TopMarginPercent в PercentRelativeLayout ведет себя странно во вложенных представлениях
Я использую PercentRelativeLayout для позиционирования представления на изображении. Однако кажется, что marginTopPercent всегда зависит от высоты всего представления, даже если высота моего PercentRelativeView меньше. Как я могу сделать это в зависимости от высоты моего RelativeLayout? MarginLeftPercent работает нормально, хотя.
Код:
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
>
<android.support.percent.PercentRelativeLayout
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:srcCompat="@drawable/apparea" />
<com.petarzoric.vr_feedback.PaintView
android:id="@+id/idk"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="40dp"
app:layout_aspectRatio="300%"
app:layout_marginLeftPercent="2.6%"
app:layout_marginTopPercent="50.65%"
app:layout_widthPercent="84.13%" />
</android.support.percent.PercentRelativeLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="75dp"
android:layout_marginStart="146dp"
android:text="Button" />
</android.support.percent.PercentRelativeLayout>
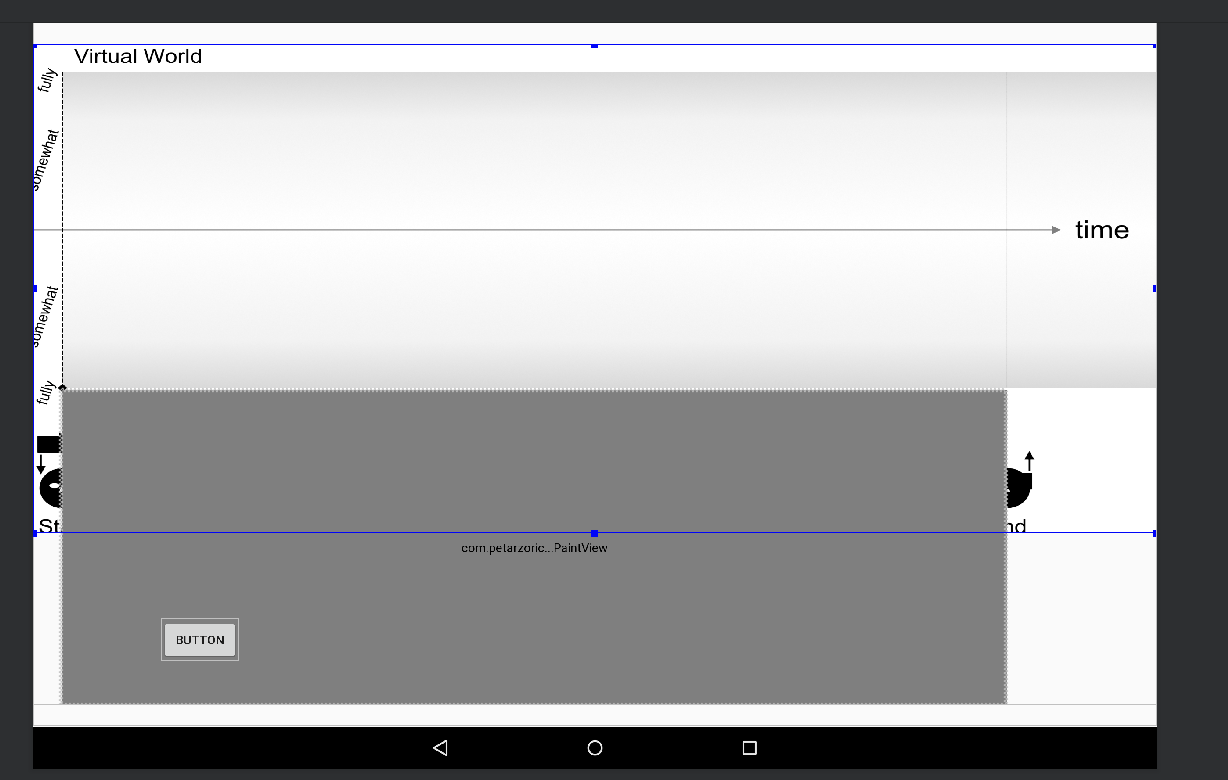
Как вы можете видеть, родительский вид оборачивает содержимое. Для topMarginPercent установлено значение 50%, но изображение ясно показывает, что это более 50% родительского элемента. Это 50% всей высоты обзора. Как я могу решить это?
Заранее спасибо.