Ошибки структурированных данных в BreadcrumbList с открытым графиком
Недавно я добавил структурированные данные хлебных крошек RDFa на один из наших веб-сайтов. Теперь это выглядит так, как будто оно конфликтует с данными Open Graph, которые уже присутствовали на сайте. Как это возможно? Данные OG находятся в <head> тег и даже не близко к сухарям.
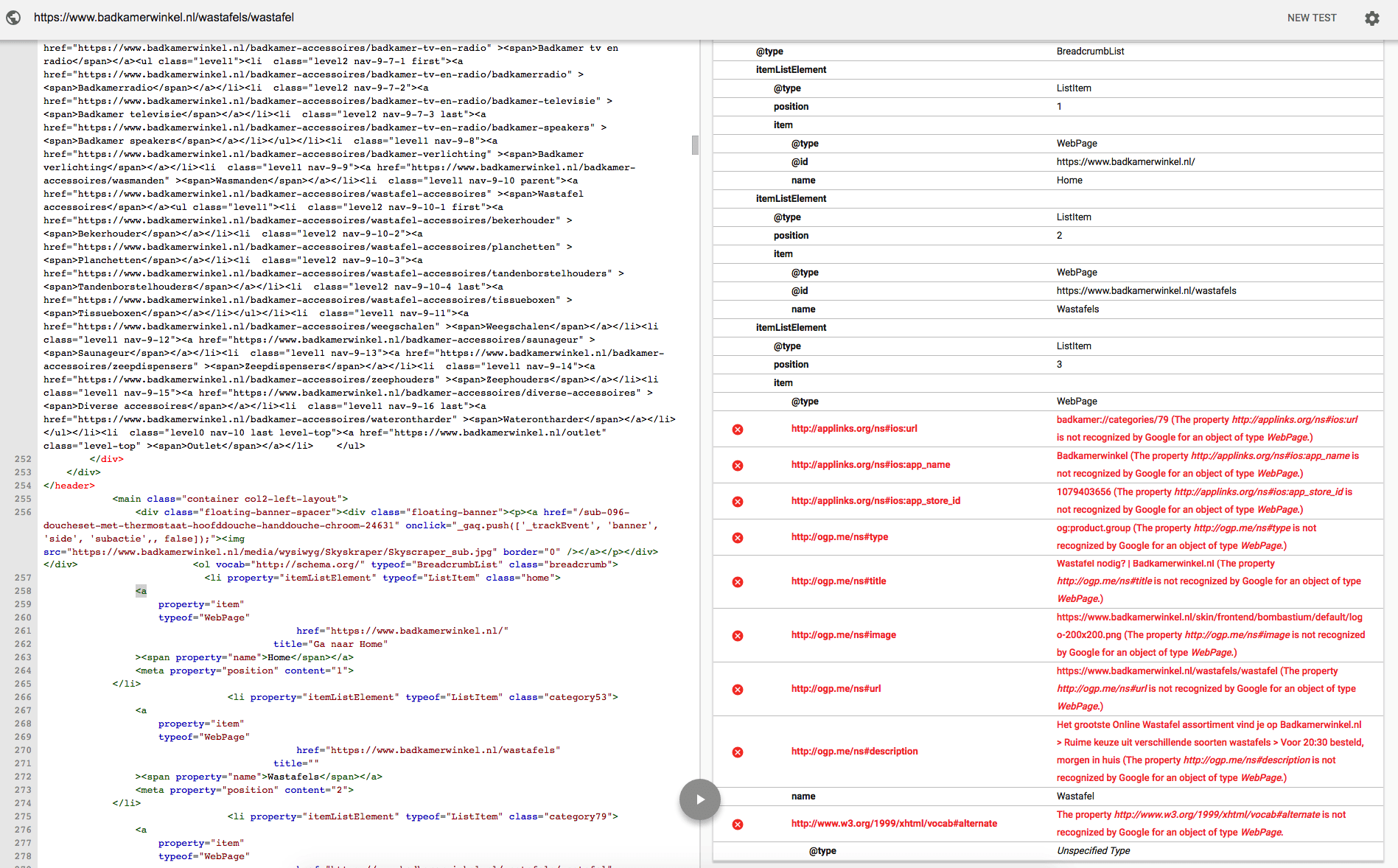
См. Тест: https://search.google.com/structured-data/testing-tool?hl=EN
URL сайта: https://www.badkamerwinkel.nl/wastafels/wastafel
Открыть код графика в <head> тег:
<meta property="al:ios:url" content="badkamer://categories/79"/><meta property="al:ios:app_name" content="Badkamerwinkel"/><meta property="al:ios:app_store_id" content="1079403656"/><meta property="og:type" content="product.group" />
<meta property="og:title" content="Wastafel nodig? | Badkamerwinkel.nl" />
<meta property="og:image" content="https://www.badkamerwinkel.nl/skin/frontend/bombastium/default/logo-200x200.png" />
<meta property="og:url" content="https://www.badkamerwinkel.nl/wastafels/wastafel" />
<meta property="og:description" content="Het grootste Online Wastafel assortiment vind je op Badkamerwinkel.nl > Ruime keuze uit verschillende soorten wastafels > Voor 20:30 besteld, morgen in huis" />
Код RDFa в <body> тег:
<ol vocab="http://schema.org/" typeof="BreadcrumbList" class="breadcrumb">
<li property="itemListElement" typeof="ListItem" class="home">
<a property="item" typeof="WebPage" href="https://www.badkamerwinkel.nl/" title="Ga naar Home"><span property="name">Home</span></a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem" class="category53">
<a property="item" typeof="WebPage" href="https://www.badkamerwinkel.nl/wastafels" title=""><span property="name">Wastafels</span></a>
<meta property="position" content="2">
</li>
<li property="itemListElement" typeof="ListItem" class="category79">
<a property="item" typeof="WebPage" href="https://www.badkamerwinkel.nl/wastafels/wastafel" title=""><span property="name">Wastafel</span></a>
<meta property="position" content="3">
</li>
</ol>