Как получить имя заголовка (colNames) из базы данных в jqgrid
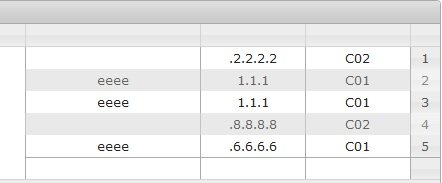
У меня есть две таблицы, которые присоединились. Я получаю данные из этого запроса и показываю в jqgrid. В норме моя сетка такая:

Я хочу показать первый столбец (C02/ C01 /C01/ C02 /C01) как заголовок (colNames) и второй столбец (2.2.2.2 / 1.1.1 /1.1.1 / 8.8.8.8. / 6.6.6.6) для значения первый столбец и для другого столбца, как второй столбец и сидеть под заголовком. На самом деле я собираюсь изменить горизонтальную сетку на вертикальную (я думаю). Мой код jqGrid ниже:
<script type="text/javascript">
var searchOptions = ['eq', 'ne', 'lt', 'le', 'gt', 'ge', 'bw', 'bn', 'in', 'ni', 'ew', 'en', 'cn', 'nc'];
$(document).ready(function () {
$('#list').jqGrid({
caption: "ObisData",
//url from wich data should be requested
url: '@Url.Action("GetObisData", "DataGrid")',
//EditData
editurl: '@Url.Action("EditData", "DataGrid")',
//type of data
datatype: 'json',
jsonReader: {
root: "Rows",
page: "Page",
total: "Total",
records: "Records",
repeatitems: true,
id: "ObisDataID",
cell: "RowCells"
},
//url access method type
mtype: 'POST',
//columns names
colNames: [ '', '', '', ''],
//columns model
colModel: [
{
name: 'ObisDataID', index: 'ObisDataID', align: 'right', width: 100,
editable: false, hidden: true, key: true
},
{
name: 'ObisInfoTitle', index: 'ObisInfoTitle', align: 'center', width: 100,
editable: false, hidden: false
}
,
{
name: 'ObisData', index: 'ObisData', align: 'center', width: 100,
editable: false, hidden: false
}
,
{
name: 'ObisInfoTranslateT', index: 'ObisInfoTranslateT', align: 'center', width: 170,
editable: false, hidden: false
}
],
//pager for grid
pager: $('#pager'),
//number of rows per page
rowNum: 10,
rowList: [10, 20, 50, 100],
//initial sorting column
sortname: 'ObisDataID',
//initial sorting direction
sortorder: 'desc',
//we want to display total records count
viewrecords: true,
altRows: true,
shrinkToFit: false,
width: '1100',
height: 'auto',
hidegrid: false,
direction: "rtl",
gridview: true,
rownumbers: true,
footerrow: true,
//userDataOnFooter: true,
loadComplete: function () {
//change alternate rows color
$("tr.jqgrow:odd").css("background", "#E0E0E0");
},
loadError: function (xhr, st, err) {
jQuery("#rsperror").html("Type: " + st + "; Response: " + xhr.status + " " + xhr.statusText);
}
//, loadonce: true
})
1 ответ
Измените код направления. тогда ваша сетка будет выравниваться слева направо
direction : "ltr"
Вы не хотите, чтобы номера строк
rownumbers: false
Имена заголовков из БД
Сначала присвойте значение БД в переменной js после того, как вы добавите colNames в код jqgrid.
var firstColName={insert DBvalue data};
var secondColName={insert DBvalue data};
var thirdColName={insert DBvalue data};
colNames: [ firstColName, secondColName,thirdColName, ......],