mdbootsrap не отображается при визуализации как вид с экспресс-маршрута
У меня есть простое представление входа в систему в pug. Я использовал дизайн материала для начальной загрузки с ним. Когда я пытаюсь запустить как простой html-файл, он отображается. Но когда я пытался включить все файлы css,bootstrap,js в свой общая папка и рендеринг по экспресс-маршруту, стили начальной загрузки и функции js работают. Я перепроверил путем изменения путей.
1. Я попытался отрендерить, поместив файлы в общую папку. Затем создаю экспресс-статическое промежуточное ПО. Но это не работает.
2. Даже я пытался разместить все файлы за пределами представлений и попытался указать точный путь, но не появился.
3. Затем я тоже попробовал как../public/bootstrap.min.css(что-то вроде перехода в общую папку из папки views), не работая до сих пор.
Но когда я использовал cdns, он работает нормально. Что-то не так с этим. Я отправлю файл кода (что-то похожее на то, что я пытаюсь).
login.pug
doctype html
html(lang='en')
head
meta(charset='utf-8')
meta(name='viewport', content='width=device-width, initial-scale=1, shrink-to-fit=no')
meta(http-equiv='x-ua-compatible', content='ie=edge')
title Material Design Bootstrap
// Font Awesome
link(rel='stylesheet', href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css')
// Bootstrap core CSS
link(href='css/bootstrap.min.css', rel='stylesheet')
// Material Design Bootstrap
link(href='css/mdb.min.css', rel='stylesheet')
// Your custom styles (optional)
link(href='css/style.css', rel='stylesheet')
style(type='text/css').
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.Absolute-Center.is-Responsive {
width: 50%;
height: 50%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}
body
// Start your project here
html.full-height(lang='en')
body
.container
// Material form login
.card-body
form
p.h3.text-center.mb-4 Welcome
hr(align='center', width='30%')
p.h4.text-center.mb-4 Log In
.input-container.w-50.mx-auto
// Material input email
.md-form
i.fa.fa-envelope.prefix.grey-text
input#materialFormLoginEmailEx.form-control(type='email')
label(for='materialFormLoginEmailEx') Email
// Material input password
.md-form
i.fa.fa-lock.prefix.grey-text
input#materialFormLoginPasswordEx.form-control(type='password')
label(for='materialFormLoginPasswordEx') Password
.text-center.mt-4
button.btn.btn-default(type='submit') Login
p(style='text-align: center;') Or
hr(align='rigth', width='30%')
div(align='center')
a(href='') Sign In with Google
p(style='text-align: center;') Don't have an account?
a(href='') SignUp now
// Material form login
// /Start your project here
// SCRIPTS
// JQuery
script(type='text/javascript', src='js/jquery-3.3.1.min.js')
// Bootstrap tooltips
script(type='text/javascript', src='js/popper.min.js')
// Bootstrap core JavaScript
script(type='text/javascript', src='js/bootstrap.min.js')
// MDB core JavaScript
script(type='text/javascript', src='js/mdb.min.js')
промежуточное ПО в app.js
// Set Public Folder - to make use of static bootstrap,css files
app.use(express.static(path.join(__dirname, 'public')));
Я получаю страницу точно, но только стили mdb не отображаются. Есть ли проблемы с моим кодом login.pug или с путями. Или это работает нормально, если я использую cdn. Но я смогу сделать все вещи с CDN, причина, почему я спрашиваю это, я заметил, что некоторые папки img и некоторые дополнительные материалы в моей скачанной папке mdb. Пожалуйста, помогите.
1 ответ
Как отладить эту проблему:
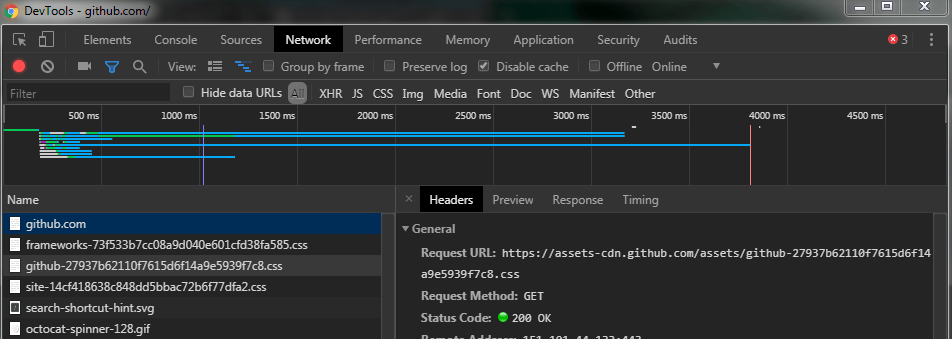
Откройте инструменты разработчика в Chrome, перейдите на вкладку "сети". Перезагрузите страницу. Ищите 404 вашего CSS-файла. Посмотрите на URL запроса.
Скопируйте этот URL. и вставьте его в свой браузер. Например:
https://assets-cdn.github.com/assets/github-27937b62110f7615d6f14a9e5939f7c8.css
менять app.use(express.static(path.join(__dirname, 'public')));и URL HREF в вашем файле мопса, пока вы не получите его работать, как вы хотели.
Вы можете увидеть что-то вроде www.yoursite.com/login/css/bootstrap.min.css что неправильно. Может быть, вам нужно изменить свой HREF, чтобы быть /css/yourfile.min.css вместо css/yourfile.min.css
Когда вы используете app.use(express.static(path.join(__dirname, 'public'))); Я уверен, что это не от /public но из / Так что вам не нужно делать что-то вроде /public/css/yourfile.min.css
Тем не менее, в вашем файле промежуточного программного обеспечения вы можете сделать что-то вроде
app.use('/css', express.static(path.join(__dirname,'/public/css/'));
Если бы вы только хотели служить из этого каталога.