Сложность тестирования в модуле входа
Я тестировал свой модуль входа в систему, но подписка не проверяется, и я не могу также проверить наличие локального хранилища. Я новичок, пока я сделал это
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import {MatSelectModule, MatInputModule, MatCardModule, MatButtonModule,MatDatepickerModule, MatNativeDateModule } from '@angular/material';
import { FormGroup, FormsModule, FormControl, FormBuilder, Validators,ReactiveFormsModule } from '@angular/forms';
import { RouterTestingModule } from '@angular/router/testing';
import {HttpClientModule} from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { LoginComponent } from './login.component';
describe('LoginComponent', () => {
let component: LoginComponent;
let fixture: ComponentFixture<LoginComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ LoginComponent ],
imports: [ RouterTestingModule,ReactiveFormsModule , FormsModule ,MatSelectModule, HttpClientModule, MatInputModule, BrowserAnimationsModule, MatCardModule, MatButtonModule,MatDatepickerModule, MatNativeDateModule],
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(LoginComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
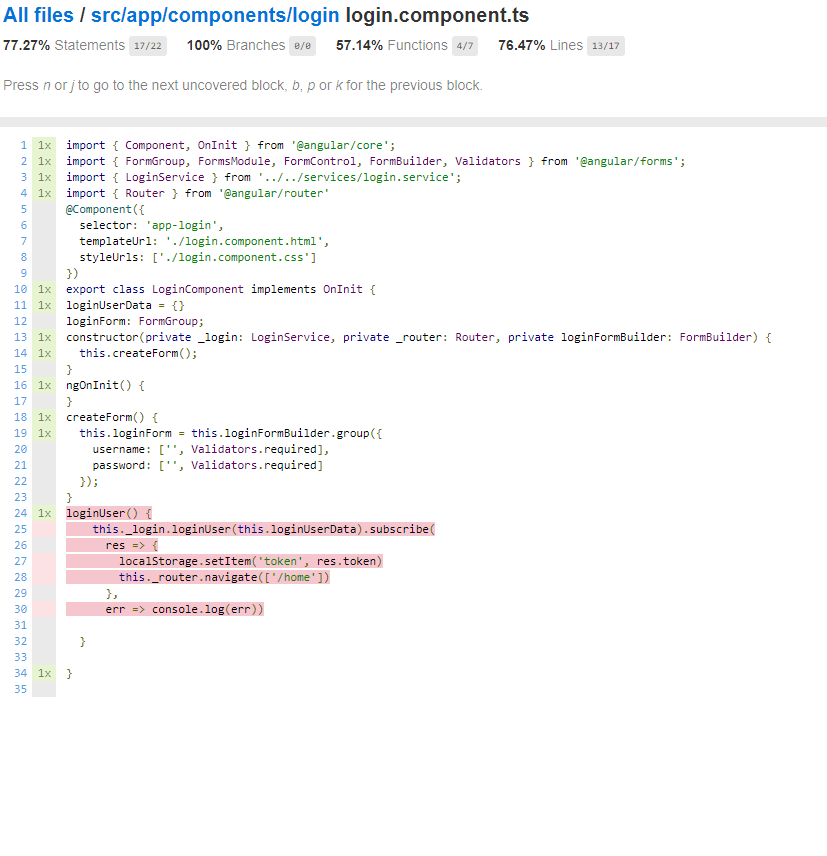
});вот тестовое покрытие
login.component.ts -edit добавил компонент входа
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormsModule, FormControl, FormBuilder, Validators } from '@angular/forms';
import { LoginService } from '../../services/login.service';
import { Router } from '@angular/router'
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
loginUserData = {}
loginForm: FormGroup;
constructor(private _login: LoginService, private _router: Router, private loginFormBuilder: FormBuilder) {
this.createForm();
}
ngOnInit() {
}
createForm() {
this.loginForm = this.loginFormBuilder.group({
username: ['', Validators.required],
password: ['', Validators.required]
});
}
loginUser() {
this._login.loginUser(this.loginUserData).subscribe(
res => {
localStorage.setItem('token', res.token)
this._router.navigate(['/home'])
},
err => console.log(err))
}
}логин html- редактировать добавленную страницу логина
<mat-card class="login-main">
<mat-card-title class="login-title">
<span class="welcome">Welcome back</span>
<img src="assets/logo.png" class="image-log" alt="logo">
</mat-card-title>
<mat-card-content class="login-content">
<form [formGroup]="loginForm">
<mat-form-field class="input-username">
<input matInput formControlName="username" placeholder="Username" name="username" type="text" [(ngModel)]="loginUserData.username">
</mat-form-field>
<div *ngIf="loginForm.controls['username'].invalid && (loginForm.controls['username'].dirty || loginForm.controls['username'].touched)">
<div class="error-text" *ngIf="loginForm.controls['username'].errors.required">
Please enter the username.
