Использование angularjs-datepicker для добавления дат в таблицу
Я занимаюсь разработкой сайта AngularJS и использую инструмент выбора угловых дат для обработки дат.
Угловой-daterangepicker
На моей странице datepicker работает нормально и инициализируется с начальной датой сегодня и заканчивается через 5 дней с сегодняшнего дня (и это происходит при загрузке страницы).
Затем я перебираю от начала до конца, добавляю каждую дату в ассоциативный массив и затем пытаюсь использовать этот массив для таблицы с ng-repeat, чтобы каждая дата была новой строкой - но моя проблема в том, что даты не отображается в таблице, и в отладке я вижу, что ассоциированный массив создается со всеми датами.
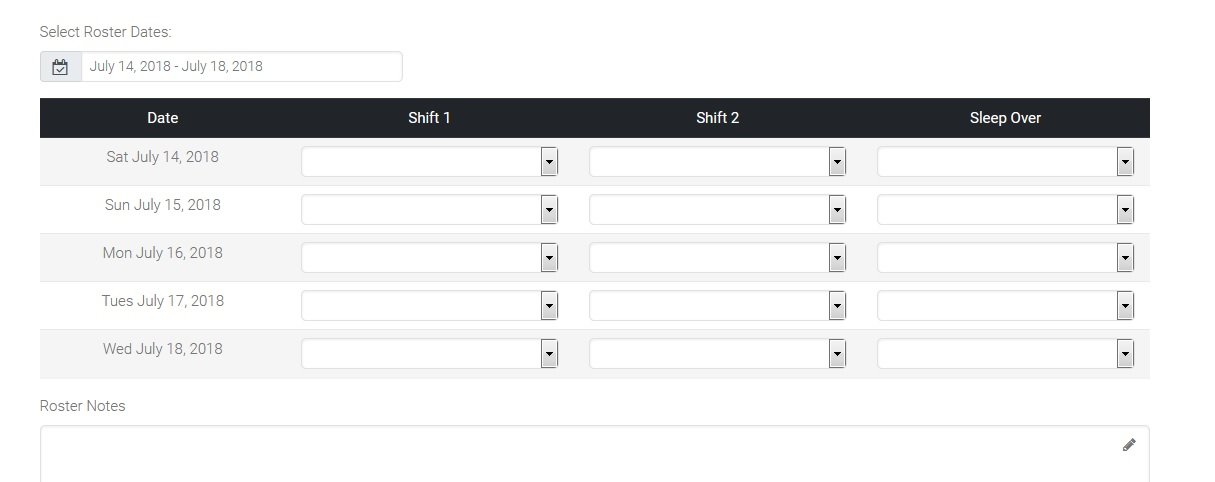
В идеале, так будет выглядеть моя таблица, если она отображает даты (и даты правильно отформатированы) - но я просто не могу заставить таблицу отображать какие-либо даты. 
* Дополнительный вопрос - так как я использую ng-repeat для отображения дат в таблице, все поля "Выбрать" под "Shift 1" в конечном итоге привязываются к одному и тому же объекту - как я могу остановить это? Когда пользователь выбрал все (т. Е. Сдвиг 1, сдвиг 2, перерыв в спящем режиме), все эти данные будут отправлены в базу данных.
