LWUIT 1.4: Почему временная шкала не анимируется при работе с Display.callSerially()?
Я хочу показать среди прочего Label содержащий изображение, изображение в этом ярлыке Timeline:

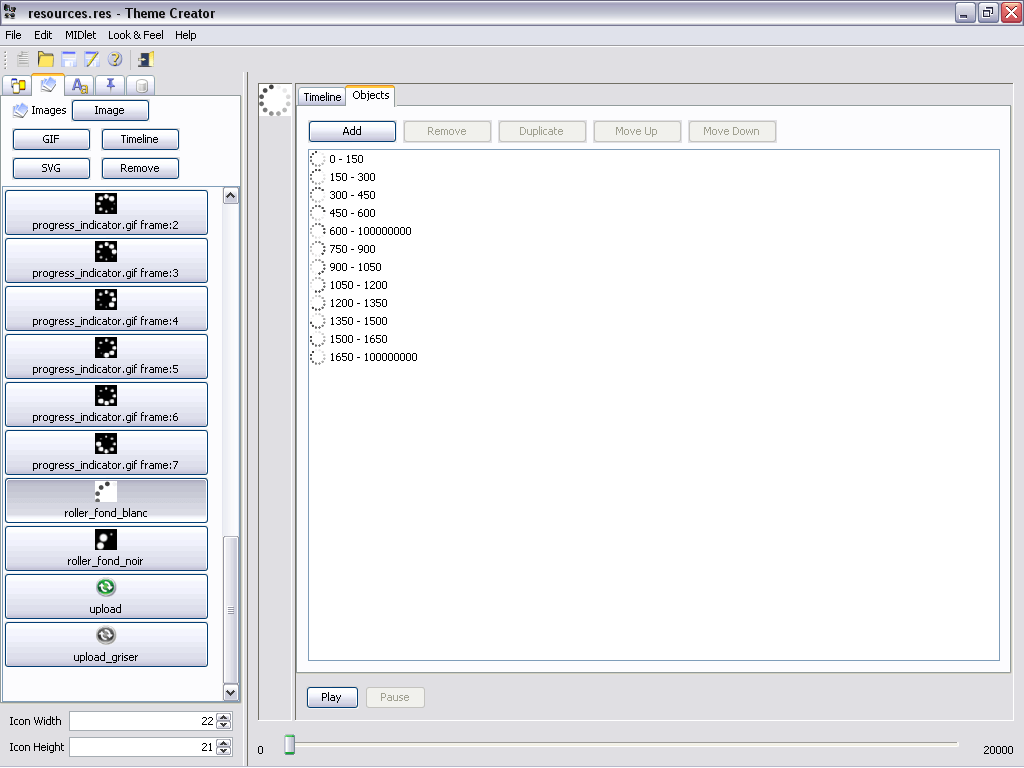
Фактически я получил изображение из Интернета: это анимированный GIF-файл, поэтому, когда я добавил его в редактор ресурсов, он автоматически преобразовался в Timeline, Затем я добавил Label в мой Form:
public class Login extends Ecran implements ActionListener {
...
public Login(SmartPhoneBanking c, Form prevForm) {
...
patientez = new Label((MenuPrincipalForm.r).getImage("roller_fond_blanc")); // r is the LWUIT Resources , you can see the roller_fond_blanc Timeline in the attached image
patientez.setAlignment(Label.CENTER);
...
cPatienter.addComponent(patientez);
...
}
...
public void actionPerformed(ActionEvent evt)
{
...
if (evt.getSource() == validerBtn)
{
getTitleComponent().setVisible(false);
cntnr.removeComponent(cBtn);
cntnr.removeComponent(libAndFieldContainer);
removeCommand(listeMenu);
cntnr.addComponent(cPatienter); // showing the "Please wait" labels and the Timeline
repaint();
Display.getInstance().callSerially(new Runnable()
{
public void run() {
download();
}
});
}
}
Я включил repaint() метод, потому что без него метки "пожалуйста, подождите" не отображаются.
Так почему же не Timeline анимированные?
3 ответа
Вы должны прочитать о EDT. Когда вы выполняете действия в вызове последовательно, вы блокируете поток диспетчеризации событий, который LWUIT использует для отрисовки и обработки событий, это хорошо для небольших вещей, так как вы не можете иметь состояние гонки с LWUIT.
Однако, если вы делаете какой-либо длительный процесс, эта блокировка будет проблемой. Invoke and block является полной противоположностью вызова поочередно, он блокирует EDT "безопасным способом" и выполняет операцию в отдельном потоке, которая может быть очень длинной. В случае загрузки (long io) invokeAndBlock или просто добавление отдельного потока является правильным решением. LWUIT4IO делает это без проблем для вас.
Я сделал тот же процесс, что и вы. Но я включил изображение прямо в Form с помощью редактора ресурсов, и это работает.
Попробуйте сделать это.
Загрузите последнюю версию LWUIT.(1.5) Создайте изображение как TimelineНа вкладке GUI Builder редактора ресурсов поместите изображение в Form
Я заменил callSerially от invokeAndBlock и график времени анимирован.