Размещение ролловера в css
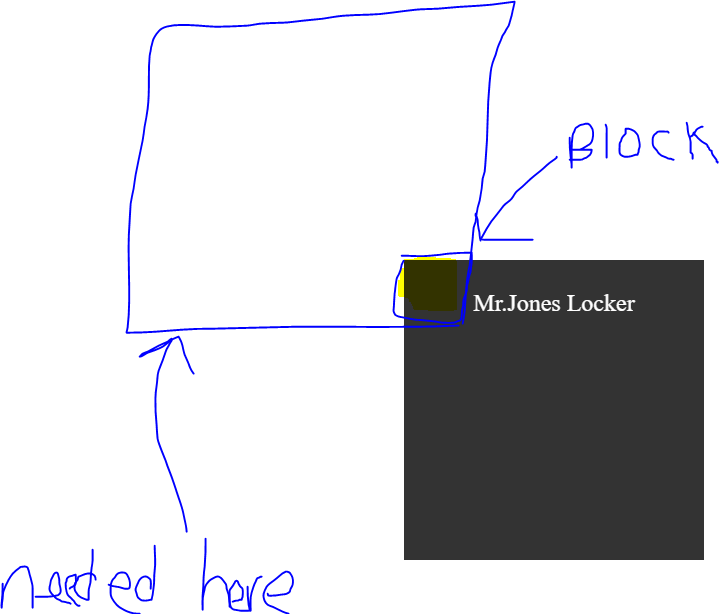
 Так что это некоторый код, который я изменил, чтобы получить эффект текстового ролловера. Желтый "блок" будет изображением, поэтому при наведении всплывают некоторые детали. Моя проблема в том, что при появлении текста при наведении курсора изображение находится в его верхнем левом углу. Я переворачиваю правый нижний угол текста, чтобы попасть на само изображение. Мне также нужно, чтобы оно появлялось только при наведении блока. Я опубликую иллюстрацию для дальнейшего объяснения. вот код
Так что это некоторый код, который я изменил, чтобы получить эффект текстового ролловера. Желтый "блок" будет изображением, поэтому при наведении всплывают некоторые детали. Моя проблема в том, что при появлении текста при наведении курсора изображение находится в его верхнем левом углу. Я переворачиваю правый нижний угол текста, чтобы попасть на само изображение. Мне также нужно, чтобы оно появлялось только при наведении блока. Я опубликую иллюстрацию для дальнейшего объяснения. вот код
[![<html>
<head>
<style>
/* Sweep To Bottom */
.researchers{
display:none;
text-align:center;
padding-top:20px;
}
.hvr-sweep-to-bottom {
width:200px;
height:200px;
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.hvr-sweep-to-bottom:before {
font-size:13px;
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #333;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-sweep-to-bottom:hover .researchers, .hvr-sweep-to-bottom:focus, .hvr-sweep-to-bottom:active {
color: white;
display:block;
}
.hvr-sweep-to-bottom:hover:before, .hvr-sweep-to-bottom:focus:before, .hvr-sweep-to-bottom:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
.block{
background-color:yellow;
right:80%;
top:30%;
width:20px;
height:20px;
position:absolute;
}
</style>
</head>
<body>
<div class="block">
<div class="hvr-sweep-to-bottom"><div class="researchers">Mr.Jones Locker</div></div><div>
</body>
</html>][1]][1]