Веб-компоненты google-map отображают серую область справа после скрытия ящика приложения
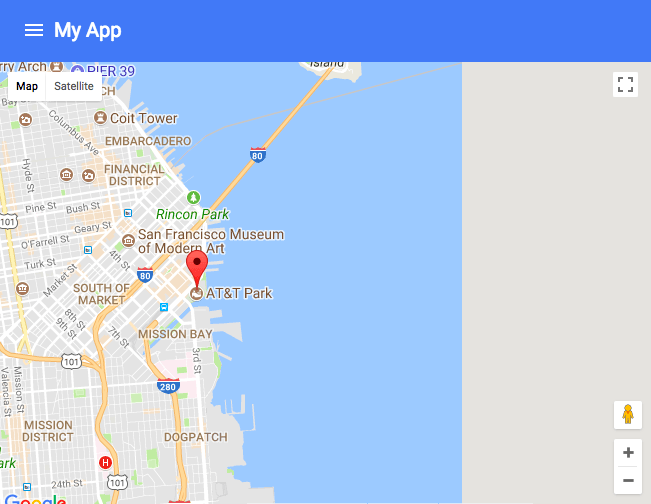
У меня есть <google-map> внутри <app-drawer-layout>и работает нормально, за исключением того, что на карте отображается серая область справа, когда ящик скрыт.
Все обсуждения, которые я нашел по этому вопросу, говорят, что решение состоит в том, чтобы вызвать resize событие карты, но это не работает для меня. Я даже пытался добавить задержку, чтобы быть в безопасности, но все равно ничего не происходит.
document.querySelector('app-drawer').addEventListener('app-drawer-transitioned', function(){
window.setTimeout(function(){
console.log( map.clientWidth );
google.maps.event.trigger(map, 'resize');
}, 100);
});
Вывод на консоль подтверждает, что ширина карты действительно изменилась до запуска события resize, но серая область сохраняется. Даже если я перемещаю и масштабирую карту, серая область все еще там (хотя она становится шире или уже в зависимости от панорамы). Единственное, что может исправить это изменение размера всего окна браузера.
Это в Chrome на Mac, кстати.
1 ответ
Оказывается, я пытался вызвать resize событие в DOM-элементе вместо объекта API Карт. Объект API Карт можно получить через .map собственность <google-map> DOM-элемент.
Это работает для меня
<script>
var mapElem = document.querySelector('google-map');
mapElem.addEventListener('api-load', function(e) {
var mapObj = mapElem.map;
document.querySelector('app-drawer').addEventListener('app-drawer-transitioned', function(){
google.maps.event.trigger(mapObj, 'resize');
});
});
</script>