Понимание цвета на Android (шесть символов)
Я пытаюсь понять, как цвета работают в Android. У меня есть этот цвет в качестве фона моего LinearLayoutи я получаю серый фон с некоторой прозрачностью:
<gradient android:startColor="#b4555555" android:endColor="#b4555555"
android:angle="270.0" />
Если я удаляю последние два символа (55), я получаю сплошной цвет, теряя прозрачность. Я пытался найти страницу, где я мог бы найти какое-то объяснение по этому поводу, но я не смог его найти.
10 ответов
Если вы предоставите 6 шестнадцатеричных цифр, это означает RGB (2 шестнадцатеричные цифры для каждого значения красного, зеленого и синего).
Если вы предоставите 8 шестнадцатеричных цифр, это ARGB (2 шестнадцатеричные цифры для каждого значения альфа, красный, зеленый и синий соответственно).
Таким образом, удаляя последние 55, вы переходите от A=B4, R=55, G=55, B=55 (в основном прозрачный серый) к R=B4, G=55, B=55 (полностью не Прозрачный сумеречный мизинец).
См. "Цветную" документацию для поддерживаемых форматов.
Android использует шестнадцатеричные значения ARGB, которые отформатированы как #AARRGGBB. Эта первая пара букв, АА, представляет альфа-канал. Вы должны преобразовать свои десятичные значения непрозрачности в шестнадцатеричное значение. Вот шаги:
Alpha Hex Value Process
- Возьмите непрозрачность в качестве десятичного значения и умножьте ее на 255. Таким образом, если у вас есть блок, непрозрачный на 50%, десятичное значение будет равно.5. Например: .5 х 255 = 127,5
- Дробь не будет преобразована в шестнадцатеричное, поэтому вы должны округлить свое число вверх или вниз до ближайшего целого числа. Например: 127,5 раундов до 128; 55,25 раундов до 55.
- Введите десятичное значение в десятичное-шестнадцатеричное преобразование, например, http://www.binaryhexconverter.com/decimal-to-hex-converter, и конвертируйте свои значения.
- Если вы получите только одно значение, добавьте к нему ноль. Например, если вы пытаетесь получить непрозрачность 5% и проходите этот процесс, вы получите шестнадцатеричное значение D. Добавьте ноль перед ним, чтобы он выглядел как 0D.
Вот как вы находите значение альфа-канала. Я позволил себе составить список ценностей для вас. Наслаждайтесь!
Шестнадцатеричные значения непрозрачности
- 100% - FF
- 95% - F2
- 90% - E6
- 85% - D9
- 80% - СС
- 75% - BF
- 70% - B3
- 65% - А6
- 60% - 99
- 55% - 8C
- 50% - 80
- 45% - 73
- 40% - 66
- 35% - 59
- 30% - 4D
- 25% - 40
- 20% - 33
- 15% - 26
- 10% - 1А
- 5% - 0D
- 0% - 00
Отвечая на вопрос @BlondeFurious, приведем код Java для получения каждого шестнадцатеричного значения от 100% до 0% альфа:
for (double i = 1; i >= 0; i -= 0.01) {
i = Math.round(i * 100) / 100.0d;
int alpha = (int) Math.round(i * 255);
String hex = Integer.toHexString(alpha).toUpperCase();
if (hex.length() == 1)
hex = "0" + hex;
int percent = (int) (i * 100);
System.out.println(String.format("%d%% — %s", percent, hex));
}
Выход:
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
Версия JavaScript ниже:
var text = document.getElementById('text');
for (var i = 1; i >= 0; i -= 0.01) {
i = Math.round(i * 100) / 100;
var alpha = Math.round(i * 255);
var hex = (alpha + 0x10000).toString(16).substr(-2).toUpperCase();
var perc = Math.round(i * 100);
text.innerHTML += perc + "% — " + hex + " (" + alpha + ")</br>";
}<div id="text"></div>Вы также можете просто указать Google "число в гекс", где "число" - это любое значение от 0 до 255.
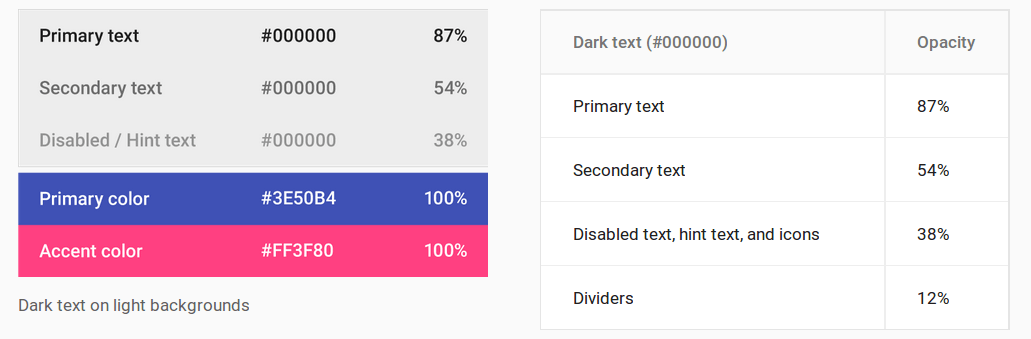
Android Материал Дизайн
Это преобразования для установки уровней непрозрачности цвета текста.
