NavigationDrawer с подменю
Я хотел бы реализовать некоторые функции, такие как подменю в NavigationDrawer, используя "Afterburner", но я обнаружил некоторые проблемы, каков лучший метод, уничтожить и воссоздать DefaultNavigationDrawer с подменю или иметь один NavigationDrawer для каждого модуля?
Я использовал код ответа на: мобильное приложение Gluon, кнопка возврата NavigationDrawer назад
но у меня более сложная ситуация.
Спасибо!
1 ответ
Вы можете получить NavigationDrawer объект из DefaultNavigationDrawerи после этого вы можете добавить столько элементов (это просто узлы), сколько захотите.
Если эти предметы не ViewItem В некоторых случаях вам нужно будет позаботиться о том, какое действие выполнить, когда пользователь их выберет.
Используя шаблон Glisten-Afterburner, вы получаете ящик в первую очередь, AppViewManager::registerViewsAndDrawer:
public static void registerViewsAndDrawer(MobileApplication app) {
for (AppView view : REGISTRY.getViews()) {
view.registerView(app);
}
NavigationDrawer.Header header = new NavigationDrawer.Header("Gluon Mobile",
"Multi View Project",
new Avatar(21, new Image(GluonGAf1.class.getResourceAsStream("/icon.png"))));
DefaultDrawerManager drawerManager = new DefaultDrawerManager(app, header, REGISTRY.getViews()) {
{
// Get the drawer:
NavigationDrawer drawer = getDrawer();
}
};
drawerManager.installDrawer();
}
Теперь вы можете добавить NavigationDrawer.Item к его items коллекция:
public static void registerViewsAndDrawer(MobileApplication app) {
for (AppView view : REGISTRY.getViews()) {
view.registerView(app);
}
NavigationDrawer.Header header = new NavigationDrawer.Header("Gluon Mobile",
"Multi View Project",
new Avatar(21, new Image(GluonGAf1.class.getResourceAsStream("/icon.png"))));
// create items
NavigationDrawer.Item subItem1 = new NavigationDrawer.Item("Sub Item 1", MaterialDesignIcon.ADD.graphic());
NavigationDrawer.Item subItem2 = new NavigationDrawer.Item("Sub Item 2", MaterialDesignIcon.ADD_BOX.graphic());
NavigationDrawer.Item subItem3 = new NavigationDrawer.Item("Sub Item 3", MaterialDesignIcon.ADD_LOCATION.graphic());
DefaultDrawerManager drawerManager = new DefaultDrawerManager(app, header, REGISTRY.getViews()) {
{
// Get the drawer:
NavigationDrawer drawer = getDrawer();
// Add items
drawer.getItems().addAll(new Separator(), subItem1, subItem2, subItem3);
// TODO: provide action based on item selected
drawer.selectedItemProperty().addListener((obs, ov, nv) -> System.out.println("Selected item " + nv));
}
};
drawerManager.installDrawer();
}
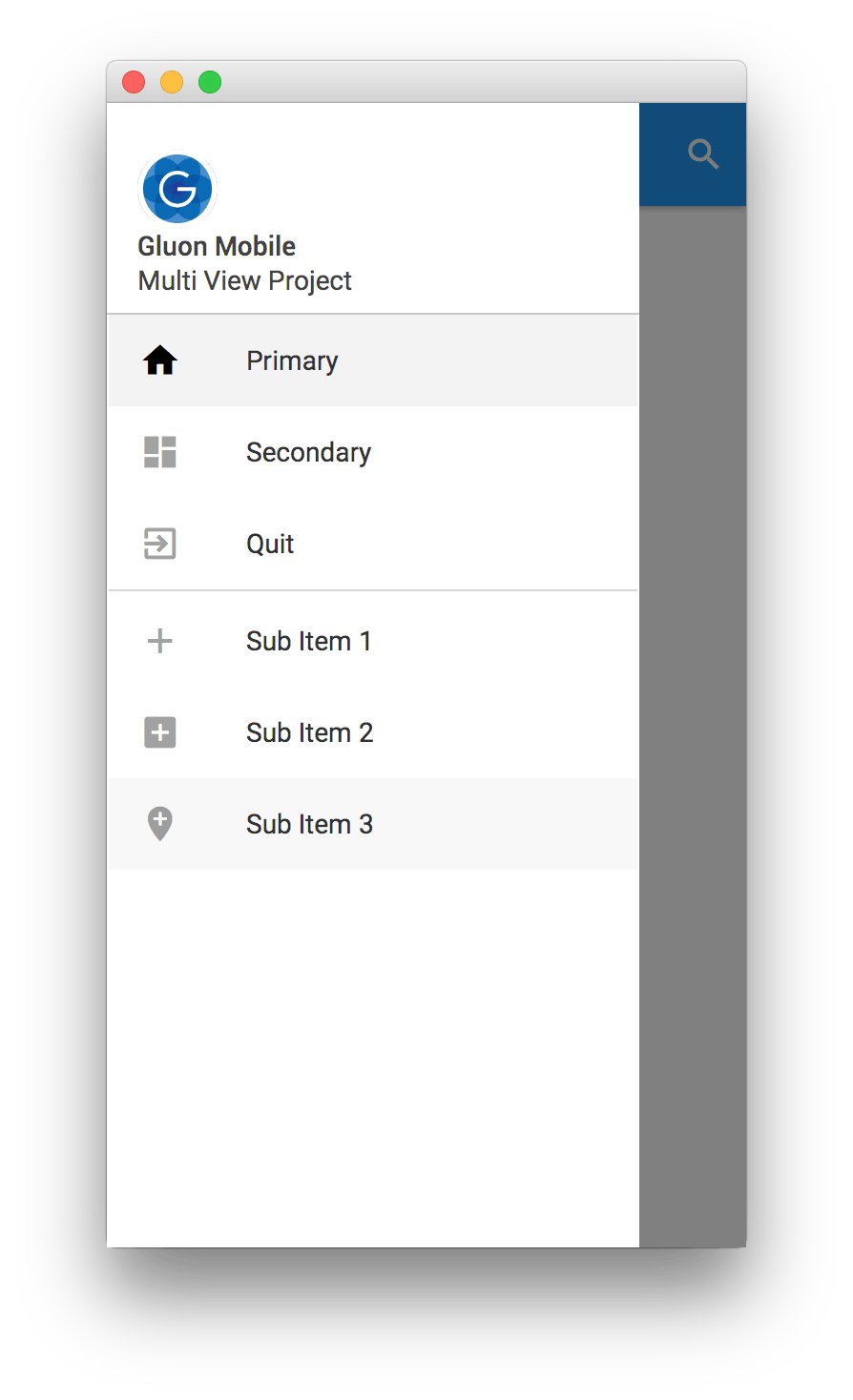
Вы получите это: