Изображения слишком маленькие на портативных устройствах и меняют пропорции
Я разработал эту справочную систему с помощью HelpNDoc, но я не понимаю, почему изображения оказываются маленькими и искаженными, если отображаются в окне браузера с измененным размером на ПК. Ссылка на сайт:
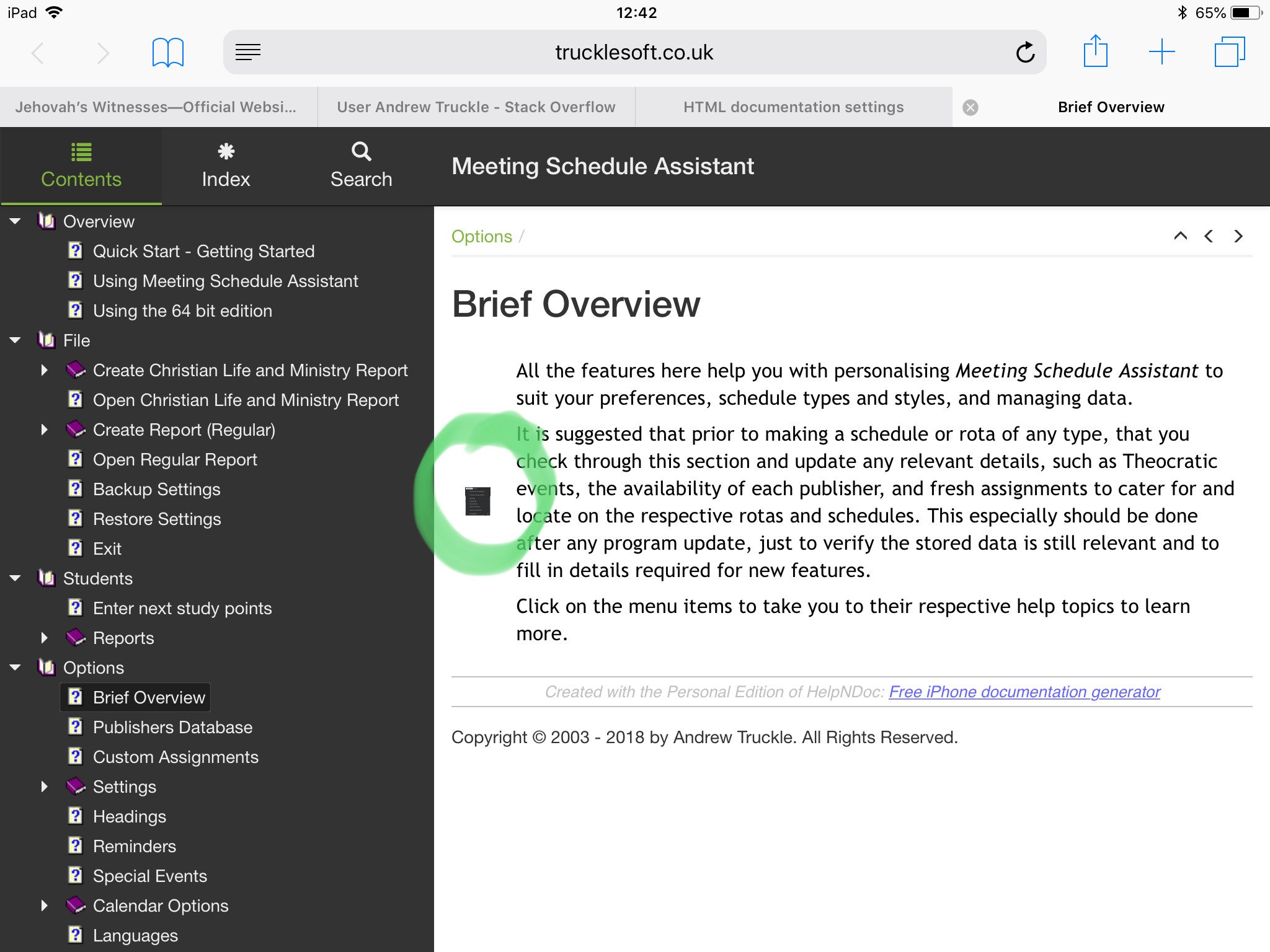
http://trucklesoft.co.uk/help/BriefOverview.html
На небольших устройствах, таких как iPad:

Моя устаревшая справочная система, которая не была создана с помощью HelpNDoc:

Устаревшая ссылка:
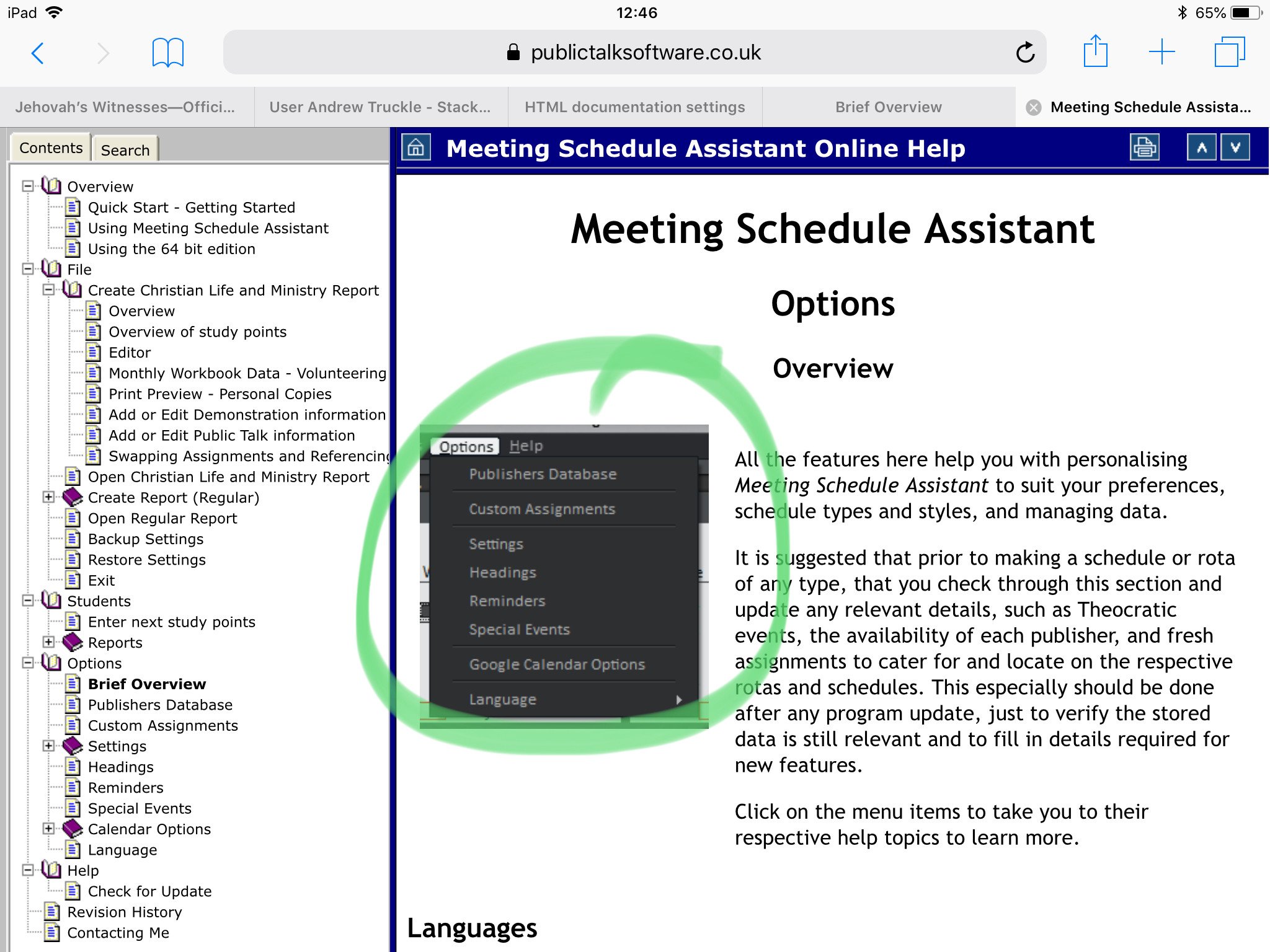
https://www.publictalksoftware.co.uk/msa/helponline/source/helpoptionsbriefoverview.htm
Обновить
Вот собственная справочная система HelpNDoc:
https://www.helpndoc.com/sites/default/files/documentation/html/Styleseditor.html
Их изображения масштабируются правильно! Их max-width установлен в 100% так что это не может быть причиной.
Обновление 2
Я, кажется, вручную исправил это - посмотрите здесь:
http://trucklesoft.co.uk/help/Authorization.html
Все, что я сделал, это удалил ширину и высоту изображения. Тогда это течет красиво.
3 ответа
Похоже, что ваш контент изменился с тех пор, как вы задали вопрос, но на скриншоте это выглядит так, как будто изображение было помещено в ячейку таблицы. И его правило CSS указывает, что он должен иметь max-width: 100% это означает, что он должен помещаться в свой контейнер, независимо от его ширины. Если ячейка таблицы изменяется на меньшем экране, то и изображение, которое она содержит: именно это и вызывает проблему.