</div>
</div>
<mat-form-field class="input-password">
<input matInput formControlName="password" placeholder="Password" name="password" type="password" [(ngModel)]="loginUserData.password">
</mat-form-field>
<div *ngIf="loginForm.controls['password'].invalid && (loginForm.controls['password'].dirty || loginForm.controls['password'].touched)">
<div class="error-text" *ngIf="loginForm.controls['password'].errors.required">
Please enter the password.
</div>
</div>
<a routerLink="/forgotpassword" class="forgot-password">Forgot password?</a>
<br>
<button class="login-button" type="submit" (click)="loginUser()" [disabled]='loginForm.status =="INVALID"' mat-Button>LOGIN</button>
</form>
</mat-card-content>
</mat-card>любая помощь будет оценена
Спасибо
1 ответ
У вас есть зависимость называется loginService в вашем классе. Поскольку вы тестируете свой компонент, нет необходимости добавлять реальный сервис в providers массив. Но вы должны предоставить макет или заглушку в качестве службы входа в систему.
Сначала создайте фиктивный объект службы, подобный этому.
const loginSuject = new Subject();
const mockLoginServce = {
loginUser: () => {
return loginSuject.asObservable();
}
}
Как вы видите здесь, я возвратил тему в качестве Обозревателя из loginUser метод. Мы должны сделать это, потому что фактический метод также возвращает Observable,
Затем вы должны добавить макет службы к TestBed массив провайдеров. И получить экземпляр провайдера, используя TestBed.get() метод.
TestBed.configureTestingModule({
declarations: [ LoginComponent ],
imports: [], // your import go here.
providers: [{provide: LoginService, useValue: mockLoginServce}]
})
.compileComponents();
service = TestBed.get(LoginService);
И когда вы тестируете компонент loginUser метод, который вы должны вызвать subject.next(), И вы можете передать объект ответа в next method,
Ваш тестовый костюм должен выглядеть следующим образом.
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { MatSelectModule, MatInputModule, MatCardModule, MatButtonModule, MatDatepickerModule, MatNativeDateModule } from '@angular/material';
import { FormGroup, FormsModule, FormControl, FormBuilder, Validators, ReactiveFormsModule } from '@angular/forms';
import { RouterTestingModule } from '@angular/router/testing';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { LoginComponent } from './login.component';
import { Subject } from 'rxjs';
describe('LoginComponent', () => {
let component: LoginComponent;
let fixture: ComponentFixture<LoginComponent>;
let service: LoginService;
const loginSuject = new Subject();
const mockLoginServce = {
loginUser: () => {
return loginSuject.asObservable();
}
}
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [LoginComponent],
imports: [RouterTestingModule, ReactiveFormsModule, FormsModule, MatSelectModule, HttpClientModule, MatInputModule, BrowserAnimationsModule, MatCardModule, MatButtonModule, MatDatepickerModule, MatNativeDateModule],
providers: [{ provide: LoginService, useValue: mockLoginServce }]
})
.compileComponents();
service = TestBed.get(LoginService);
}));
beforeEach(() => {
fixture = TestBed.createComponent(LoginComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
describe('#loginUser tests', () => {
it('Should return a valid response when loginService.loginUser is invoked', () => {
const reponseData = { toke: 'asdasdasd' };
loginSuject.next(reponseData);
const loginUserData = {} // add the object here
service.loginUser(loginUserData).subscribe((res) => {
expect(res).toEqual(reponseData);
});
});
});
});
И вы можете узнать больше о тестировании угловых компонентов с зависимостью в угловой официальной документации