Добавление суффикса к нижней метке Google-датчика предотвращает его изменение
У меня есть датчик Google, который динамически извлекает данные из базы данных с помощью PHP, проблема в том, что я хочу, чтобы датчик имел суффикс в нижней метке, который я использовал:
// This is what creates the problem
var formatter = new google.visualization.NumberFormat({
suffix: '%',
fractionDigits: 0
});
formatter.format(data, 1);
И это прекрасно работает, пока я не начну менять значения датчика с течением времени. Только указатель перемещается, метка на нижней ведьме говорит, что "значение + %" остается прежним.
Кто-нибудь знает, как это исправить?!?
Код для датчика:
function SOC() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
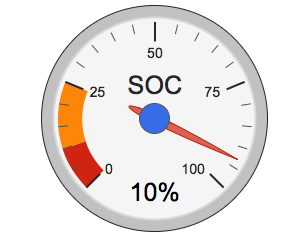
['SOC', 10]
]);
var options = {
width: 250, height: 250,
redFrom: 0, redTo: 10,
yellowFrom: 10, yellowTo: 25,
minorTicks: 5,
majorTicks: ['0','25','50','75','100']
};
var formatter = new google.visualization.NumberFormat({
suffix: '%',
fractionDigits: 0
});
formatter.format(data, 1);
var chart = new google.visualization.Gauge(document.getElementById('SOC'));
chart.draw(data, options);
setInterval(function() {
$.ajax({
url: "soc.php",
dataType: "JSON",
data:{},
success: function(x){
console.log(x["SOC"]);
data.setValue(0, 1, x["SOC"] );
chart.draw(data, options);
}
});
}, 2000);
}
1 ответ
Решение
Попробуйте вызвать formatter.format(data, 1) после обновления ваших данных:
setInterval(function() {
data.setValue(0, 1, 40 + Math.round(60 * Math.random()));
formatter.format(data, 1);
chart.draw(data, options);
}, 1000);
Проверьте эту скрипку
Надеюсь это поможет
Кшиштоф