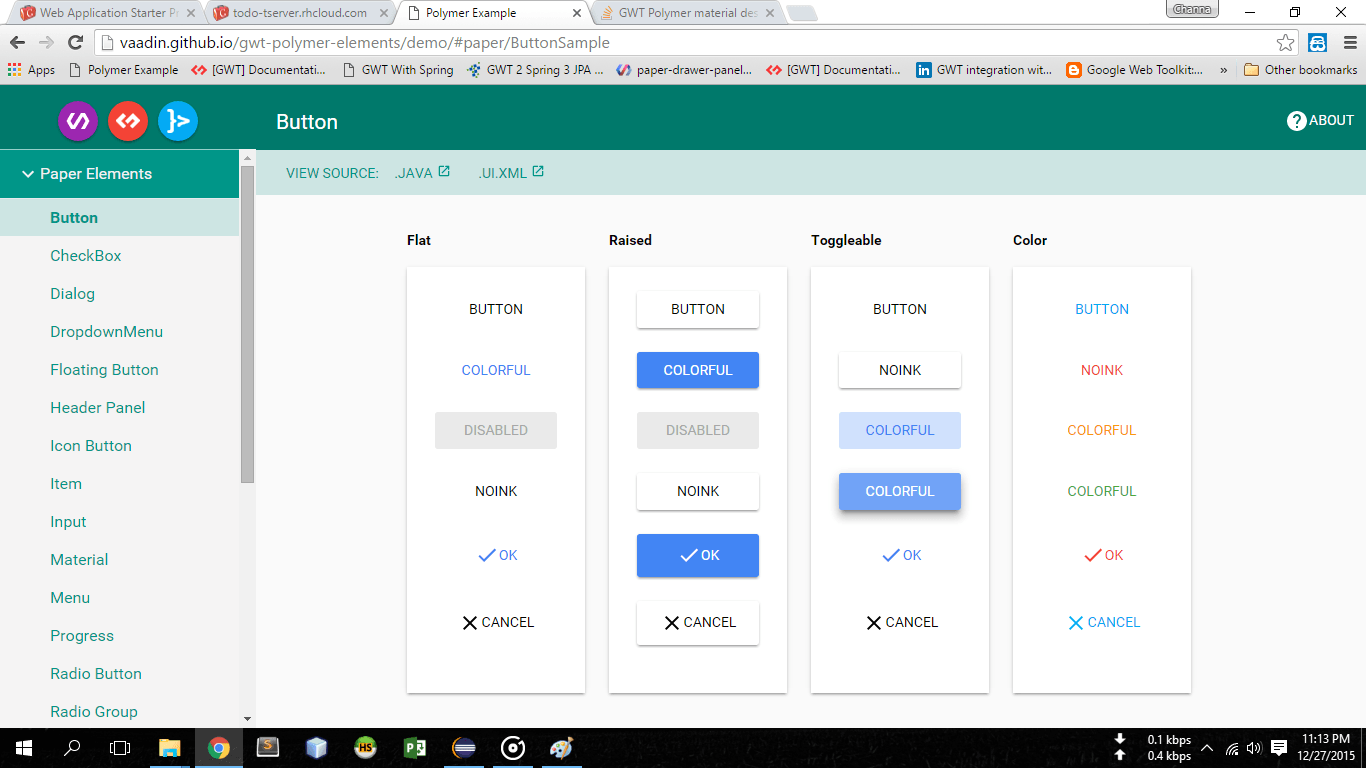
Я хочу сделать это умнее следующим
2 ответа
GWT использует CSS, чтобы установить цвета всех элементов. Вы можете сделать это с помощью файла CSS или вручную, установив все стили в Java. Использование CSS с клиентским пакетом является предпочтительным способом. вероятно, вам следует сначала прочитать, как стилизовать ваши виджеты / элементы с помощью css.
укладка с помощью uibinder
стиль с помощью файла CSS
чтобы ответить на ваш вопрос... чтобы изменить цвет фона тела вы можете добавить body стиль для вашего файла CSS:
body {
background-color:green;
}
или сделать это в Java:
Document.get().getBody().getStyle().setBackgroundColor("green");
или добавьте элемент стиля непосредственно к элементу тела:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Web Application Starter Project</title>
<script type="text/javascript" language="javascript"
src="opening_balance/opening_balance.nocache.js"></script>
</head>
<body style="background-color: green"></body>
</html>
вероятно, вы хотите изменить фон других элементов, вы можете добиться этого так же, как описано выше.
yourwidget.get().getBody().getStyle().setBackgroundColor("green");
CSS:.yourstyle{
background-color: green;
}
Джава:yourwidget.addStyleName("yourstyle");
А как насчет учебника по полимерам на сайте GWT?
http://www.gwtproject.org/doc/latest/polymer-tutorial/introduction.html
особенно это: http://www.gwtproject.org/doc/latest/polymer-tutorial/widgets-buildui.html