Установить фоновое изображение без CSS
Я ищу решение для настройки фонового изображения без знания CSS и добавления CSS-файлов. На данный момент я полагаюсь на могущественные силы Ваадина. Очевидно, что опубликованное здесь решение мне не подходит, так как я использую встроенную ValoTheme и очень хочу следовать своим принципам (использовать только один стиль).
Возможно ли это сделать без CSS?
2 ответа
Вы не можете сделать это без укладки. Стиль может быть внутри файла SCSS или встроенным (Csslayout). Вот как это делается в.scss. Вам нужно вставить изображение в папку VAADIN/themes//images.
@import "../valo/valo.scss";
@mixin mytheme {
@include valo;
// Insert your own theme rules here
.image-background{
background-color: red;
background-image: url("images/w3-background.jpg");
}
}
и примените этот стиль, используя.addStyleName(), вот так:
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
setContent(layout);
layout.setSizeFull();
layout.addStyleName("image-background");
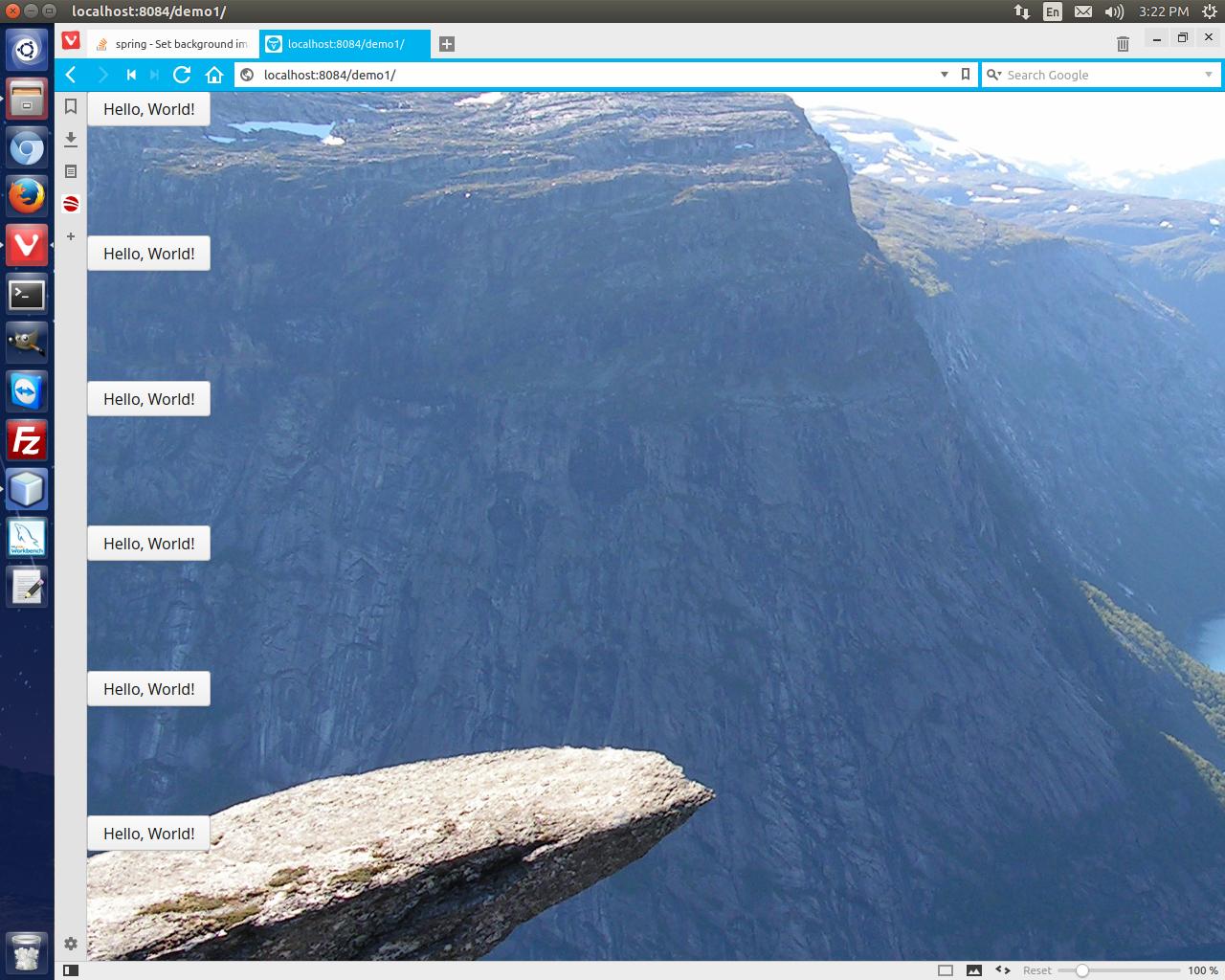
layout.addComponent(new Button("Hello, World!"));
layout.addComponent(new Button("Hello, World!"));
layout.addComponent(new Button("Hello, World!"));
layout.addComponent(new Button("Hello, World!"));
layout.addComponent(new Button("Hello, World!"));
layout.addComponent(new Button("Hello, World!"));
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}
Вам может потребоваться перезагрузить URL-адрес в браузере или удалить историю браузера для корректной загрузки измененного CSS.
Я надеюсь, что это помогает.:-)
Вы можете установить атрибут фона в body вот так:
<body background='path/to/image/file.png'>
Вот ссылка на сайт W3 Schools для справки: W3 Schools - Атрибут Body Background