Ошибка положения фона и режима наложения в Firefox
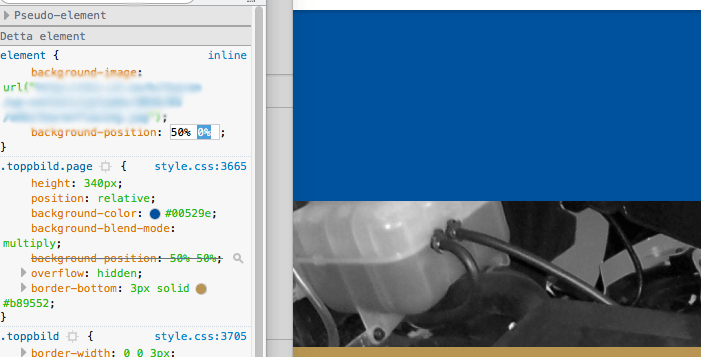
У меня есть заголовок с фоновым изображением, цвет и режим смешивания: умножение. При прокрутке я изменяю положение фона по вертикали, чтобы создать эффект параллакса. В Firefox он загружается нормально, но при прокрутке фоновое изображение расположено неправильно. Он должен начинаться с 50% до 50% и иметь увеличение у-позиции при понижении. Но в Firefox он прыгает примерно до 20%, когда я начинаю прокручивать (CSS все равно говорит 50+%, как и должно), а затем продолжает двигаться оттуда. Когда я связываюсь с фоновой позицией в инспекторе и устанавливаю ее на 0%, это выглядит так: 
Кроме того, background-blend-mode:multiply также перестает работать с прокруткой, как вы можете видеть. Почему это? Firefox не нравится, когда вы меняете положение фона с помощью jquery?
код:
var lastst = 0;
$(window).scroll(function(){
var st = $(window).scrollTop();
$('.toppbild').each(function(){
if(st <= $(this).height() + $('#header').height() && $(window).width() > 65 && st < lastst +1){
$(this).css({
'background-position': '50% ' + parseFloat(50+st/100*7) + '%',
});
}
});
lastst = st;
});
Редактировать: у меня такой же эффект параллакса на других страницах, где я не использую background-blend-mode, и на этих страницах background-position ведет себя как следует. Так... Я думаю, что режим смешивания вызывает ошибку позиционирования фона? Я не совсем понимаю.