Android View обрезается ниже определенной точки
Я занимаюсь разработкой приложения для Android (см. Скриншоты).
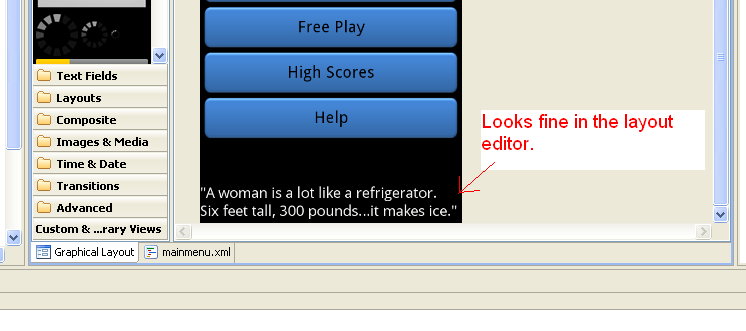
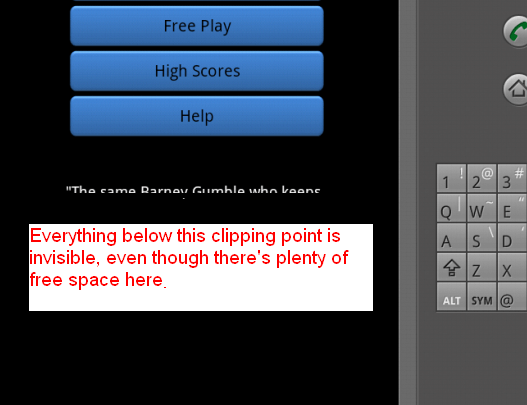
У меня есть макет, который отлично смотрится в графическом редакторе. Однако при запуске приложения в эмуляторе, а также на телефоне Android нижняя четверть экрана не отображается. Приложение имеет несколько действий, и проблема, кажется, широко распространена для всех из них.


Вот макет, который я использую.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" android:clipChildren="false" android:clipToPadding="false" android:layout_height="fill_parent">
<ImageView android:layout_height="wrap_content" android:src="@drawable/simpsonstextblack" android:layout_width="fill_parent" android:id="@+id/TitleImage" android:paddingBottom="25dp"></ImageView>
<RelativeLayout android:layout_below="@+id/TitleImage" android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/RelativeLayout1" android:padding="5dp">
<Button android:text="Take the Simpsons Challenge" android:gravity="center" android:clickable="true" android:id="@+id/ChallengeButton" android:layout_width="fill_parent" android:textSize="20dp" android:background="@drawable/buttonbackgroundblue" android:layout_height="50dp"></Button>
<TextView android:layout_width="fill_parent" android:layout_below="@+id/ChallengeButton" android:layout_alignLeft="@+id/ChallengeButton" android:id="@+id/spacer1" android:layout_height="6dp"></TextView>
<Button android:layout_width="fill_parent" android:text="Free Play" android:clickable="true" android:id="@+id/FreePlayButton" android:layout_height="50dp" android:textSize="20dp" android:background="@drawable/buttonbackgroundblue" android:layout_below="@+id/spacer1"></Button>
<TextView android:layout_width="fill_parent" android:id="@+id/spacer2" android:layout_below="@+id/FreePlayButton" android:layout_alignLeft="@+id/FreePlayButton" android:layout_height="6dp"></TextView>
<Button android:layout_height="50dp" android:textSize="20dp" android:id="@+id/HighScoreButton" android:background="@drawable/buttonbackgroundblue" android:layout_width="fill_parent" android:text="High Scores" android:layout_below="@+id/spacer2"></Button>
<TextView android:layout_width="fill_parent" android:id="@+id/spacer3" android:layout_below="@+id/HighScoreButton" android:layout_alignLeft="@+id/HighScoreButton" android:layout_height="6dp"></TextView>
<Button android:layout_height="50dp" android:textSize="20dp" android:id="@+id/HelpButton" android:background="@drawable/buttonbackgroundblue" android:layout_width="fill_parent" android:text="Help" android:layout_below="@+id/spacer3"></Button>
</RelativeLayout>
<RelativeLayout android:layout_below="@+id/RelativeLayout1" android:layout_width="fill_parent" android:id="@+id/RelativeLayout2" android:clipChildren="false" android:clipToPadding="false" android:layout_height="fill_parent">
<TextView android:id="@+id/spacer1" android:layout_width="fill_parent" android:layout_height="30dp"></TextView>
<TextView android:layout_below="@+id/spacer1" android:layout_height="wrap_content" android:layout_width="fill_parent" android:textAppearance="?android:attr/textAppearanceMedium" android:id="@+id/QuoteText" android:text='"A woman is a lot like a refrigerator. Six feet tall, 300 pounds…it makes ice. Heres some extra filler text just to demonstrate to you that if you add enough text it will most likely get clipped at some random point in the screen seemingly for no reason."'></TextView>
