Плавающий Вид внутри позиций прокрутки
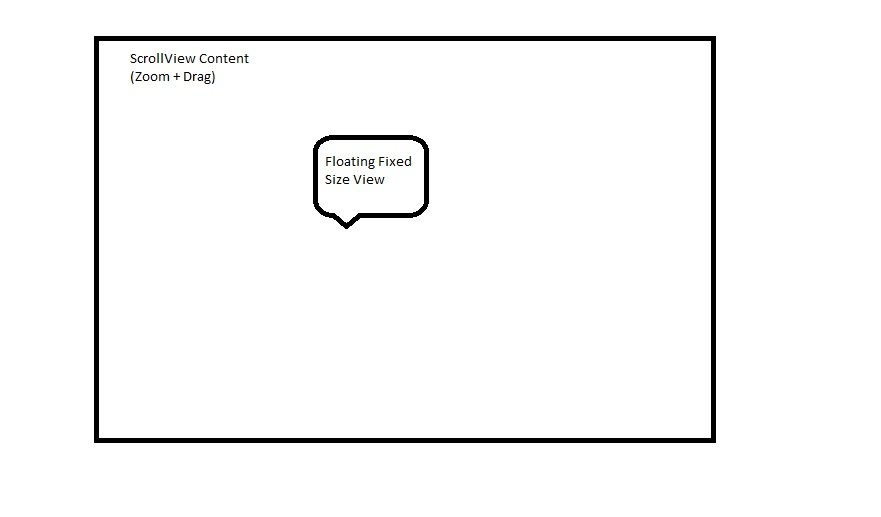
У меня есть требование, как показано ниже, чтобы показать "речевой пузырь" на масштабируемом + перетаскиваемом изображении ниже.
Речевой пузырь НЕ ДОЛЖЕН БЫТЬ изменяемым или перетаскиваемым и должен указывать на правильное место, когда изображение ниже изменяется или перетаскивается.
Сначала я могу разместить речевой пузырь в нужном месте. Но я не могу заставить его оставаться в нужном месте при перетаскивании или масштабировании.
Я пытался делать вычисления и помещать его в нужное место во время "scrollviewenddragging" и т. Д., Но ничего не работает идеально. Одна из основных проблем, которую я вижу, заключается в том, что плавающее место просмотра "сбрасывается" в раскадровку x,y во время второго прохода "scrollviewdidscroll".

Каков наилучший способ справиться с этим. Есть указатели?
2 ответа
Хорошо, есть несколько способов сделать это. (1) Вы можете добавить всплывающее представление к вашему просмотру прокрутки. Его положение останется привязанным, но при изменении масштаба его размер нужно будет изменить. Сделайте это в методе делегата scrollView - scrollViewDidZoom, когда происходит масштабирование. (2) Вы не можете добавить его в scrollView, но вместо этого добавить его, чтобы сказать представление вашего ViewController (после того, как scrollView был добавлен в представление VC). Тогда вам не нужно будет изменять размер пузырькового представления, но вам нужно будет переместить его в делегат scrollView - метод scrollViewDidScroll, когда происходит прокрутка.
В любом случае, свойство scrollView.zoomScale является ссылкой на новый размер или позицию вашего всплывающего окна.
Я опишу способ 2 выше. Сначала поместите пузырьковый вид в виде ВК. Выберите опорную точку для пузырькового представления, т.е. где вы хотите разместить его относительно scrollView. Я выберу точку (для центра пузырькового представления) из точки в scrollView, скажем (500, 200), и сопоставлю ее с точкой в виде моего VC.
Так что в методе viewWillAppear ВК я положу
CGPoint p = [self.view convertpoint:CGPointMake(500*self.scrollView.zoomScale, 200*self.scrollView.zoomScale) fromView:self.scrollView];
self.bubbleView.center = p;
Предполагая, что я начинаю с zoomScale 1.0f, когда происходит viewDidLoad, это будет соответствовать точке (500, 200) в scrollView.
Теперь мы просто хотим сохранить эту взаимосвязь между центральным положением пузырькового представления при прокрутке.
- (void)scrollviewDidScroll:(UIScrollView *)scrollView
{
CGPoint p = [self.view convertpoint:CGPointMake(500*self.scrollView.zoomScale, 200*self.scrollView.zoomScale) fromView:self.scrollView];
self.bubbleView.center = p;
}
Вы можете попробовать что-то вроде этого:
Подпишитесь как наблюдатель для contentSize scrollView (в вашем методе init, или viewDidLoadв зависимости от настроек вашего проекта)
[self.scrollView addObserver:self forKeyPath:@"contentSize" options:NSKeyValueObservingOptionInitial context:nil];
Затем обновите кадр пузыря в observeValueForKeyPath метод:
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context {
CGRect bubbleFrame = self.bubble.frame;
bubbleFrame.origin.y += self.scrollView.contentOffset.y;
bubbleFrame.origin.x += self.scrollView.contentOffset.x;
[self.bubble setFrame:bubbleFrame];
}
И не забудьте убрать наблюдателя:
- (void)dealloc {
[self.scrollView removeObserver:self forKeyPath:@"contentSize"];
}
Это должно заставить пузырь продолжать указывать в том же месте, что и прокрутка.
Дайте мне знать, если это сработало!