Приложение Bootstrap Angular 2+ для определенного элемента DOM внутри другого фреймворка
Я пытаюсь запустить приложение Angular 2+ (точнее 6) внутри определенного узла DOM. Я хочу сделать это внутри веб-компонента my-component (написано с помощью StencilJS).
В идеале я мог бы начать загрузку с корневого элемента моего веб-компонента с помощью селектора или HTMLElement.
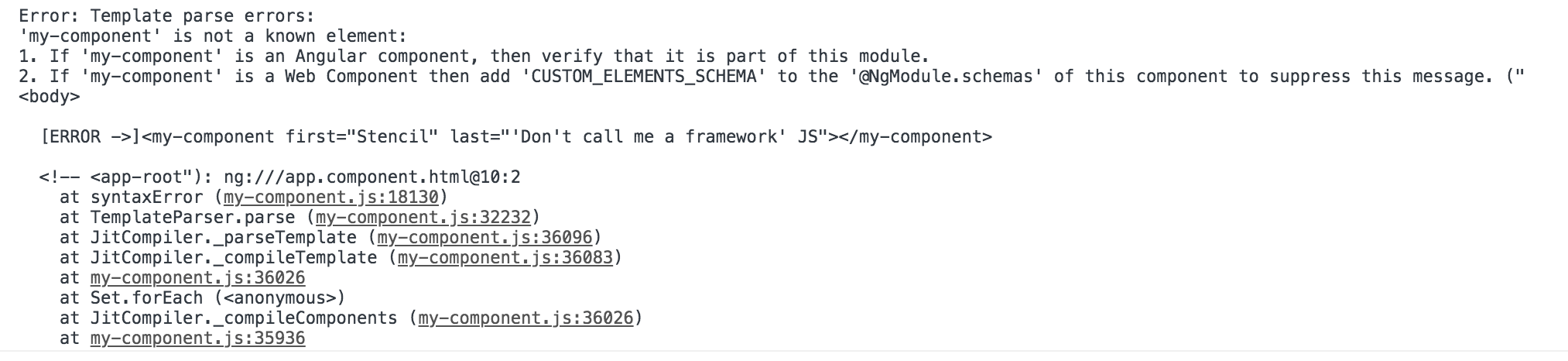
Проблема, однако, в том, что Angular инстанцируется "глобально" на странице и поэтому пытается интерпретировать все теги как компоненты Angular, а не только те, которые находятся внутри моего собственного веб-компонента: 
Я попробовал 3 различных подхода, найденных в Интернете. Однако многие из них до сих пор используют .bootstrap метод, который больше не доступен в новых версиях Angular. Другие просто создают компоненты в определенном узле, но не во всем приложении.
NgDoBootstrap Казалось бы, это довольно многообещающий способ, но он также приводит к разбору Angular всех компонентов, найденных на странице.
Я создал репо, чтобы исследовать проблему. Любая помощь будет оценена.