Чтобы это исправить, у вас есть несколько вариантов:
Заставьте ячейку таблицы всегда иметь определенный размер, даже на небольших устройствах:
- Щелкните правой кнопкой мыши по ячейке в редакторе тем HelpNDoc.
- Нажмите "Свойства таблицы"
- На вкладке "Ячейки" выберите "Предпочитаемую ширину" в пикселях.
Удалить
max-width: 100%для этого изображения или всех изображений:- Нажмите верхнюю часть кнопки "Создать справку" на вкладке "Главная" ленты HelpNDoc.
- Выберите свою сборку HTML
- Нажмите "Настроить"
- На вкладке "Настройки шаблона" найдите элемент "Пользовательский CSS"
- Добавьте пользовательский код CSS, такой как
#topic-content img {max-width: none}
Затем убедитесь, что вы снова сгенерировали документацию HTML.
Возможно, использование высоты видового экрана и видового экрана позволит решить проблему. Попробуйте это!
Так как вы установили карту на изображение, и карты не реагируют, вам нужно использовать фиксированный размер для изображения (198px), однако при начальной загрузке max-width:100% на всех дочерних элементах. Так что если у вас есть <td> с небольшими размерами, изображение также изменит свой размер до 100% родительской ширины. Вывод - установить фиксированный размер <td> а также width:100% для самого изображения:
<td valign="middle" style="padding: 10px;width:198px;">
<p class="rvps4">
<img alt="" style="padding:1px; width:100%" src="lib/MAP_MNU_Options.png" usemap="#57DA0D7BD5934A4491D380D9F8AD74BD">
</p>
</td>