Как добавить артборд к документу в Adobe Illustrator?
Я написал скрипт на JavaScript для Adobe Illustrator CC 2017. В этом скрипте я пытаюсь добавить артборд к документу в функции, но он не работает.
Вот код:
function addArtboard() {
var doc = app.documents.add(null,1000,1000);
doc = app.activeDocument;
var artboards = doc.artboards;
artboards.add([0 , 0, 1000, 1000]);
}
addArtboard();1 ответ
Решение
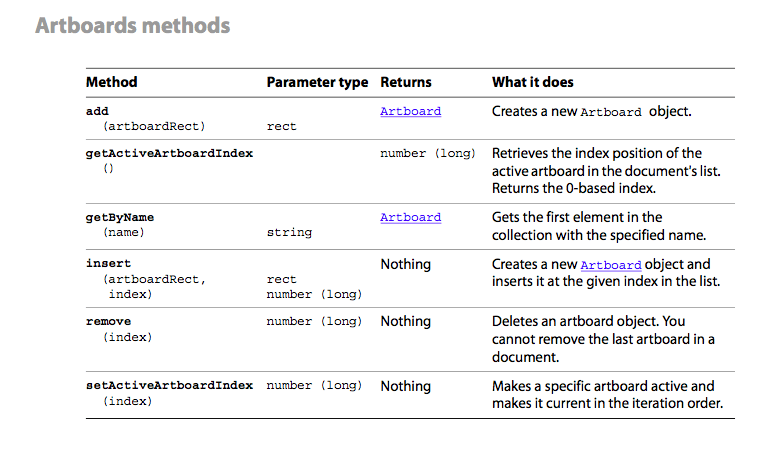
Ваши проблемы, кажется, измерение вашего нового артборда. Посмотрите руководство по написанию сценариев здесь.
Метод add принимает artboardRect в качестве аргумента.

Код ниже создает новый документ и добавляет артборд рядом с первым.
/* global app, $ */
function addArtboard() {
var doc = app.documents.add(); // create a doc with defaults
var firstArtBoard = doc.artboards[0]; // get the default atboard
// inspect its properties
for(var prop in firstArtBoard) {
// exclude protptypes
if(firstArtBoard.hasOwnProperty(prop)) {
$.writeln(prop);
}
}
// there is a rect property
// take a look at the values
$.writeln(firstArtBoard.artboardRect);
// create a artboard with the same size and an
// offset of 5 points to the right
var x1 = firstArtBoard.artboardRect[2] + 10;
var y1 = firstArtBoard.artboardRect[1];
var x2 = x1 + firstArtBoard.artboardRect[2];
var y2 = firstArtBoard.artboardRect[3];
doc.artboards.add([x1, y1, x2, y2]);
}
addArtboard();