Как заставить ActionBar и составную панель использовать одно и то же фоновое изображение
Возможно ли для панели действий и ее многоуровневой панели (содержащей вкладки навигации) использовать одно и то же фоновое изображение? тот, который начинается с панели действий и заканчивается на панели с накоплением?
в настоящее время способ, которым я реализую это, заканчиваю тем, что у меня есть панель действий с собственным изображением и составная панель с собственным.
мой styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionMenuTextColor">@color/app_yellow</item>
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="actionMenuTextColor">@color/app_yellow</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name ="android:actionBarTabStyle">@style/MyTabStyle</item>
<item name="background">@drawable/actionbar</item>
</style>
<!-- individual ActionBar tabs style -->
<style name="MyTabStyle" parent ="Widget.AppCompat.Light.ActionBar.TabView">
<item name ="background">@android:color/transparent</item>
<item name ="android:background">@android:color/transparent</item>
</style>
в моей деятельности
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
// Specify that tabs should be displayed in the action bar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.setLogo(R.mipmap.ic_launcher);
actionBar.setDisplayUseLogoEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setStackedBackgroundDrawable(getResources().getDrawable(R.drawable.actionbar));
2 ответа
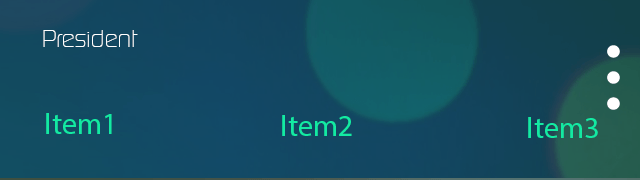
Из руководства Майкла Де Сото (см. Его комментарий выше) я смог использовать панель действий и панель с накоплением для совместного использования одного и того же фонового изображения с помощью панели инструментов, которая имеет
детали панели действий (например, значки, заголовки) в представлениях (текстовое представление для заголовков, изображения для значков и т. д.)
Сложенные детали панели (в основном вкладки) в табуляции.
 Вот как я это реализовал, ребята
Вот как я это реализовал, ребята
моя деятельность xml
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:id="@+id/mainActivityBar"
android:layout_alignParentTop="true"
android:background="@drawable/actionbar"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetEnd="0dp"
app:contentInsetRight="0dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="President"
android:id="@+id/appname_1"
android:background="@android:color/transparent"
android:textColor="#ffffff"
android:layout_marginLeft="20dp" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/myCustomTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:layout_below="@+id/appname_1"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="false"
android:layout_alignParentLeft="false"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="false"
android:layout_alignLeft="@+id/appname_1"
app:tabGravity="fill"
app:tabMode="scrollable"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
добавил следующее в моем styles.xml
<style name="mainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:textColorSecondary">@android:color/white</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="android:windowActionBar">false</item>
</style>
<style name="myCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
Наконец-то моя деятельность
public class MainActivity extends AppCompatActivity {
private SectionsPagerAdapter mSectionsPagerAdapter;
TabLayout tabLayout;
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar =(Toolbar) findViewById(R.id.mainActivityBar);
setSupportActionBar(toolbar);
tabLayout = (TabLayout) findViewById(R.id.tabs);
// Create the adapter that will return a fragment for each of the three
// primary sections of the activity.
mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
mViewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setupWithViewPager(mViewPager);
}
public class SectionsPagerAdapter extends FragmentStatePagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
switch (position) {
case 0:
return Item1fragment.newInstance();
case 1:
return Item2fragment.newInstance();
case 2:
return Item3fragment.newInstance();
}
return null;
}
@Override
public int getCount() {
// Show 3 total pages.
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
Locale l = Locale.getDefault();
switch (position) {
case 0:
return "Item1;
case 1:
return "Item2";
case 2:
return "Item3";
}
return "";
}
}
}
Спасибо за ваш глубокий ответ ОП. Для тех, кто придет сюда в будущем, если вы хотите отобразить кнопку "Назад" на панели инструментов, она будет выдвигать все последующие виды в Toolbar в сторону примерно на 50dp, даже если выровнены ниже, даже при использовании app:contentInsetStart="0dp", Из-за этого я только что выбрал прозрачные фоны, и за ними следят.