ServiceNow Отображение корзины при наведении
Я работаю над проектом ServiceNow для отображения корзины при наведении на кнопку в разделе заголовка. Дисплей успешно работает с элементами каталога, но не работает на главной странице. Любые мысли о том, почему код работает один на странице, а не другой?
Элемент каталога
Целевая страница
<div id="cart_floating_column" class="">
<div id="floating_cart_goes_here" class="cms_cart_container">
</div>
</div>
<j:set var="jvar_use_cart_layouts" value="${gs.getProperty('glide.sc.use_cart_layouts', 'true')}" />
<script>
<j:if test="${jvar_use_cart_layouts == 'false'}">
g_cart_proxy = new CartProxy('floating_cart_goes_here');
</j:if>
<j:if test="${jvar_use_cart_layouts == 'true'}">
g_cart_proxy = new CartProxyV2('floating_cart_goes_here');
</j:if>
</script>
1 ответ
В итоге мы использовали iFrame с src для страницы:
<iframe id="catalog_cart" frameborder="0" src="cart.do"/>
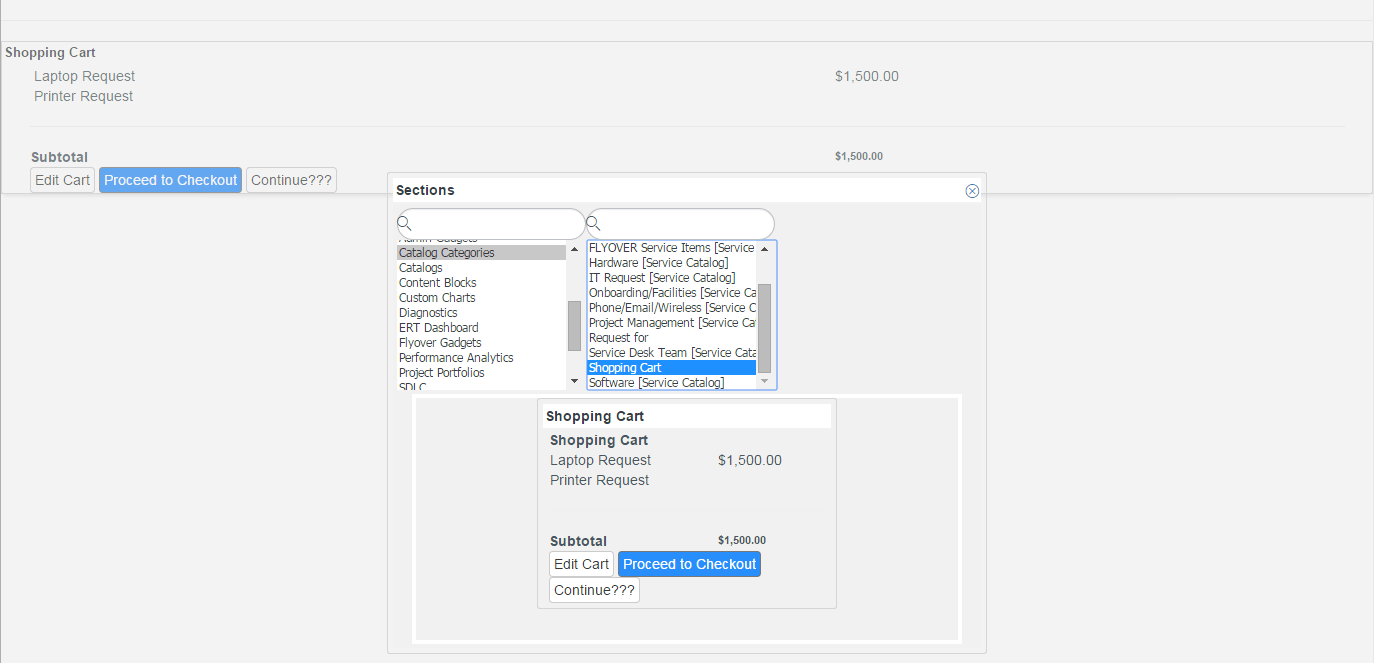
Мы добавили страницу через Управление контентом -> Страницы. Суффикс URL - это "корзина". Ниже приведен вид "cart.do". Мы добавили контент, нажав "Добавить контент" -> "Каталог категории" -> "Корзина".