TextRendering в TextView и EditText
У меня есть простой макет, как это:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/txtContent2"
android:layout_width="300dp"
android:layout_height="100dp"
android:background="#fed9f4"
android:textSize="22sp" />
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<TextView
android:id="@+id/txtBelow"
android:layout_width="300dp"
android:layout_height="100dp"
android:background="#fed9f4"
android:textSize="22sp"/>
</LinearLayout>
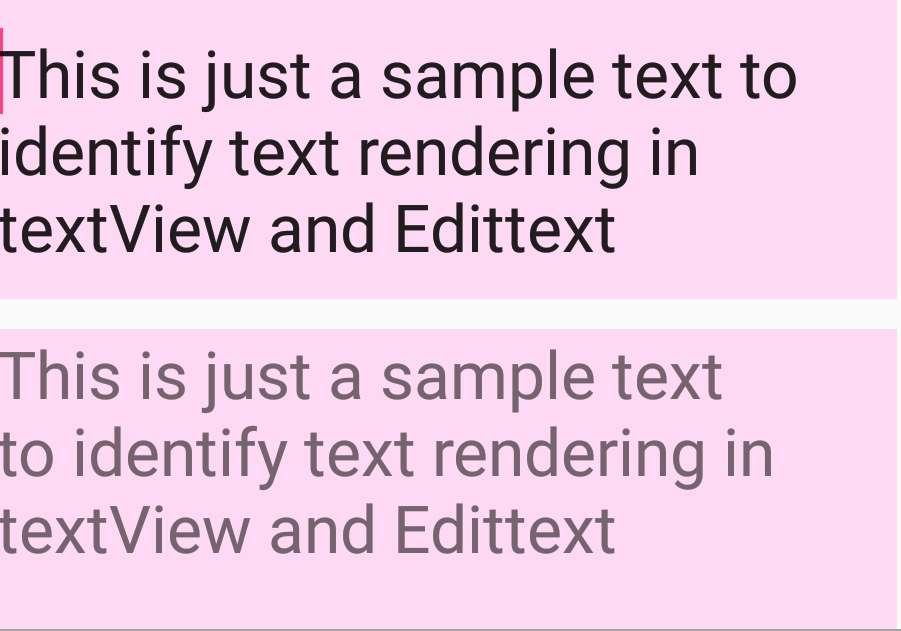
TextView и EditText. Когда я устанавливаю один и тот же текст в них обоих, кажется, что каждый из них отображает текст по-своему. как ниже: 
Я использую StaticLayout для измерения текста и определения границ текста в каждой строке, и мне нужно установить текст в TextView (чтобы пользователь не мог редактировать или выбирать его).
Но кажется, что расчеты границ текста в StaticLayout совпадают с EditText, а не с TextView.
StaticLayout layout = new StaticLayout(content, txtContent.getPaint(),
txtContent.getWidth(),
Layout.Alignment.ALIGN_NORMAL, 1, lineSpace, false);
Мой вопрос заключается в том, почему рендеринг текста отличается в TextView и EditText, и как я могу измерить текст с помощью StaticLayout и установить текст в TextView, чтобы смещение начала и конца каждой строки точно совпадало с результатом, который пользователь видит после setText
1 ответ
Попробуйте установить одинаковые breakStrategy и https://developer.android.com/reference/android/widget/TextView.html введите здесь описание ссылки для обоих представлений, поскольку они могут различаться для значений по умолчанию EditText и TextView.,