Перемещение изображения относительно курсора JS
Я делаю этот небольшой проект - мой курсор перемещается в левом прямоугольнике, и он должен появиться во втором. Я сделал изображение курсора, и я пытаюсь переместить его в соответствии с моим курсором, но ничего не происходит. Не могли бы вы помочь мне найти ошибку? Я был бы очень признателен!
Вот фрагмент кода:
<html>
<head>
<title>Laboratory work 1_4</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#imgc{
position: absolute;
}
</style>
</head>
<body>
<img src="arrow.png" id="imgc" width="20" height="20">
<canvas id="canvas" width="800" height="600" ></canvas>
<script type="text/javascript">
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");
ctx.rect(20, 20, 300, 200);
ctx.stroke();
ctx.rect(350, 20, 300, 200);
ctx.stroke();
</script>
<script type="text/javascript" src="js/libs/jquery/jquery.js">
$("#canvas").mousemove(function(e){
$("#imgc").stop().animate({left:e.pageX, top:e.pageY});
});
</script>
</body>
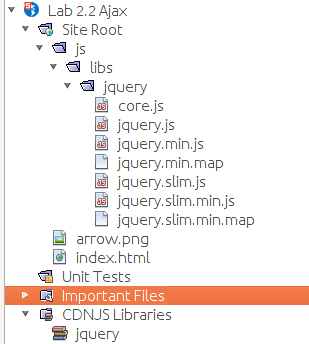
PS Я добавил библиотеку jquery в мастер библиотек JavaScript в Netbeans. Итак, структура моего проекта выглядит так: