Расширение BindingNavigator
Я хочу расширить BindingNavigator, чтобы добавить к нему дополнительную функциональность. Одна из вещей, которые я хочу сделать, - добавить ToolStripSplitButton, который будет автоматически изменять размеры ячеек в DataGridView. Мне удалось добавить кнопку, но когда я опускаю элемент управления в форме, моя кнопка находится на первой позиции. Я хотел бы добавить эту кнопку после кнопки Удалить. Как я могу это сделать?
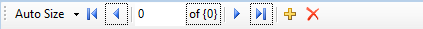
Вот как выглядит элемент управления при перетаскивании на форму во время разработки: 
Вот код:
public class DataGridToolStrip : BindingNavigator
{
private ToolStripSplitButton AutoSizeButton;
private ToolStripMenuItem mnuAllCells;
private ToolStripMenuItem mnuAllCellsExceptHeader;
private ToolStripMenuItem mnuColumnHeader;
private ToolStripMenuItem mnuDisplayedCells;
private ToolStripMenuItem mnuDisplayedCellsExceptHeader;
public DataGridToolStrip() : base(false)
{
//this.Items.Clear();
//this.AddStandardItems();
this.mnuAllCells = new ToolStripMenuItem();
this.mnuAllCellsExceptHeader = new ToolStripMenuItem();
this.mnuColumnHeader = new ToolStripMenuItem();
this.mnuDisplayedCells = new ToolStripMenuItem();
this.mnuDisplayedCellsExceptHeader = new ToolStripMenuItem();
this.AutoSizeButton = new ToolStripSplitButton();
this.AutoSizeButton.DisplayStyle = System.Windows.Forms.ToolStripItemDisplayStyle.Text;
this.AutoSizeButton.DropDownItems.AddRange(new System.Windows.Forms.ToolStripItem[] {
this.mnuAllCells,
this.mnuAllCellsExceptHeader,
this.mnuColumnHeader,
this.mnuDisplayedCells,
this.mnuDisplayedCellsExceptHeader});
this.AutoSizeButton.Name = "AutoSizeButton";
this.AutoSizeButton.Size = new System.Drawing.Size(72, 22);
this.AutoSizeButton.Text = "Auto Size";
this.Items.Add(AutoSizeButton);
}
}
1 ответ
Решение
Вы можете переопределить AddStandardItems метод BindingNavigator и добавить дополнительные предметы после звонка base.AddStandardItems():
public class DataGridToolStrip : BindingNavigator
{
public override void AddStandardItems()
{
base.AddStandardItems();
// Add addtional items here
}
}