Вот мой HTML:
<div data-ng-controller="admRosController" data-ng-init="listStaff()">
<div class="page-wrapper">
<div class="banner notdark-translucent-bg" style="background-image:url('images/banner/admin.jpeg'); background-position: 50% 50%;">
<div class="breadcrumb-container">
<div class="container">
<ol class="breadcrumb">
<li class="breadcrumb-item"><i class="fa fa-home pr-2"></i><a class="link-dark" href="home">Home</a></li>
<li class="breadcrumb-item active">Staff Roster</li>
</ol>
</div>
</div>
</div>
<section class="main-container">
<div class="container">
<div class="row">
<div class="main col-lg-8">
<h1 class="page-title">Staff Roster</h1>
<div class="separator-2"></div>
</div>
</div>
<div class="row">
<div class="main col-12">
<form data-ng-submit="createRoster()" name="rosterForm" method="POST">
<div class="form-row">
<div class="form-group col-md-4">
<label for="daterange1" class="control-label">Select Roster Dates:</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text"><i class="fa fa-calendar-check-o"></i></div>
</div>
<input date-range-picker type="text" class="form-control form-control-sm date-picker" id="daterange1" name="daterange1" data-ng-model="rosData.date" options="{locale: {format: 'MMMM D, YYYY'}}">
</div>
</div>
</div>
<div class="table-responsive">
<table class="table table-striped table-hover" data-ng-model="roster">
<thead class="thead-dark">
<tr>
<th class="text-center">Date</th>
<th class="text-center">Shift 1</th>
<th class="text-center">Shift 2</th>
<th class="text-center">Sleep Over</th>
</tr>
</thead>
<tbody>
<tr class="text-center" data-ng-repeat="x in rosCal">
<td>{{rosCal[x].date}}</td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monshift1" data-ng-options="x.id as x.name for x in obj"></select></td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monshift2" data-ng-options="x.id as x.name for x in obj"></select></td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monsleep" data-ng-options="x.id as x.name for x in obj"></select></td>
</tr>
</tbody>
</table>
</div>
<div class="form-group has-feedback">
<label for="message">Roster Notes</label>
<textarea class="form-control" rows="3" id="notes" name="notes" data-ng-model="rosData.notes" placeholder=""></textarea>
<i class="fa fa-pencil form-control-feedback"></i>
</div>
<p><strong>Shift 1</strong> 8:30am - 4:30pm (8 hrs)<br>
<strong>Shift 2</strong> 9:00am - 3:00pm (6 hrs)</p>
<br>
<button type="submit" class="btn btn-primary">Save Roster</button>
<button type="reset" value="Reset" class="btn btn-secondary">Clear</button>
</form>
</div>
</div>
</div>
</section>
</div>
</div>
А вот и мой угловой контроллер:
var app = angular.module('myApp', ['ngRoute', 'ngStorage', 'daterangepicker'])
app.controller ("admRosController", function ($scope, $http, $location) {
$scope.rosCal = [];
$scope.rosData = {};
$scope.rosData.date = {
startDate: moment(),
endDate: moment().add(5, "days")
};
$scope.listStaff = function() {
$http.get('php/rosstaff.php')
.then(
function (response) {
$scope.obj = response.data;
},
function (response) {
// error handling routine
}
);
var i = 0;
for (thisdate = $scope.rosData.date.startDate; thisdate < $scope.rosData.date.endDate; thisdate = moment().add(i, "days"))
{
$scope.rosCal.push({date: thisdate});
alert($scope.rosCal[i].date);
i++;
}
};
$scope.createRoster = function() {
//var i = 0;
//for (thisdate = $scope.rosData.date.startDate; thisdate < $scope.rosData.date.endDate; thisdate = moment().add(i, "days"))
//{
//$scope.rosCal.push({date: thisdate});
//alert($scope.rosCal[i].date);
//i++;
//}
};
});
1 ответ
Я решил большую часть своей проблемы (но я не решил свой "дополнительный вопрос"); Основная проблема заключалась в том, что я не преобразовал свой массив в JSON;
Таблица HTML теперь:
<div class="table-responsive">
<table class="table table-striped table-hover" data-ng-model="roster">
<thead class="thead-dark">
<tr>
<th class="text-center">Date</th>
<th class="text-center">Shift 1</th>
<th class="text-center">Shift 2</th>
<th class="text-center">Sleep Over</th>
</tr>
</thead>
<tbody>
<tr class="text-center" data-ng-repeat="x in rosCalJ track by $index">
<td>{{x.date | date:'EEE, MMMM dd, yyyy'}}</td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monshift1" data-ng-options="x.id as x.name for x in obj"></select></td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monshift2" data-ng-options="x.id as x.name for x in obj"></select></td>
<td><select class="form-control form-control-sm" data-ng-model="rosData.monsleep" data-ng-options="x.id as x.name for x in obj"></select></td>
</tr>
</tbody>
</table>
И измененная функция в контроллере:
$scope.listStaff = function() {
$http.get('php/rosstaff.php')
.then(
function (response) {
$scope.obj = response.data;
},
function (response) {
// error handling routine
}
);
var i = 0;
for (thisdate = $scope.rosData.date.startDate; thisdate <= $scope.rosData.date.endDate; thisdate = moment().add(i, "days"))
{
$scope.rosCal.push({date: thisdate});
i++;
}
$scope.rosCal.push({date: $scope.rosData.date.endDate})
$scope.rosCalJ = JSON.parse(JSON.stringify($scope.rosCal));
};