Изменение значка гамбургера на панели навигации
Я пытаюсь изменить значок меню гамбургера для NavigationView но я не могу этого сделать.
Вот что я пробовал до сих пор
У меня есть базовое действие, где выполняется настройка навигационного ящика. Вот соответствующий кусок кода
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_base_nav);
setSupportActionBar(toolbar);
setupDrawer();
}
private void setupDrawer() {
mDrawerLayout.setDrawerListener(this);
mDrawerToggle = new ActionBarDrawerToggle(this,
mDrawerLayout,
R.string.open,
R.string.close);
mDrawerToggle = new ActionBarDrawerToggle(mContext,
mDrawerLayout,
R.string.open,
R.string.close);
mDrawerLayout.setDrawerListener(mDrawerToggle);
if (getSupportActionBar() != null) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(false);
mDrawerToggle.setDrawerIndicatorEnabled(false);
mDrawerToggle.setHomeAsUpIndicator(R.drawable.ic_share_48pt_2x);
}
mDrawerToggle.syncState();
mNavigationView.setNavigationItemSelectedListener(
menuItem -> {
mMenuItem = menuItem.getItemId();
mDrawerUtil.onNavMenuItemClicked(mMenuItem);
mDrawerLayout.closeDrawers();
return true;
});
}
@Override
public void setContentView(int layoutResID) {
getLayoutInflater().inflate(layoutResID, mContainer);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
Однако, похоже, это не работает для меня. Я тоже пробовал звонить setDrawerIndicatorEnabled(false) а также setHomeAsUpIndicator(R.drawable.ic_share_48pt_2x) на SupportActionBar но это тоже не работает.
6 ответов
Следующий код хорошо работает для меня,
protected void onCreate(Bundle savedInstanceState) {
...
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(false);
toggle.setDrawerIndicatorEnabled(false);
toggle.setHomeAsUpIndicator(R.drawable.ic_custom_drawer_icon);
...
}
Мне также пришлось добавить приемник щелчков навигации на панели инструментов, чтобы прослушивать события щелчков на значке пользовательского ящика.
protected void onCreate(Bundle savedInstanceState) {
...
toggle.setToolbarNavigationClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
drawer.openDrawer(GravityCompat.START);
}
}
});
...
}
Наконец, я могу обновить значок динамически, как
toggle.setHomeAsUpIndicator(R.drawable.ic_new_icon);
Просто используйте это:
toolbar.post(new Runnable() {
@Override
public void run() {
Drawable d = ResourcesCompat.getDrawable(getResources(), R.mipmap.ic_launcher, null);
toolbar.setNavigationIcon(d);
}
});
Вам не нужно обрабатывать setToolbarNavigationClickListener, который находится в принятом ответе.
Вот что работает для меня:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
val toggle = ActionBarDrawerToggle(
this, drawer_layout, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close)
//toggle.isDrawerSlideAnimationEnabled = false
toggle.isDrawerIndicatorEnabled = false
toggle.setToolbarNavigationClickListener {
if (drawer_layout.isDrawerOpen(GravityCompat.START))
drawer_layout.closeDrawer(GravityCompat.START)
else
drawer_layout.openDrawer(GravityCompat.START)
}
toggle.setHomeAsUpIndicator(AppCompatResources.getDrawable(this, R.drawable.ic_android_black_24dp))
drawer_layout.addDrawerListener(toggle)
toggle.syncState()
nav_view.setNavigationItemSelectedListener(this)
}
override fun onBackPressed() {
if (drawer_layout.isDrawerOpen(GravityCompat.START)) {
drawer_layout.closeDrawer(GravityCompat.START)
} else {
super.onBackPressed()
}
}
override fun onNavigationItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
...
}
drawer_layout.closeDrawer(GravityCompat.START)
return true
}
Вы пытались посмотреть на документацию? http://developer.android.com/training/implementing-navigation/nav-drawer.html
Я нашел этот кусок кода в нем:
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open, R.string.drawer_close) {
/** Called when a drawer has settled in a completely closed state.*/
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
Вы можете использовать этот метод для настройки навигации с помощью значков во всем приложении, я уверен, что он сработает для вас. Это простой метод.
mainActivity.java
getSupportActionBar().bar.setDisplayHomeAsUpEnabled(true);//Doing so will make the icon appear
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() {
@Override
public void onDestinationChanged(@NonNull NavController navController, @NonNull NavDestination navDestination, @Nullable Bundle bundle) {
if ( mAppBarConfiguration.getTopLevelDestinations().contains(navDestination.getId())){
toolbar.setNavigationIcon(R.drawable.yout_drawer_icon);
} else {
toolbar.setNavigationIcon(R.drawable.you_back_icon);
}
}
});
С настраиваемой панелью инструментов
Установите панель инструментов как ActionBar.
Затем добавьте homeicon, используя
actionBar.setDisplayHomeAsUpEnabled(true);
Фрагмент кода:
Toolbar toolbar = findViewById(R.id.customFBToolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.myham); // This is the line where you set the drawable
actionBar.setDisplayShowTitleEnabled(false);
Полный код:
custom_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/psyche_toolbar"
android:layout_width="match_parent"
android:layout_height="56sp"
android:background="@color/colorPrimaryDark"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
tools:ignore="title"
tools:targetApi="lollipop">
<TextView
android:text="Facebook"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_gravity="center"
android:textStyle="bold"
android:textSize="20sp"
/>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="end"
android:layout_marginEnd="20sp"
android:elevation="4dp"
android:src="@android:drawable/ic_dialog_email"/>
</androidx.appcompat.widget.Toolbar>
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.customFBToolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.myham); // This is the line where you set the drawable
actionBar.setDisplayShowTitleEnabled(false);
}
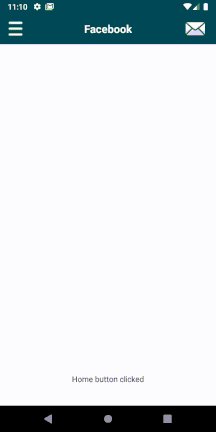
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(MainActivity.this, "Home button clicked", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout">
<include layout="@layout/custom_toolbar"
android:id="@+id/customFBToolbar"
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>