- 100%: FF
- 87%: DE
- 70%: B3
- 54%: 8А
- 50%: 80
- 38%: 61
- 12%: 1F
Темный текст на светлом фоне
- Основной текст:
DE000000 - Вторичный текст:
8A000000 - Отключенный текст, текст подсказки и значки:
61000000 - Перегородки:
1F000000
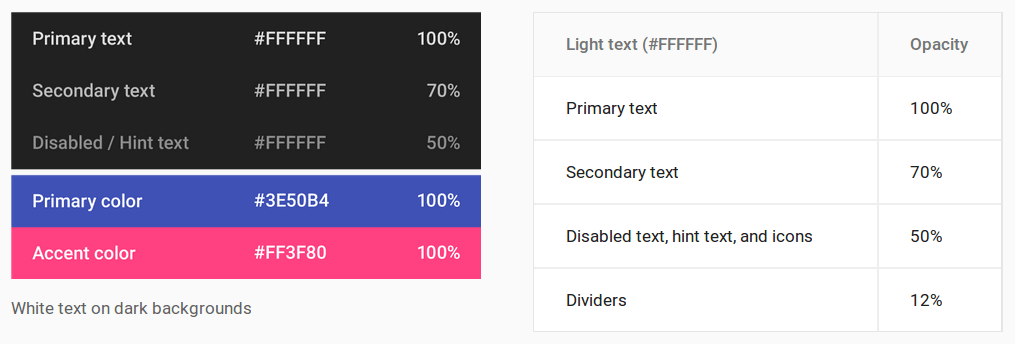
Белый текст на темном фоне
- Основной текст:
FFFFFFFF - Вторичный текст:
B3FFFFFF - Отключенный текст, текст подсказки и значки:
80FFFFFF - Перегородки:
1FFFFFFF
Смотрите также
- Посмотрите любой процент здесь.
На Android цвета могут быть указаны как RGB или ARGB.
http://en.wikipedia.org/wiki/ARGB
В RGB у вас есть два символа для каждого цвета (красный, зеленый, синий), а в ARGB у вас есть два дополнительных символа для альфа-канала.
Итак, если у вас 8 символов, это ARGB, причем первые два символа указывают альфа-канал. Если вы удалите первые два символа, это будет только RGB (сплошные цвета, без альфа / прозрачности). Если вы хотите указать цвет в исходном коде Java, вы должны использовать:
int Color.argb (int alpha, int red, int green, int blue)
alpha Alpha component [0..255] of the color
red Red component [0..255] of the color
green Green component [0..255] of the color
blue Blue component [0..255] of the color
Ссылка: argb
8-значное шестнадцатеричное значение цвета является представлением ARGB (альфа, красный, зеленый, синий), тогда как 6-значное значение предполагает непрозрачность 100% (полностью непрозрачный) и определяет только значения RGB. Таким образом, чтобы сделать это полностью непрозрачным, вы можете использовать #FF555555 или просто #555555. Каждое 2-значное шестнадцатеричное значение представляет собой один байт, представляющий значения от 0 до 255.
Используйте эту таблицу (я предпочитаю помещать ее в colors.xml для быстрого поиска)
<!--Percent to hex conversion table-->
<!--% 0 1 2 3 4 5 6 7 8 9-->
<!--0 00 03 05 08 0A 0D 0F 12 14 17-->
<!--1 19 1C 1F 21 24 26 29 2B 2E 30-->
<!--2 33 36 38 3B 3D 40 42 45 47 4A-->
<!--3 4D 4F 52 54 57 59 5C 5E 61 63-->
<!--4 66 69 6B 6E 70 73 75 78 7A 7D-->
<!--5 80 82 85 87 8A 8C 8F 91 94 96-->
<!--6 99 9C 9E A1 A3 A6 A8 AB AD B0-->
<!--7 B3 B5 B8 BA BD BF C2 C4 C7 C9-->
<!--8 CC CF D1 D4 D6 D9 DB DE E0 E3-->
<!--9 E6 E8 EB ED F0 F2 F5 F7 FA FC-->
В новой версии Chrome (возможно, 67.0.3396.62), шестнадцатеричный цвет CSS может использовать отображение этой модели,
например:
div{
background-color:#FF00FFcc;
}
cc - непрозрачность, но старый хром не поддерживает этот мод
На Android цвет может быть объявлен в следующем формате
#AARRGGBB
AA - бит, который нас больше всего интересует, обозначает альфа-канал
RR
GG
BB - красный, зеленый и синий каналы соответственно
Теперь, чтобы добавить прозрачности к нашему цвету, нам нужно добавить к нему шестнадцатеричное значение, представляющее альфа (прозрачность).
Например, если вы хотите установить значение прозрачности 80% на черный цвет (#000000) вам нужно добавить к нему
CC, в результате получаем следующий цветовой ресурс
#CC000000.
Более подробно об этом можно прочитать в моем блоге https://androidexplained.github.io/android/ui/2020/10/12/hex-color-code-transparency.html
Цвет в шестнадцатеричном коде записывается как
# AARRGGBB
# AlphaRedGreenBlue
И для каждой группы (AA,RR,GG,BB) возможные значения:
-> от 00 до FF в шестнадцатеричном формате , то есть от 0 до 255 в десятичном формате.
Итак, чтобы изменить альфа / AA / прозрачность цвета, вам просто нужно изменить первые два шестнадцатеричных символа в шестнадцатеричной строке, которая представлена группой AA
Для 50% -> 255 x 0,50= 128 (приблизительно / округлено)
и преобразовать 128 в Hex = 08
Итак, зеленый # 00FF00 с 50% альфа / прозрачностью будет #0800FF00.