Почему код в теге pre, который находится внутри ячейки таблицы, выглядит ужасно?
Я попытался использовать html, чтобы сделать свою собственную быструю ссылку на другой язык программирования, в этой ссылке я попытался поместить фрагмент кода внутри предварительного тега, который находится внутри тега ячейки.
Во-первых, HTML, как это, и коды выглядят ужасно
<td>
<pre><code>if (..){
} else {
}</code></pre>
</td>
Затем я исправил проблему, удалив все отступы в pre тег
<td>
<pre><code>if (..) {
} else {
}</code></pre>
</td>
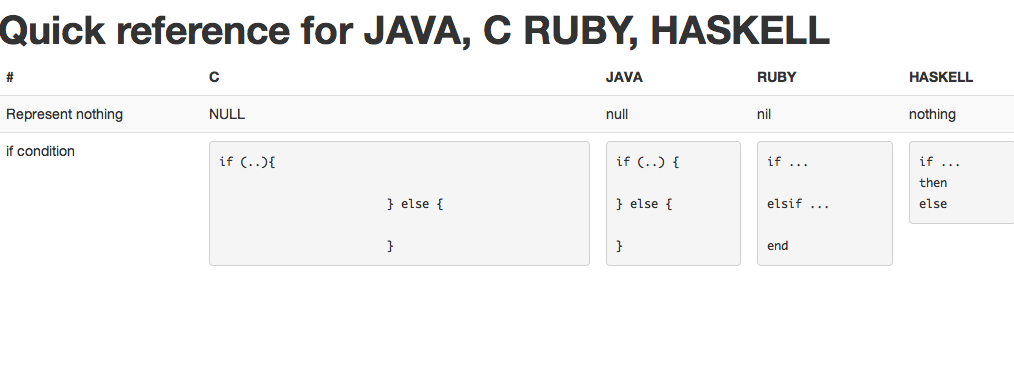
На этом рисунке показана разница: в первой ячейке написан красивый отступ HTML, в то время как в другой ячейке написан уродливый отступ HTML. Я не понимаю причину, и есть ли способы решить проблему? 
1 ответ
pre Элемент сохраняет пробелы (включая пробелы и разрывы строк) в точности так, как написано в исходном коде HTML. Это полностью объясняет, что происходит. В вашем первом фрагменте кода, например, третья строка имеет большое количество пробелов перед текстом } else {и эти пространства будут сохранены. Первая строка в этом pre элемент не имеет начальных пробелов, поскольку строка начинается после начального тега <pre>,