Как нарисовать квадрат, чтобы пометить объект. (Реагируй Родной)
Я вижу во многих мобильных приложениях функцию, позволяющую пользователю нарисовать квадрат, чтобы обозначить что-то на изображении.
Я строю Face Tagging Приложение и в основном пользователь рисует квадрат на границе лица человека на изображении.
Я гуглял это много раз, но я не уверен, что RN имеет некоторую библиотеку функций для пометки.
Как мне этого добиться? Есть ли хорошая библиотека для рисования квадрата на изображении? И будет еще лучше, если я вспомню его ширину координат, высоту и положение прямоугольника.
Любая идея или предложение будут высоко оценены!
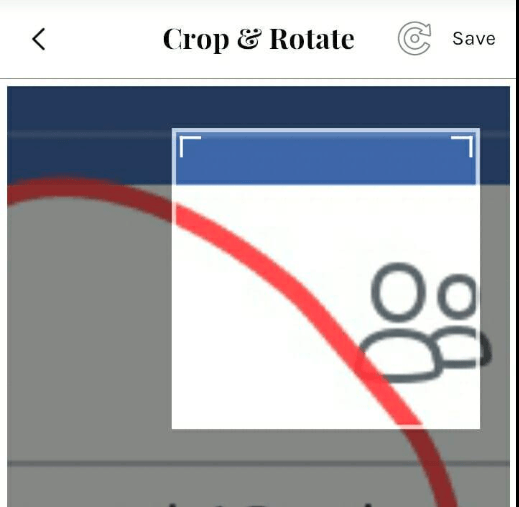
Это пример ниже
3 ответа
Вы можете использовать библиотеку React Native ART для рисования фигур поверх изображения. Это стандартная библиотека, которая поставляется с React Native (хотя по умолчанию не связана с двоичным файлом).
По поводу алгоритма:
- Рендеринг изображения
- Наложение изображения с React Native's
ART.Surface - Обнаружение касаний для получения координат + наложение остальной части изображения
- Как только у вас есть координаты крана, вы можете нарисовать форму, которую вы хотите
- Прекратить рисование фигуры, когда пользователь убирает палец (
onPressOutсобытие)
Куда пойти отсюда:
Вы можете добавить детей (в вашем случае, квадратные виды) в тег Image, чтобы вы могли сделать что-то вроде
<Image src={...}>
<View
style={{
position: 'absolute',
top: 120
left: 100,
height: 50,
width: 50,
borderWidth: 1
}}
/>
</Image>
Вы можете получить координаты x и y с помощью API PanResponder вместо жесткого кодирования свойств верхнего и левого стилей
Изменить: RN 50=<Удалена поддержка вложенного содержимого внутри, вместо этого используйте ImageBackground
Я бы предложил изучить реактивный PanResponder или реактивный обработчик жестов PanGestureHandler. Это компонент, который реагирует на сенсорный ввод и вычисляет значения x и y, когда вы проводите пальцем. Он также сообщает вам пройденное расстояние от того места, где палец начал движение.
Вы можете использовать эти данные и передать расстояние перемещения по x и y обратно в значение ширины и высоты компонента View, чтобы заставить его перетаскивать поле пальцем.
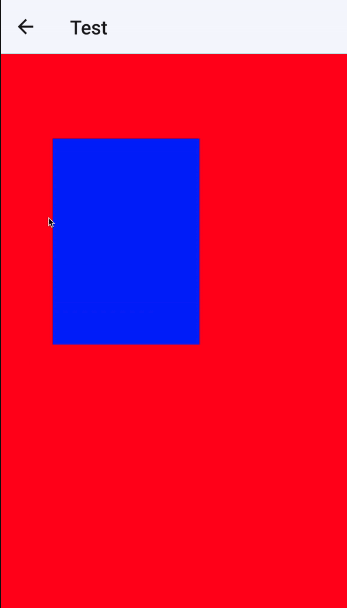
РЕДАКТИРОВАТЬ:
Вот кое-что, что я только что собрал в качестве небольшого эксперимента, используя обработчик react-native-gesture-handler.