POST с параметрами тела запроса типа 'form-data' не работает + угловой 2
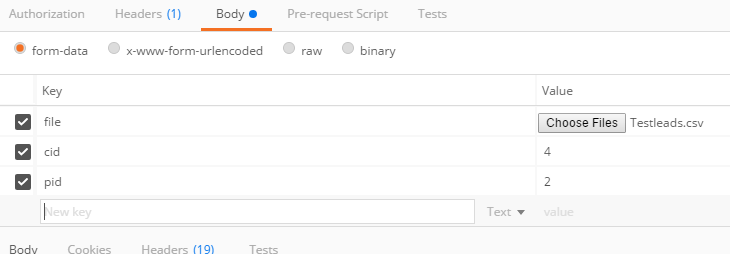
Я посылаю файл и другие параметры в теле с типом "form-data" в почтальоне, и он работает нормально. Я хочу сделать то же самое в угловых 2. Пожалуйста, найдите снимок запроса в почтальоне: 
Также найди мой нерабочий угловой код. Что не так с этим:
let formData: FormData = new FormData();
formData.append('file', file);
formData.append('pid', 2);
formData.append('cid', 4);
let headers = new Headers();
headers.append('Authorization', '5C7D01DD-95F5-44CA-B897-012B218D80012');
let requestOptions = new RequestOptions({ headers: headers });
console.log('API call: to upload lead file');
return this.http.post("http://blahblha.com" + LeadApi, formData, requestOptions)
.retryWhen((error) => error.delay(this.appConfig.serviceCallRetryDelay))
.timeout(this.appConfig.serviceCallRetryTimeOut)
.map((response: Response) => response.json());
I am getting Error 500- Internal Server Error
Кроме того, приложен полезный груз запроса от Сети:
------WebKitFormBoundaryzbq2nbK8gMNeqBck
Content-Disposition: form-data; name="file"; filename="Testleads.csv"
Content-Type: application/vnd.ms-excel
------WebKitFormBoundaryzbq2nbK8gMNeqBck
Content-Disposition: form-data; name="pid"
2
------WebKitFormBoundaryzbq2nbK8gMNeqBck
Content-Disposition: form-data; name="cid"
4
------WebKitFormBoundaryzbq2nbK8gMNeqBck--
Что я делаю не так в angular2??
1 ответ
Сначала создайте Angular2 Service, чтобы вы могли получить к нему доступ и просто вызывать методы, когда вам нужно получить или опубликовать данные.
Обслуживание:
@Injectable()
export class ApiService {
private headers = new Headers({'Content-Type': 'application/form-data; charset=UTF-8'});
constructor(private http: Http) {
}
public send(url, body: Object): Observable<any> {
let bodyString = this.serializeObj(body);
return this.http
.post(url, bodyString, {headers: this.headers})
.map(this.extractData)
.catch(this.handleError);
}
private extractData(res: Response) {
let body = res.json();
if (body) {
return body.data || body;
} else {
return {};
}
}
private handleError(error: any) {
// In a real world app, we might use a remote logging infrastructure
// We'd also dig deeper into the error to get a better message
let errMsg = (error.message) ? error.message :
error.status ? `${error.status} - ${error.statusText}` : 'Server error';
console.error(errMsg); // log to console instead
return Observable.throw(errMsg);
}
private serializeObj = function (obj, prefix = null) {
let str = [], p;
for (p in obj) {
if (obj.hasOwnProperty(p)) {
let k = prefix ? prefix + '[' + p + ']' : p, v = obj[p];
str.push((v !== null && typeof v === 'object') ?
this.serializeObj(v, k) :
encodeURIComponent(k) + '=' + encodeURIComponent(v));
}
}
return str.join('&');
};
}
В вашем компоненте:
constructor(private apiService: ApiService) {
let mySendingObject = {}; // This is the object you send in your POST
this.sendData(mySendingObject); // And here we are actually calling our method that uses the post method within ApiService
}
sendData(myObj) {
let url = 'http://blahblha.com' + LeadApi;
return this.apiService.send(url, myObj);
}
Если вам нужно отправить сообщение, просто вызовите внутри компонента метод sendData(),
Таким образом, вы достигли нескольких целей:
- Вы отделили свой API-сервис от остальной части вашего приложения
- Вы можете создать более конкретный сервис, который импортирует
ApiService, Например:UserServiceкоторый импортирует и используетApiService - У нас есть методы, которые:
- Обработка ошибок в вызовах:
handleError() - Извлечь данные:
extractData() - Сериализация объектов:
serializeObj()
- Обработка ошибок в вызовах:
Структура должна быть такой:
ApiService: управляет вызовами API сHttp(разместить, получить и т. д.)- Локальный сервис, пример:
UserService: импортируетApiServiceи имеет такие методы, как:updateUser,deleteUser,addUser... Например.- Компонент, пример:
UsersViewComponent: ИспользуетUserServiceи взаимодействует с ним через представление.
- Компонент, пример:
- Локальный сервис, пример: