Android: Как создать вертикальную анимацию для FAB с BottomAppBar?
ВиджетBottomAppBar из библиотеки поддержки в пакете com.android.support имеет флаг и метод isFabAttached. В версии 28.0.0-alpha1 он имеет публичный доступ. Но после выхода стабильной версии 28.0.0 она больше не доступна.
я использовал bottomAppBar.isFabAttached = false для анимации и bottomAppBar.isFabAttached = true для вертикальной анимации. Но после обновления до com.android.support:design:28.0.0 isFabAttached имеет частный доступ и в результате анимация не работает. На данный момент доступна только горизонтальная анимация.
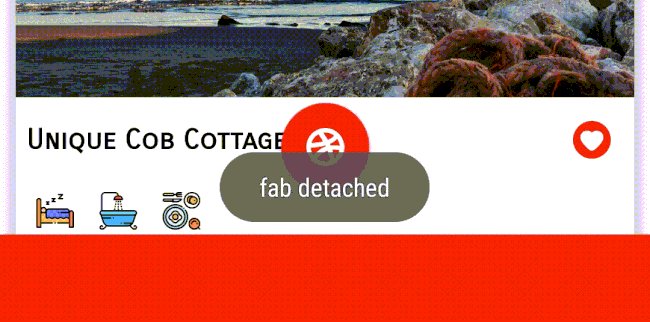
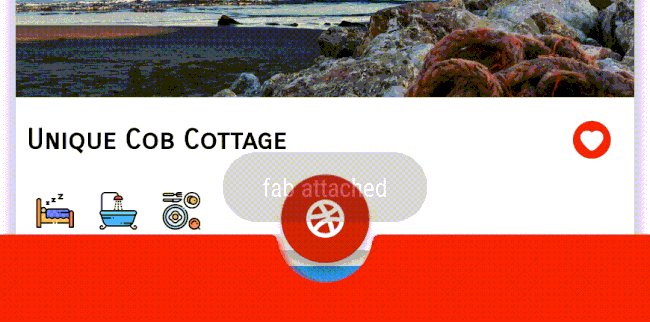
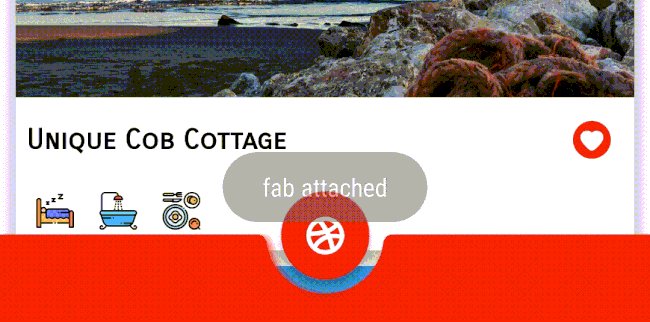
Как анимировать потрясающую кнопку как на картинке для последней версии релиза com.android.support:design:28.0.0 библиотека?
ОБНОВЛЕНИЕ: проблема решена, я скопировал код из BottomAppBar и создал собственное представление: CustomBottomAppBar в пакете android.support.design.bottomappbar и добавил следующий код:
public void setFabAttached(boolean attached) {
maybeAnimateAttachChange(attached);
maybeAnimateMenuView(fabAlignmentMode, attached);
this.fabAttached = attached;
}
private void maybeAnimateAttachChange(boolean targetAttached) {
if (fabAttached == targetAttached || !ViewCompat.isLaidOut(this)) {
return;
}
if (attachAnimator != null) {
attachAnimator.cancel();
}
List<Animator> animators = new ArrayList<>();
createCradleShapeAnimation(targetAttached, animators);
createFabTranslationYAnimation(targetAttached, animators);
AnimatorSet set = new AnimatorSet();
set.playTogether(animators);
attachAnimator = set;
attachAnimator.addListener(
new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
attachAnimator = null;
}
});
attachAnimator.start();
}