Реагировать на экземпляры классов
Я сделал фиктивный компонент React, который ничего не делает, но распечатывает его this значение.
import React from 'react'
import ReactDOM from 'react-dom'
class MyComponent extends React.Component {
constructor() {
super()
}
componentDidMount() {
console.log(this)
}
render() {
return <div />
}
}
const myComponent = new MyComponent()
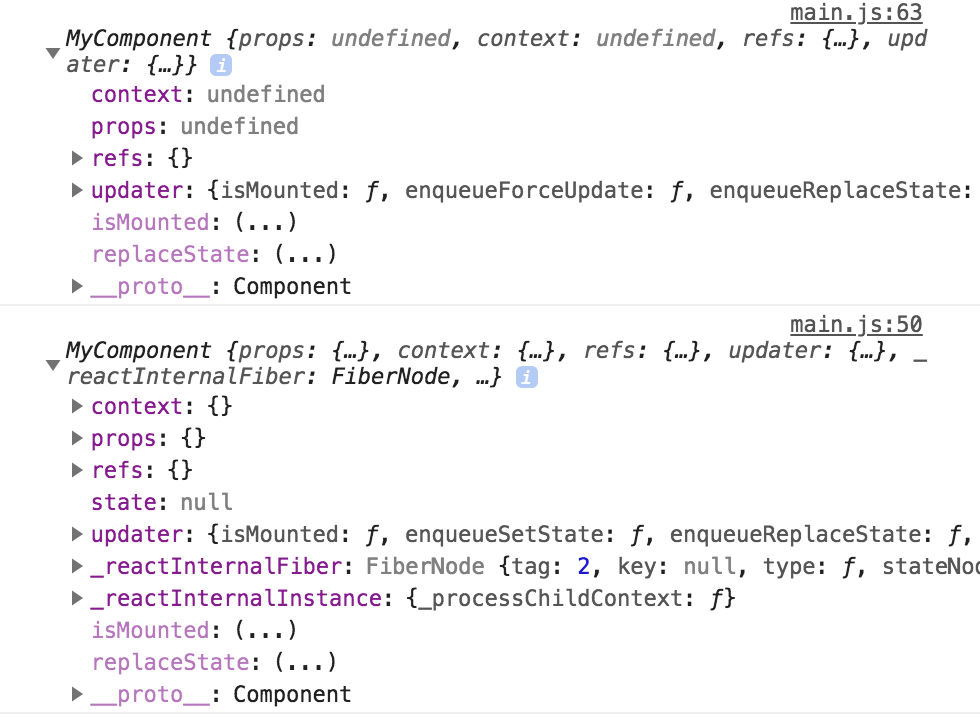
console.log(myComponent)
ReactDOM.render(<MyComponent />, document.getElementById('app'))
Я ожидал что console.log(myComponent) будет производить тот же результат, что и console.log(this), Тем не менее, последний имеет дополнительные свойства (например, _reactInternalFiber) и некоторые свойства разные (например, context, props).
Мой вопрос: как React или ReactDOM могут предоставить эти дополнительные атрибуты? Можно подумать, что все случаи MyComponent будет иметь те же атрибуты, так как они имеют одинаковые constructor() функция, но это не тот случай, здесь.