При использовании mobiscroll multi select с текстовым полем появляется странная кнопка
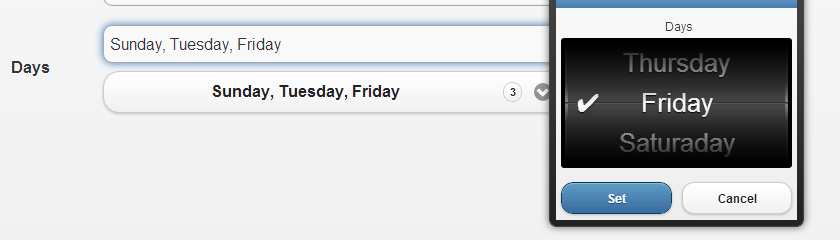
У меня была небольшая проблема с мульти-выбором. Я выбрал несколько дней недели: с воскресенья по субботу. То, что я получаю (я не знаю, из-за Mobiscroll или jQuery-Mobile), это поле, как я и хотел, и нежелательная кнопка, выглядящая как jQuery-Mobile. Эта нежелательная кнопка показывает мне те же дни, которые были выбраны в поле:
Я пытался избавиться от кнопки с помощью $("#daysTd d i v: last-child"). Hide(); но это ужасно уродливый код, и он тоже не помог, потому что кнопка сделана только позже. (Кнопка сделана после того, как весь документ загружен).
Мой код выглядит так:
$('#daysSelect').mobiscroll().select({
theme: 'jqm',
display: 'modal',
animate: 'fade',
mode: 'scroller',
inputClass: 'i-txt',
width: 200
});
<td id="daysTd">
<select name="Days" id="daysSelect" class="f-dd" multiple>
<option value="1">Sunday</option>
<option value="2">Monday</option>
<option value="3">Tuesday</option>
<option value="4">Wednesday</option>
<option value="5">Thursday</option>
<option value="6">Friday</option>
<option value="7">Saturday</option>
</select>
</td>
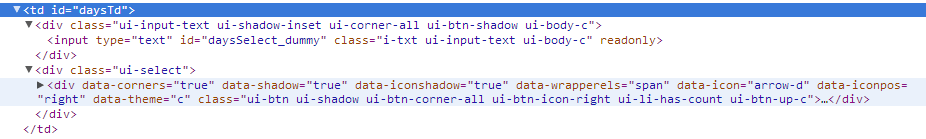
Что я получу после того, как Mobiscroll выполнит свою работу:

Заранее большое спасибо!!!!!
1 ответ
Из документации:
Если вы используете jQuery Mobile, он автоматически расширяет элемент select на странице, что противоречит предустановке mobiscroll "select". Чтобы использовать его, атрибуту data-role="none" "должен быть присвоен элемент select, чтобы предотвратить расширение jQuery Mobile.