</RelativeLayout>
</RelativeLayout>
2 ответа
Я предполагаю, что ваше приложение работает в режиме совместимости. Попробуйте установить следующее в манифесте:
<supports-screens android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true" />
Если это проблема, вы можете узнать больше об этом здесь: http://developer.android.com/guide/topics/manifest/supports-screens-element.html. Короче андроид: по умолчанию LargeScreens меняется в зависимости от версии:)
Проблема в том, что ваш последний TextView (@+id/QuoteText) установлен на android:visibility="invisible", Это означает, что содержимое невидимо, но все равно занимает место. Вы хотите использовать android:visibility="gone" вместо.
Я прошу прощения за утверждение, что он не работал правильно на моем телефоне раньше. Поскольку текст не доходил до нижней части экрана на моем устройстве, я добавил пространство в ImageView вверху, однако это отодвинуло TextView, блокирующее текст на экране, поэтому оно, похоже, мне помогло. Надеюсь это поможет!
Редактировать:
Это не было проблемой либо. Я считаю, что проблема в том, что ваш нижний RelativeLayout определяется как
<RelativeLayout
android:layout_width="fill_parent"
android:id="@+id/RelativeLayout1"
android:layout_height="200dp">
что дает нижней панели фиксированную высоту. Когда я меняюсь android:layout_height="200dp" в android:layout_height="fill_parent" проблема отсечения уходит ко мне. Возможно, у вас есть такая же проблема с другими вашими действиями?
Я не понимаю, почему ваш макет не работает, но я думаю, что вы можете добиться того же результата более легко и эффективно, используя LinearLayouts вместо RelativeLayouts. И, возможно, это решит вашу проблему по пути. Вместо того, чтобы использовать ваши виды проставок, я думаю, что лучше использовать отступы. Вот что я имею в виду:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/TitleImage"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="fitStart"
android:src="@drawable/simpsonstextblack" >
</ImageView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/TitleImage"
android:orientation="vertical"
android:padding="5dp" >
<Button
android:id="@+id/ChallengeButton"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:clickable="true"
android:paddingLeft="6dp"
android:paddingRight="6dp"
android:text="Take the Simpsons Challenge"
android:textSize="20dp" >
</Button>
<Button
android:id="@+id/FreePlayButton"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:clickable="true"
android:paddingLeft="6dp"
android:paddingRight="6dp"
android:text="Free Play"
android:textSize="20dp" >
</Button>
<Button
android:id="@+id/HighScoreButton"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:paddingLeft="6dp"
android:paddingRight="6dp"
android:text="High Scores"
android:textSize="20dp" >
</Button>
<Button
android:id="@+id/HelpButton"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:paddingLeft="6dp"
android:paddingRight="6dp"
android:text="Help"
android:textSize="20dp" >
</Button>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/QuoteText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="30dp"
android:text=""A woman is a lot like a refrigerator. Six feet tall, 300 pounds…it makes ice. Heres some extra filler text just to demonstrate to you that if you add enough text it will most likely get clipped at some random point in the screen seemingly for no reason. ""
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
</LinearLayout>