Qtip показывает текст внизу страницы при наведении
В настоящее время я использую Qtip отображать текст при наведении курсора на кнопку. А вот мой код / функция, использующая qtip:
$('a.helpTip').qtip({
name: 'dark',
tip: true,
position: {
corner: {
tooltip: 'topLeft',
target: 'rightBottom'
}
},
style: {
width: 400,
padding: 5,
background: '#cfdfff',
color: 'black',
textAlign: 'left',
border: {
width: 2,
radius: 4,
color: '#5271b0'
}
}
});
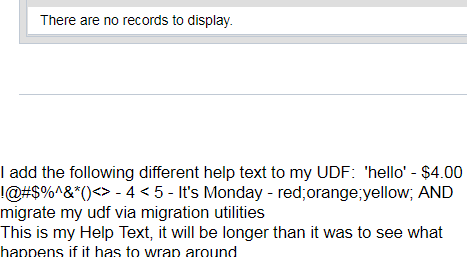
Всякий раз, когда я наводю курсор на кнопку справки, по какой-то причине текст будет отображаться внизу страницы, как на фотографии выше. Когда я проверяю код, вот что я вижу:
<div id="qtip-6" class="qtip qtip-default qtip-pos-tl" tracking="false" role="alert" aria-live="polite" aria-atomic="false" aria-describedby="qtip-6-content" aria-hidden="true" data-qtip-id="6" style="width: 400px; z-index: 15001;"><div class="qtip-content" id="qtip-6-content" aria-atomic="true">This is my Help Text, it will be longer than it was to see what happens if it has to wrap around.</div></div>
Кто-нибудь знает, как это исправить или почему это происходит?