Я не могу использовать сторонние js с угловыми js и ASP.NET MVC
Здравствуйте, я создаю приложение с ASP.NET MVC и Angular JS.
Все работает нормально, но когда я хочу использовать сторонние js для угловых js, это не позволяет делать...
Я создал три файла JS.
1) app.js
var app;
(function () {
app = angular.module("ANG", []);
app.factory('GlobalService', function () {
return {
urlBase: 'myserviceurl/',
UserName: '',
UserRole: ''
};
});
})();
2) Controller.js
app.controller("CustomerCtrl", ["$scope", "$q", "VendorService", "CustomerService", "$filter", function ($scope, $q, vendorService, customerService, $filter){
//My code here
}
]);
3) Service.js
app.service('VendorService', ["$http", "$q", "GlobalService", function ($http, $q, globalService) {
//My service calling
}]);
4) Реализовано в представлении
<html lang="en" id="htmlMainPage" ng-app="ANG">
Я хочу использовать множественный выбор JS для реализации выпадающего списка множественного выбора.
Я сделал только одно изменение строки и в контроллере и просмотр дальнейших изменений.
app.js
app = angular.module("ANG", ["angularjs-dropdown-multiselect"]);
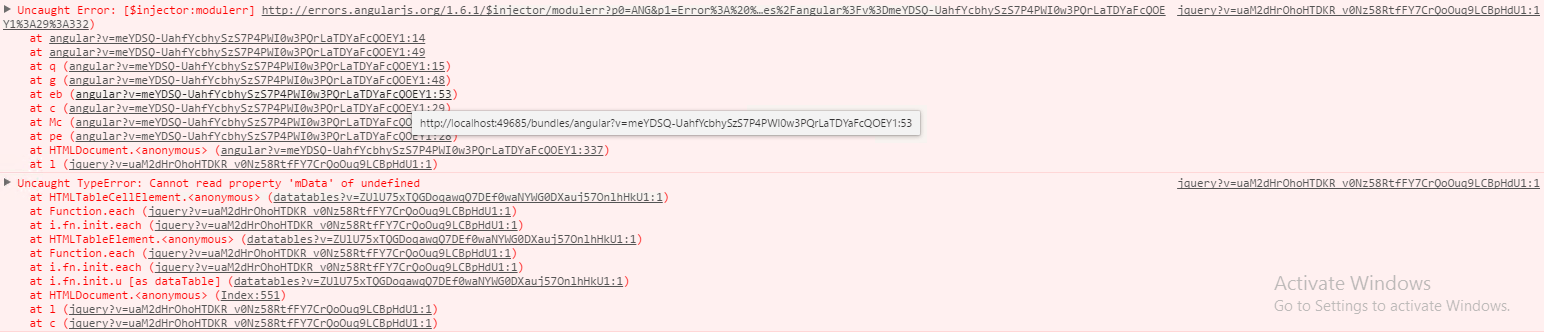
Он также работает нормально, но другие страницы, которые также используют этот app.js, выдают ошибку.
1 ответ
Просто посмотрите на ссылку JS, которую вы дали.
Вы должны дать ссылку или добавить multiselect.js на странице макета, потому что, как вы сказали в вопросе, как вы реализовали app.js.
<html lang="en" id="htmlMainPage" ng-app="ANG">
Он будет вызывать каждый раз, когда какое-либо представление загружается и находит ссылку для multiselect.js, и выдает ошибку инжектора, и дальше идти не будет.