Поправка на виджет Django не будет перемещаться с контентом
Я использую настройки виджета Django для визуализации поля формы, которое требуется. Все работает нормально, если поле пустое, я вижу милый маленький поповер, который говорит, что поле обязательно, и все такое, но если я прокручиваю страницу (форма немного большая), поповер не будет перемещаться вместе с формой. поле. Это останется на месте, и это не хорошо.
Вот мой код:
{% load widget_tweaks %}
{{form.order_number.label}}
{% render_field form.order_number required="true" %}
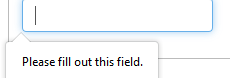
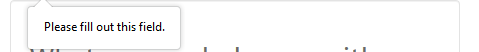
Кроме того, это происходит только в Firefox, а не в Chrome. Я на Firefox 57.0. Вот скриншот, чтобы помочь. В Pic1 вы увидите, что он должен быть там, где мне нравится, без прокрутки. В Pic2, когда я прокручиваю вверх, он прошел вверх к вершине div.
Может кто-нибудь объяснить, почему это происходит и как я могу это исправить?
1 ответ
Это поведение браузера, когда вход имеет required атрибут, так что вы ничего не можете с этим поделать (изменяя поведение самого браузера).
Что вы можете сделать, это переопределить браузер по умолчанию с некоторой библиотекой проверки JavaScript, которая позволяет вам настраивать тип и внешний вид сообщений по мере необходимости.
Например, http://www.formvalidator.net/